Home >Web Front-end >PS Tutorial >Part 4 of the series on the skillful use of photoshop for front-end engineer skills - picture format
Part 4 of the series on the skillful use of photoshop for front-end engineer skills - picture format
- 高洛峰Original
- 2017-02-20 09:17:131549browse
Previous words
For the front-end, image format is an important knowledge that needs to be mastered. This article is the fourth article in the series of clever uses of photoshop - Picture format
Picture format
At present, the commonly used picture formats in front-end development include jpg, png, and gif. png is divided into png8 and png24. Recently, the svg format has also become popular
gif
Gif is lossless and has the advantages of small file size, support for animation and transparency. But gif cannot support translucency, and only supports 8-bit indexed colors, that is, there can only be 256 different colors in the entire picture
But in fact, gif is a picture format that is gradually being abandoned. The emergence of png format is to replace it
Due to the "one trick" ability of gif to support animation, it still has a place in the Internet, mainly used for some small icons
jpg
jpg, also known as jpeg, is lossy, but uses direct color to ensure the richness of color. jpg images support transparency and translucence, and all blank areas are filled with white
The jpg format is mainly used for high-definition pictures, photography and other large pictures
png8
png8 is lossless and is the index color version of png.
As mentioned earlier, png is a replacement for gif format. Under the same picture effect, png8 has a smaller file size and supports transparency adjustment
But png8 does not support translucency , nor does it support animation

##png24
png24 is lossless and is a direct color version of png. png24 supports transparency and translucency, but png has the disadvantage of larger file size The goal of png24 is to replace jpg. But generally speaking, the file size of png24 is 5 times that of jpg, but the display effect is only slightly improved Therefore, generally, when using translucent effects, consider using the png24 formatsvg
SVG is a lossless vector image. The biggest difference between svg and the above image formats is that the above image formats are all bitmaps, while svg is a vector image, which has the advantage of not being distorted no matter how it is scaled The svg format is very suitable for drawing logos, Icons, etc. However, due to insufficient support from lower version browsers, their application is not widespread

## Save settings
Generally, before modifying the design drawing, you must first keep a copy of the psd source text, and then make modifications on its copy.
When cutting the design drawing into the required materials through photoshop, the following points should be noted when it comes to the setting of the picture format:
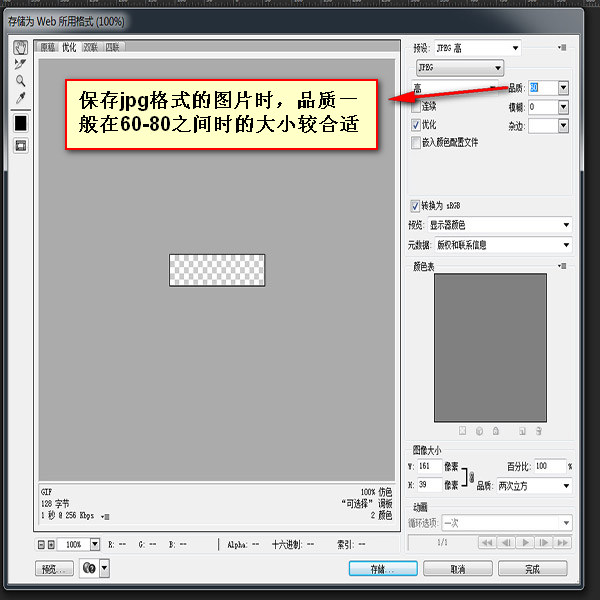
【1】When the picture is rich in color and has no transparency requirements , it is recommended to save it in jpg format and choose the appropriate quality, generally 60-80
[2] When the picture is not very colorful, regardless of whether there is transparency requirement, save it in PNG8 format (characterized by only 256 colors , the file itself is relatively small), select no dithering and no edges when saving
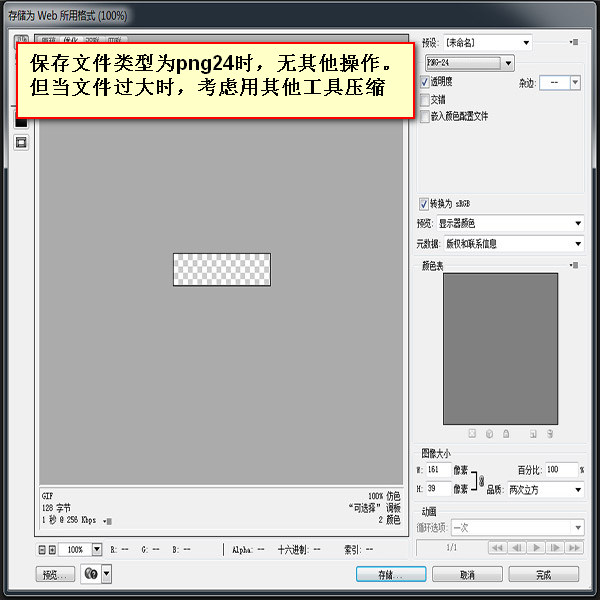
【3】When the picture has translucency requirements, save the PNG24 format (the picture is not compressed, so it is relatively large)
 |
 |
 |

