Home >Web Front-end >H5 Tutorial >HTML5 programming
HTML5 programming
- 黄舟Original
- 2017-02-18 14:05:133100browse
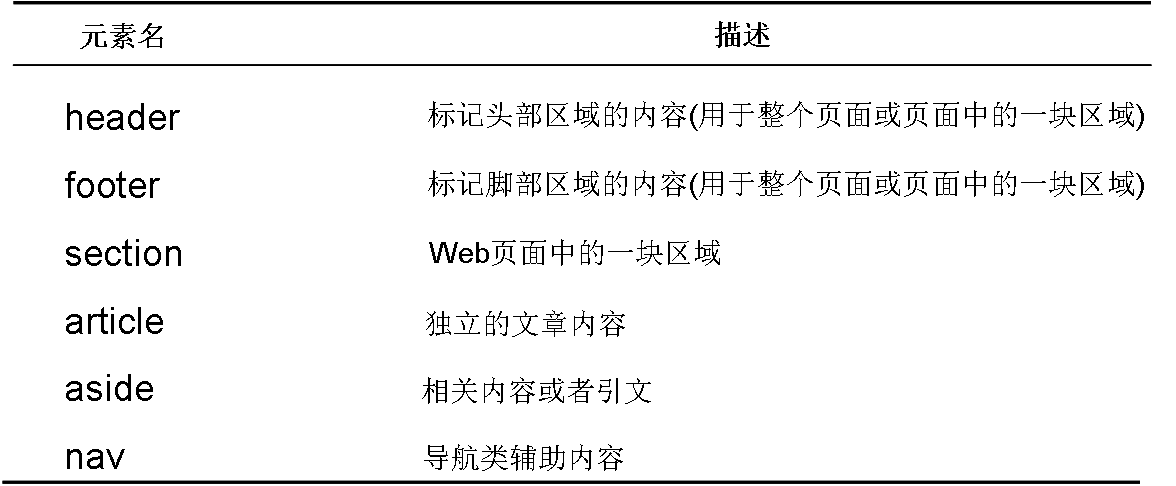
HTM5 defines a new semantic markup to describe the content of elements, which can simplify HTML page design. HTML5 introduces a new set of fragment elements. The following table lists the new semantic markup elements

##HTML5’s advantages and disadvantages:
Advantages: Simple, limited number of tags, weak syntax
The so-called weak syntax means that the tags are not case-sensitive, The attribute value does not add "" or ' ', You can omit some tags, Such as: Html/body/head/tbody Wait
Disadvantages: Poor structure, inability to create tags, vicious competition
Poor structure: Refers to It is far from enough to describe the data structure
Cannot create tags: That means you cannot create custom tags
Vicious competition: Refers to multiple browsers In order to increase their own functions and competitiveness, manufacturers develop their own HTML5 tags without authorization, and other manufacturers do not recognize them at all. This leads to the lack of unified standards among HTML tags, causing confusion.
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

