SVG 30de22e41cb8eb8fbfdc1f091d85e4be元素用于绘制一个圆形。d9b42b40d0fdc429c7c48871eea4816c元素则用于绘制椭圆形。我们先从圆形说起,下面是一个绘制SVG圆形的例子。
<svg xmlns="http://www.w3.org/2000/svg"> <circle cx="40" cy="40" r="24" style="stroke:#006600; fill:#00cc00"/> </svg>
上面代码的返回结果如下:

cx和cy表示圆心的坐标,r属性则是圆的半径。
圆形描边
你可以在样式中使用stroke属性来设置SVG圆形的描边属性。在上面的例子中,圆形的描边被设置为暗绿色。除了描边颜色,你还可以使用stroke-width设置描边的宽度。看下面的例子
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
fill:#00cc00"/>上面代码的返回结果如下:

注意这个例子中圆的描边宽度要比上面例子的宽。
你还可以使用stroke-dasharray属性来实现圆形的虚线描边效果。
<circle cx="40" cy="40" r="24"
style="stroke:#006600;
stroke-width: 3;
stroke-dasharray: 10 5;
fill:#00cc00"/>上面代码的返回结果如下:

最后,你也可以将圆形的描边移除,只需要将它设置为none即可。
<circle cx="40" cy="40" r="24"
style="stroke: none;
fill:#00cc00"/>上面代码的返回结果如下:

填充圆形
fill属性可以控制SVG圆形的填充色。设置为none则不会填充任何颜色。
<circle cx="40" cy="40" r="24"
style="stroke: #00600;
fill:none"/>上面代码的返回结果如下:

下面是一个填充了紫色的圆形。
<circle cx="40" cy="40" r="24"
style="stroke: #660066;
fill: #cc3399"/>
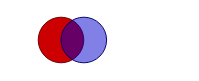
最后,你可以使用fill-opacity属性来设置填充色的透明度。下面的例子中绘制了两个部分叠加的圆形,上面圆形的填充透明度被设置为50%
<circle cx="40" cy="40" r="24"
style="stroke: #660000;
fill: #cc0000" />
<circle cx="64" cy="40" r="24"
style="stroke: #000066;
fill: #0000cc;
fill-opacity: 0.5"/>上面代码的返回结果如下:

SVG椭圆
SVG椭圆和圆形类似,只是它的半径不相等,它的半径用rx和ry属性来表示。看下面的例子。
<svg xmlns="http://www.w3.org/2000/svg">
<ellipse cx="40" cy="40" rx="30" ry="15"
style="stroke:#006600; fill:#00cc00"/>
</svg>上面代码的返回结果如下:

SVG椭圆的描边
同样,你可以使用stroke-width属性来设置椭圆的描边宽度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>上面代码的返回结果如下:

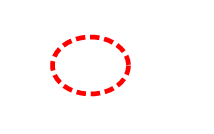
你也可以将椭圆的描边制作为虚线。下面的例子中虚线的长度为10像素,两个虚线之间的间距为5像素。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
stroke-dasharray: 10 5;
fill: none;
"/>
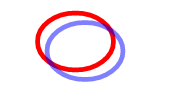
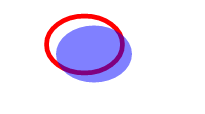
另外,你还可以使用stroke-opacity来设置描边的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>
上面代码的返回结果如下:

SVG椭圆的填充色
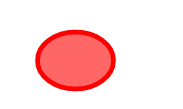
同样还是使用fill属性来设置SVG椭圆的填充色。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: #ff6666;
"/>
和SVG圆形一样,椭圆也可以设置填充的透明度。
<ellipse cx="50" cy="50" rx="40" ry="30"
style="stroke: #ff0000;
stroke-width: 5;
fill: none;
"/>

以上就是SVG基础|绘制SVG圆形和椭圆形的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AM
HTML5 and H5: Understanding the Common UsageApr 22, 2025 am 12:01 AMThere is no difference between HTML5 and H5, which is the abbreviation of HTML5. 1.HTML5 is the fifth version of HTML, which enhances the multimedia and interactive functions of web pages. 2.H5 is often used to refer to HTML5-based mobile web pages or applications, and is suitable for various mobile devices.
 HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AM
HTML5: The Building Blocks of the Modern Web (H5)Apr 21, 2025 am 12:05 AMHTML5 is the latest version of the Hypertext Markup Language, standardized by W3C. HTML5 introduces new semantic tags, multimedia support and form enhancements, improving web structure, user experience and SEO effects. HTML5 introduces new semantic tags, such as, ,, etc., to make the web page structure clearer and the SEO effect better. HTML5 supports multimedia elements and no third-party plug-ins are required, improving user experience and loading speed. HTML5 enhances form functions and introduces new input types such as, etc., which improves user experience and form verification efficiency.
 H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AM
H5 Code: Writing Clean and Efficient HTML5Apr 20, 2025 am 12:06 AMHow to write clean and efficient HTML5 code? The answer is to avoid common mistakes by semanticizing tags, structured code, performance optimization and avoiding common mistakes. 1. Use semantic tags such as, etc. to improve code readability and SEO effect. 2. Keep the code structured and readable, using appropriate indentation and comments. 3. Optimize performance by reducing unnecessary tags, using CDN and compressing code. 4. Avoid common mistakes, such as the tag not closed, and ensure the validity of the code.
 H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AM
H5: How It Enhances User Experience on the WebApr 19, 2025 am 12:08 AMH5 improves web user experience with multimedia support, offline storage and performance optimization. 1) Multimedia support: H5 and elements simplify development and improve user experience. 2) Offline storage: WebStorage and IndexedDB allow offline use to improve the experience. 3) Performance optimization: WebWorkers and elements optimize performance to reduce bandwidth consumption.
 Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AM
Deconstructing H5 Code: Tags, Elements, and AttributesApr 18, 2025 am 12:06 AMHTML5 code consists of tags, elements and attributes: 1. The tag defines the content type and is surrounded by angle brackets, such as. 2. Elements are composed of start tags, contents and end tags, such as contents. 3. Attributes define key-value pairs in the start tag, enhance functions, such as. These are the basic units for building web structure.
 Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5Apr 17, 2025 am 12:08 AMHTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.
 H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web DevelopersApr 16, 2025 am 12:14 AMBest practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and TechnologiesApr 15, 2025 am 12:12 AMWeb standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software





