Home >WeChat Applet >Mini Program Development >WeChat applet wxapp view container view detailed explanation
WeChat applet wxapp view container view detailed explanation
- 高洛峰Original
- 2017-02-14 14:36:501952browse
This article mainly introduces the relevant information of the detailed explanation of the WeChat applet wxapp view container view, with simple examples and implementation renderings to help everyone learn and reference. Friends in need can refer to it
WeChat applet
view
View container.
Example:
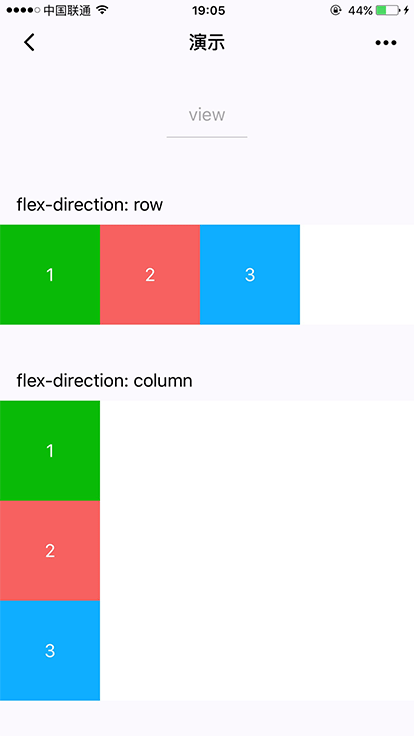
<view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp" style="flex-direction:row;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp" style="height: 300px;flex-direction:column;"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
view

Thanks for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat applet wxapp view container view details, please pay attention to the PHP Chinese website for related articles!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Detailed introduction of WeChat applet wxapp canvas canvasNext article:Detailed introduction of WeChat applet wxapp canvas canvas
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

