Home >Web Front-end >H5 Tutorial >Xiaoqiang's road to HTML5 mobile development (39) - jqMobi plug-in json format ActionSheet
Xiaoqiang's road to HTML5 mobile development (39) - jqMobi plug-in json format ActionSheet
- 黄舟Original
- 2017-02-13 14:18:362033browse
In the previous article, we learned how to use ActionSheet. Careful friends may find that the format for creating lists is HTML. The code is as follows:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}This In this article, let’s study ActionSheet in json format. It’s actually very simple. Just like the analysis method in the previous article, we first find the source code in the example code as follows:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
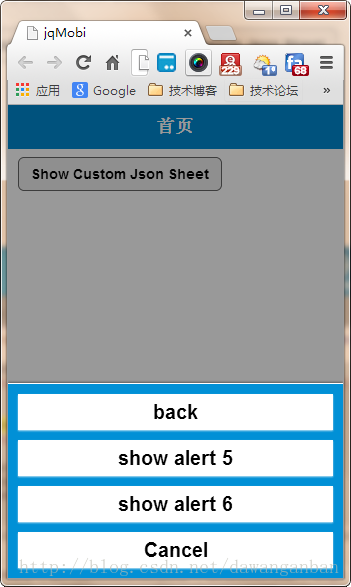
}Running effect:

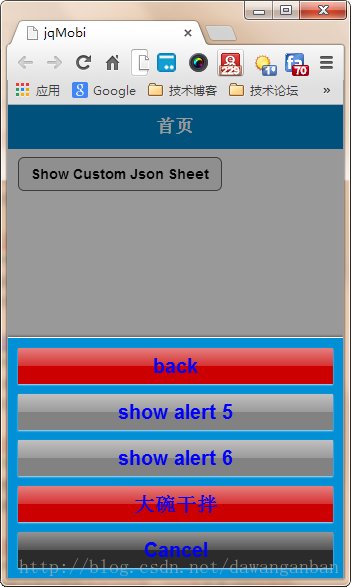
Run it and see the effect:jqMobi
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
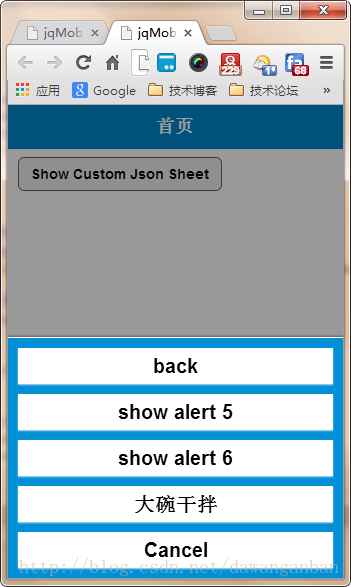
<script> function showCustomJsonSheet() { $("#afui").actionsheet( [{ text: 'back', cssClasses: 'red', handler: function () { $.ui.goBack(); } }, { text: 'show alert 5', cssClasses: 'blue', handler: function () { alert("hi"); } }, { text: 'show alert 6', cssClasses: '', handler: function () { alert("goodbye"); } },{ text: '大碗干拌', cssClasses: 'red', handler: function () { alert("哈哈"); } }]); } </script> 首页
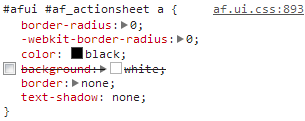
 # #Suddenly I found that the background we set above did not work. What is the reason? Let's take a look at the source code again and locate the element as follows:
# #Suddenly I found that the background we set above did not work. What is the reason? Let's take a look at the source code again and locate the element as follows:
<a href="javascript:;" class="red">大碗干拌</a>
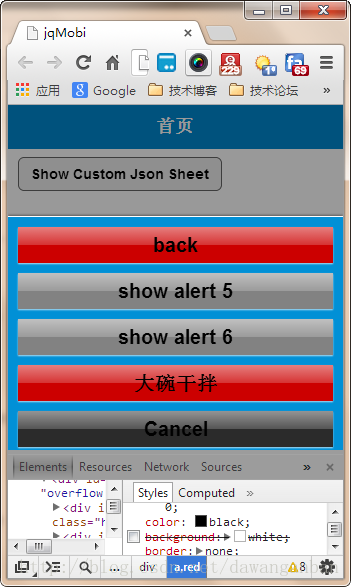
 See the background:white; this is the reason. Disabling this item will have an effect, as follows:
See the background:white; this is the reason. Disabling this item will have an effect, as follows:
 Okay, let’s go into the af.ui.css file and modify it as follows:
Okay, let’s go into the af.ui.css file and modify it as follows:
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}The effect is the same as above, I won’t paste the image, so what if we want the text on the menu above to be blue? In fact, you can do it in af.ui.css as above, but I recommend not to modify it in this configuration file. We can add the following code to our index.html:
<style>
#afui #af_actionsheet a{
color:blue;
}
</style>The effect is as follows:
The above is Xiaoqiang’s HTML5 mobile development path (39) - the content of the jqMobi plug-in json format ActionSheet. For more related content, please pay attention to PHP Chinese website (www.php.cn)! 
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

