Home >Web Front-end >H5 Tutorial >Xiaoqiang's road to HTML5 mobile development (37) – jqMobi quick start
Xiaoqiang's road to HTML5 mobile development (37) – jqMobi quick start
- 黄舟Original
- 2017-02-13 14:15:331301browse
In "Xiaoqiang's HTML5 Mobile Development Road (33)—— In jqMobi Basics" we learned what jqMobi is and downloaded the jqMobi development package from the official website. After downloading, the unzipped directory is as follows:
Copy the above /css directory, /plugins directory, /ui directory, /appframework.js file, as shown below shown.
#You can also copy it if necessary index.html, and then modify it yourself, such as my index01.html and index02.html above
Next introduce the css and js files
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
index01.html
The above code description:jqMobi <link href="css/af.ui.css" rel="stylesheet" type="text/css"/> <link href="css/icons.css" rel="stylesheet" type="text/css"/> <script src="appframework.js" type="text/javascript"></script> <script src="ui/appframework.ui.js" type="text/javascript"></script>
首页
1. UI container
<p id="afui"> 这里面是写的内容 </p>2. Content Area
<p id="afui"> <p id="content"> <!-- this is where your panels will go --> 这里写的是 panel </p> </p>3. Panels are the core of jqMobi and can have multiple
##<p id="afui">
<p id="content">
<p id="main" title="Welcome" class="panel" selected="true"> 在这个里面写我们的对应内容 </p>
</p>
</p>
4. Header and footer
(1) Separate header and footer for each panel
##
<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true"> <header> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> 对应页面的内容 <footer> <a href='#about' class='icon info'>About</a> </footer> </p> </p> </p>(2) Common header and footer can be called in multiple panels<p id="afui"> <p id="content"> <p id="main" title="Welcome" class="panel" selected="true" data-footer="custom_footer" data-header="custom_header">对应页面的内容</p> <header id="custom_header"> <h1>Welcome</h1> <a class="button" style="float:right;" class="icon home"></a> </header> <footer id="custom_footer"> <a href='#about' class='icon info'>About</a> </footer> </p> </p>(3) Another method
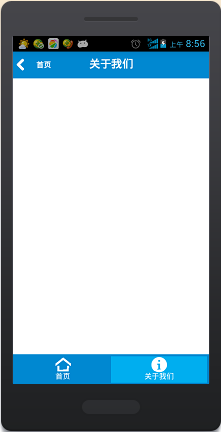
<p id="header"> <!-- any additional HTML you want can go here --> <a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a> </p> <p id="content"> <!-- this is where your panels will go --> <p id="main" title="Welcome" class="panel" selected="true"> 内容 </p> <p id="about" title="About" class="panel" data-nav="second_nav"> <!-- by setting data-nav the "second_nav" will be shown on this panel --> </p> </p> //底部 <p id="navbar"> <a target="#welcome" class="icon home">Home</a> </p>running result
The above is the content of Xiaoqiang’s HTML5 mobile development road (37)-jqMobi quick start. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

#
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:HTML5 practice and analysis of media elements (6, video examples)Next article:HTML5 practice and analysis of media elements (6, video examples)
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server