Home >Web Front-end >JS Tutorial >Analysis of javascript mobile phone gesture action touch touch screen principle
Analysis of javascript mobile phone gesture action touch touch screen principle
- 黄舟Original
- 2017-02-11 14:22:521493browse
We have done many touch screen special effects before, so, today, we will analyze the touch screen principle of js.

Let’s illustrate with an example today. In implementing the touch screen, we must use js's addEventListener, and then add
touchstart, touchmove, touchend. Today we added jquery to our code, which is just used to obtain ID and CSS. Haha, after all, everyone in JQ is using it. But for adding events, you still have to use the document, getElementById mode, because this thing is only available in JS, and there is no such thing as
TOUCH in JQUERY.


<!DOCTYPE>
<html>
<head>
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="MobileOptimized" content="320"/>
<title>触屏特效,手机网页</title>
<style type="text/css">
html{-webkit-text-size-adjust:100%;-ms-text-size-adjust:100%;}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td,hr,button,
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section {margin:0;padding:0;}
.dragme{background:#000;
width:60px;height:60px;
color:#fff; position:absolute; left:40px; top:40px; text-align:center; line-height:60px;}
</style>
<script type="text/javascript" src="
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
</head>
<body>
<div id="moveid" class="dragme">
lvtao.net</div> <script type="text/javascript"> var isdrag=false;
var tx,x,ty,y;
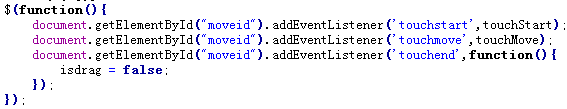
$(function(){
document.getElementById("moveid").addEventListener('touchstart',touchStart);
document.getElementById("moveid").addEventListener('touchmove',touchMove); document.getElementById("moveid").addEventListener('touchend',function(){
isdrag = false;
});
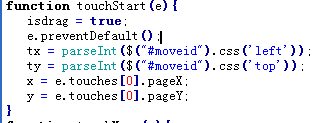
});function touchStart(e){
isdrag = true;
e.preventDefault();
tx = parseInt($("#moveid").css('left'));
ty = parseInt($("#moveid").css('top'));
x = e.touches[0].pageX;
y = e.touches[0].pageY;
}
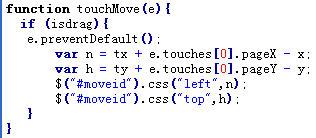
function touchMove(e){
if (isdrag){
e.preventDefault(); var n = tx + e.touches[0].pageX - x; var h = ty + e.touches[0].pageY - y;
$("#moveid").css("left",n);
$("#moveid").css("top",h);
}
}
</script> </body></html>The above is the analysis of the javascript mobile phone gesture action touch touch screen principle. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:javascript template engine artTemplateNext article:javascript template engine artTemplate
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

