Home >Web Front-end >H5 Tutorial >HTML5 practice and analysis of custom data attributes (dataset)
HTML5 practice and analysis of custom data attributes (dataset)
- 黄舟Original
- 2017-02-11 11:26:482142browse
When talking about the custom data attributes of HTML5 practice and analysis, I think of the time when I was learning JavaScript outside. At that time, it was like having a chicken blood, and I was always so excited. Even back then, I had heard about custom properties. Let me introduce you to custom attributes.
HTML5 actual combat and analysis: How to customize data attributes
Custom attributes, you can add some custom attributes in the tag part, there is no need to deliberately have some prefixes. However, the newly added custom data attributes of HTML5 are different from the previous custom attributes. In HTML5, you can add non-standard attributes to elements, but you need to add the data- prefix. The purpose is to provide the element with information that is not related to rendering, or semantic information. Add attributes starting with data- to the tag, and the name after "-" can be whatever you like. A small example is as follows.
HTML code
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p>
HTML5 actual combat and analysis of how to obtain custom data attributes (dataset)
After adding custom data attributes, you can use the dataset attribute of the element to Access the value of a custom property. The value of the dataset attribute is an instance of DOMStringMap. DOMStringMap is a mapping of name-value pairs. In this mapping, each attribute in the form of data-name will have a corresponding attribute, but the attribute name does not have the data- prefix (for example, if the custom attribute is data-myname, then the corresponding attribute in the mapping is myname). A small example is as follows.
HTML code
<p id="meng" data-long="5211314" data-li="limenglong">梦龙小站</p
JavaScript code
window.onload = function(){
var op = document.getElementById("meng");
//获取自定义数据属性
var oLong = op.dataset.long;
var oLi = op.dataset.li;
alert(oLi)
//设置自定义数据属性
op.dataset.long = 123456;
op.dataset.li = "lml";
//有没有"meng"值
if(op.dataset.long){
alert("long:" + op.dataset.long); //long:123456
}
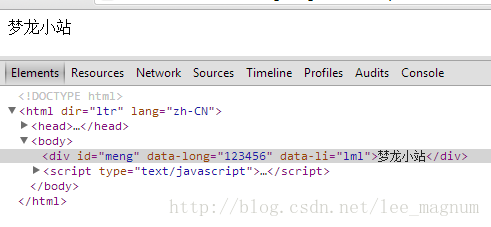
};Preview effect

If you need to add some elements to the Invisible data for other processing, then you need to use custom data attributes. In tracking links or mashups, custom data attributes make it easy to know which part of the page the click came from. The browsers supported by the dataset attribute are Firefox 6+ and Chrome.
The custom data attributes of HTML5 actual combat and analysis are introduced here. The custom data attributes in HTML5 are not much different from the previous custom attributes. The main reason is that they can be obtained and set through the dataset attribute. Also, add the prefix "data-" before naming. For more information about the actual combat and analysis of HTML5, please pay attention to the relevant updates of Menglong Station.
The above is the content of HTML5 actual combat and analysis of custom data attributes (dataset). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

