Home >Web Front-end >JS Tutorial >Bootstrap carousel plus css3 animation is so cool! _javascript skills
Bootstrap carousel plus css3 animation is so cool! _javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:24:082050browse
Many times, if your project requires a lightweight carousel, it does not require a lot of features. At the same time, if your project uses Bootstrap, (one of the most popular open source front-end frameworks). You can refer to bootstrap official components.
Introducing Animate.css
In order to make the animation effect I wrote worthy of praise, I used a very famous open source CSS3 animation library, which is vividly called animate.css. Written by Dan Eden.
This is code that allows me to focus on the task at hand rather than interpreting CSS3 animations.
Using Animate.css requires 2 steps:
Introduce animate.min.css into the html document.
Add the animated yourchosenanimation class to the elements you want to animate on the web page.
Next, you use the class name for the animation you saw on the Animate.css website instead of yourchosenanimation.
Introduction of Bootstrap carousel component
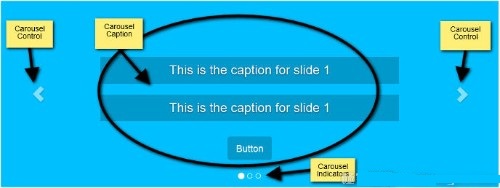
The Bootstrap carousel component has three main parts.
- The carousel indicates the number of pages on which the slideshow is displayed, giving users a visual clue and providing swipeable navigation.
- Carousel item, a class called .carousel-inner, is contained inside the outer border. Represents each individual slider. Pictures can be placed inside each picture. You can also add a title. You can also add the carousel-caption class name on the html element. Bootstrap will have its own styles. We can add animation through these elements.
- Finally, there is the carousel control arrow, which allows the user to slide forward and backward.

If you want to know more details about the Bootstrap carousel component, you can check out Syed Fazle Rahman’s article on creating a js carousel effect with Bootstrap3.
In order to simply display the demo, I will not add pictures for now. Focus is first placed on the carousel frame as animation.
Build HTML structure
The following is what you need to quote into your project:
- jQuery
- Bootstrap's CSS and JavaScript
- Animate.css
- A style sheet and js document.
In order to speed up the development process, the template and necessary files are quoted from the Bootstrap official website.
The following is the Bootstrap carousel code:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">
</li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<!-- First slide -->
<div class="item active">
<div class="carousel-caption">
<h3 data-animation="animated bounceInLeft">
This is the caption for slide 1
</h3>
<h3 data-animation="animated bounceInRight">
This is the caption for slide 1
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInUp">Button</button>
</div>
</div><!-- /.item -->
<!-- Second slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated bounceInDown">
<span class="glyphicon glyphicon-heart"></span>
</h3>
<h3 data-animation="animated bounceInUp">
This is the caption for slide 2
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated zoomInRight">Button</button>
</div>
</div><!-- /.item -->
<!-- Third slide -->
<div class="item">
<div class="carousel-caption">
<h3 class="icon-container" data-animation="animated zoomInLeft">
<span class="glyphicon glyphicon-glass"></span>
</h3>
<h3 data-animation="animated flipInX">
This is the caption for slide 3
</h3>
<button class="btn btn-primary btn-lg"
data-animation="animated lightSpeedIn">Button</button>
</div>
</div><!-- /.item -->
</div><!-- /.carousel-inner -->
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic"
role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic"
role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div><!-- /.carousel -->
If the above code is correct, you will see a executable carousel when you open it in the browser. Everything above does not contain a single line of javascript code. If you don't add any images, just add a min-height value to the .carousel.item class block in the css document to prevent the carousel from collapsing.
Add an animation attribute data-animation to the elements within the carousel title, using this special animation library as their value.
If you want to experience other animations from the Animate.css library, replace the data-animation attribute value with the animation class name of your choice.
We use the data-animation attribute value in the javascript code.
While a simple automatic carousel can be found in some cases, for this case we have more control.
In the first step in this direction, delete the data-ride="carousel" value from the element and initialize the data-ride attribute value without writing any code. However, we plan to use js code to control the carousel, so this data-ride attribute is unnecessary.
Add CSS styles to the carousel
Now use your creativity to style the carousel title according to your preference. The style rules I'm going to write are demos that work smoothly.
More specifically, we add control over animation delay properties. Define when each animation starts (note that the browser prefix is omitted for simple demonstration)
.carousel-caption h3:first-child {
animation-delay: 1s;
}
.carousel-caption h3:nth-child(2) {
animation-delay: 2s;
}
.carousel-caption button {
animation-delay: 3s;
}
The above code snippet ensures that the element animation starts in an orderly manner, and other effects can also be done. For example, you can choose the first two titles to appear at the same time, and then the button button, decide for yourself, have fun.
Write jQuery code:
Let’s initialize this carousel and add the following code to your custom javascript file:
var $myCarousel = $('#carousel-example-generic');
// Initialize carousel
$myCarousel.carousel();
We have set up the carousel dynamically. Next, let’s solve this animation.
In order to animate the title of the first slide, the script must be run after the page is loaded in the browser. The subsequent slide animates into view, and our code runs on the slide.bs.carousel event. Meaning the same code runs twice: once for page load and once for slide.bs.carousel event.
Because we like to follow the principle of non-duplication, we plan to encapsulate our code in functions and reference them when appropriate.
Code:
function doAnimations(elems) {
var animEndEv = 'webkitAnimationEnd animationend';
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// Add animate.css classes to
// the elements to be animated
// Remove animate.css classes
// once the animation event has ended
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
});
}
// Select the elements to be animated
// in the first slide on page load
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find('[data-animation ^= "animated"]');
// Apply the animation using our function
doAnimations($firstAnimatingElems);
// Pause the carousel
$myCarousel.carousel('pause');
// Attach our doAnimations() function to the
// carousel's slide.bs.carousel event
$myCarousel.on('slide.bs.carousel', function (e) {
// Select the elements to be animated inside the active slide
var $animatingElems = $(e.relatedTarget)
.find("[data-animation ^= 'animated']");
doAnimations($animatingElems);
});
上边的代码 我们来分析一下。
1、来看doAnimations()函数
这个doAnimations() 函数执行的任务如下。
它开始通过缓存变量中含有的animationend事件名称的字符串。这个事件告诉我们,你可能已经猜到,当每个动画结束。我们需要这个点的信息,因为每一次的动画结束后,我们将animate.css类移除。如果我们不做移除,轮播的标题将只有一次动画,也就是,只是在第一次轮播显示特定的幻灯片。
var animEndEv = 'webkitAnimationEnd animationend';
接来下,我们的函数循环遍历每一个我们想要有动画的元素,并获取data-animation的属性值。想上边所说的,这个值包含我们想要添加给元素的Animate.css类,以便有动画效果。
elems.each(function () {
var $this = $(this),
$animationType = $this.data('animation');
// etc...
});
最后,这个doAnimations() 函数动态添加animate.css类的每个要执行动画的元素上,当动画结束的时候,还附加了一个事件监听。动画结束后我们移除从Animate.css添加的类。这样确保下一个轮播灯片回到当前的区域。(你试着删除这段代码,看看会发生什么)
$this.addClass($animationType).one(animEndEv, function () {
$this.removeClass($animationType);
});
2、第一个标题的动画
当页面在浏览器中加载时,我们在第一个幻灯片中动画的内容:
var $firstAnimatingElems = $myCarousel.find('.item:first')
.find("[data-animation ^= 'animated']");
doAnimations($firstAnimatingElems);
在这个代码中,我们找到第一张灯片,我们希望通过使用data-animation从动画的标题获取动画属性的值。然后我们把变量 $firstAnimatingElems 当做参数传给doAnimations()函数,然后执行函数。
3、轮播的停止功能
当第一张灯片内容执行完动画以后,我们停止这个轮播功能。
$myCarousel.carousel('pause');
这是Bootstrap轮播组件防止不停旋转的特征。不停的旋转,可能会让访客生厌。
在这种情况下,我建议确保轮播不直接循环到下一个灯片直到所有的动画运行完毕。可以通过设置在初始化代码中的“间隔”选项来控制这个:
$myCarousel.carousel({
interval: 4000
});
在我看来,一个无限循环轮播标题跳跃每一次的滑动进入视线不理想。
4、轮播幻灯片标题的动画
为每张幻灯片的动画轮播标题变得可见需要以下描述的步骤。
首先,我们在slide.bs.carousel上添加一个事件监听器。
当幻灯片实例方法被调用时,该事件立即触发。
$myCarousel.on('slide.bs.carousel', function (e) {
// do stuff...
});
接下来,我们选择当前的灯片,找到我们希望增加动画的元素。下边的代码用了slide.bs.carousel事件的.relatedTarget属性来绑定动画。
var $animatingElems = $(e.relatedTarget).find("[data-animation ^= 'animated']");
最后,我们调用doAnimations()函数,把$animatingElems当做参数传进去。
doAnimations($animatingElems);
正如你们许多人可能知道,轮播有一些需要开发者考虑的问题。
在这篇文章中,展示了如何添加一些额外的精力,用几行jQuery和animate.css库用在基本的Bootstrap轮播组件。然而,其他类似的css库,或者css3动画,我们会做的一样好,希望这篇文章可以给大家带来更多的启发,打开大家的学习思路。
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

