Home >Web Front-end >CSS Tutorial >CSS priority mechanism
CSS priority mechanism
- 高洛峰Original
- 2017-02-10 15:37:191203browse
Priority of styles
Multiple Styles: If external styles, internal styles and inline styles are applied to the same element at the same time, it is the case of multiple styles.
Generally, the priority is as follows:
(External style)External style sheet <(Internal style)Internal style sheet <(Inline style)Inline style
There is an exception, that is, if the external style is placed after the internal style, the external style will override the internal style.
Examples are as follows:
| ## |
| < ;!-- Settings: h3{color:blue;} --> |
Test! |


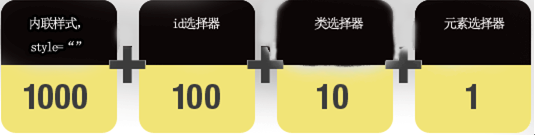
 1. The maximum weight of the inline style sheet is 1000 ;
1. The maximum weight of the inline style sheet is 1000 ;