Home >WeChat Applet >Mini Program Development >HTTP request for WeChat applet development
HTTP request for WeChat applet development
- 高洛峰Original
- 2017-02-10 13:12:381799browse
Network communication in the WeChat applet can only communicate with the specified domain name. The WeChat applet includes four types of network requests: ordinary HTTPS requests (wx.request), upload files (wx.uploadFile), and download files. (wx.downloadFile), WebSocket communication (wx.connectSocket). Here we mainly introduce three network requests: wx.request, wx.uploadFile, and wx.dowloadFile.
For network communication in the WeChat applet, you can only communicate with the specified domain name. The WeChat applet includes four types of network requests.
Normal HTTPS request (wx.request)
Upload file (wx.uploadFile)
Download file (wx.downloadFile)
WebSocket communication (wx.connectSocket)
Here we introduce wx.request, wx.uploadFile, wx.dowloadFile mainly uses three types of network requests.
Set the domain name
If you want the WeChat applet to communicate online, you must first set the domain name, otherwise an error will occur:
The URL domain name is illegal, please Retry after mp background configuration
You need to set the domain name in the mini program of the WeChat public platform.
You can see the setting options in the setting interface of the WeChat applet:

Select development settings:
.
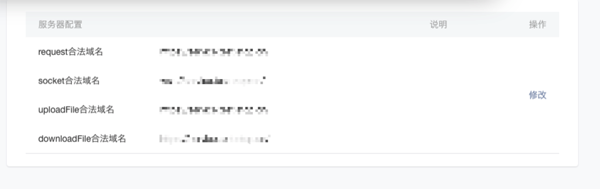
You can see the server settings:

Here you can set the domain names corresponding to four types of network access, each type The network request needs to set a domain name. Note that if the domain name is set to http://www.php.cn/, then http://www.php.cn/ cannot be called and must be followed by /.
http request
Use wx.request to initiate an http request. A WeChat applet is limited to only 5 network requests at the same time.
function queryRequest(data){ wx.request({ url:"https://example.com/api/", data:data, header:{ // "Content-Type":"application/json" }, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
The above code will send an http get request and then print out the returned results. The parameters are also relatively easy to understand.
url The url address of the server
data The requested parameters can be in the form of String data: "xxx=xxx&xxx=xxx" or Object data :{"userId":1} format
header sets the request header
success interface success callback
fail interface failure callback
There are also two parameters not in the code:
method http method , the default is GET request
complete callback after calling the interface, regardless of success or failure, the interface will be called
Upload File
The api for uploading files is wx.uploadFile, which will initiate an http post request in which the Content-type is multipart/form-data. The server needs to receive files according to the Content-type type. Sample code:
function uploadFile(file,data) { wx.uploadFile({ url: 'http://example.com/upload', filePath: file, name: 'file', formData:data, success:function(res){ console.log(res.data) }, fail:function(err){ console.log(err) } }) }
The url, header, success, fail and complete are the same as ordinary http requests.
The parameters that differ here are:
The key corresponding to the name file. The server needs to obtain the file through the name parameter
formData Other parameters that can be used in the http request
Download file
The api for downloading files is wx.downloadFile, which will initiate an http get request, and returns the temporary path of the file after the download is successful. Sample code:
function downloadFile(url,typ,success){ wx.downloadFile({ url:url, type:typ, success:function(res){ if(success){ success(res.tempFilePath) } }, fail:function(err){ console.log(err) } }) }
The parameters of url, header, fail, complete and wx.uploadFile are consistent, and there are different parameters. Yes:
type: The type of downloaded resource, used for automatic identification by the client, the parameters that can be used are image/audio/video
success : Callback after a successful download, using the tempFilePath parameter to return the temporary directory of the file: res={tempFilePath:'File Path'}
After the download is successful, it is a temporary file, which will only be The program can be used during this running time. If you need to save it permanently, you need to call the method wx.saveFile to actively persist the file. Example code:
function svaeFile(tempFile,success){ wx.saveFile({ tempFilePath:tempFile, success:function(res){ var svaedFile=res.savedFilePath if(success){ success(svaeFile) } } }) }
Use wx.saveFile to save the temporary file locally and provide it to the applet. Used when starting the first time, the parameters:
tempFilePath The path of the file that needs to be saved
success The callback for successful saving, returns the successful save Path, use res.savedFilePath to get the successfully saved path
fail failed callback
complete callback
Timeout setting
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }
这里设置的超时时间对应着四种类型的网络请求。
更多HTTP request for WeChat applet development相关文章请关注PHP中文网!
Related articles
See more- WeChat Mini Program Simple DEMO layout, logic, and style exercises
- Detailed explanation and examples of WeChat applet wx.request (interface calling method)
- WeChat Mini Program - Detailed explanation of WeChat login, WeChat payment, and template messages
- WeChat applet (application account) simple example application and detailed explanation of the example
- Detailed explanation of WeChat applet for loop

