Home >Web Front-end >H5 Tutorial >HTML5 Tutorial - HTML5 Forms 2.0
HTML5 Tutorial - HTML5 Forms 2.0
- 黄舟Original
- 2017-02-07 13:30:091348browse
HTML5 Tutorial - HTML5 Events
HTML5 Form 2.0
Web Form 2.0 is an extension of the HTML4 form feature. Form elements and attributes in HTML5 provide a greater degree of semantic markup than HTML4, removing a large amount of cumbersome scripts and styles required in HTML4.
The element in HTML4
HTML4 input box element uses the type attribute to specify the data type. HTML4 provides the following types:

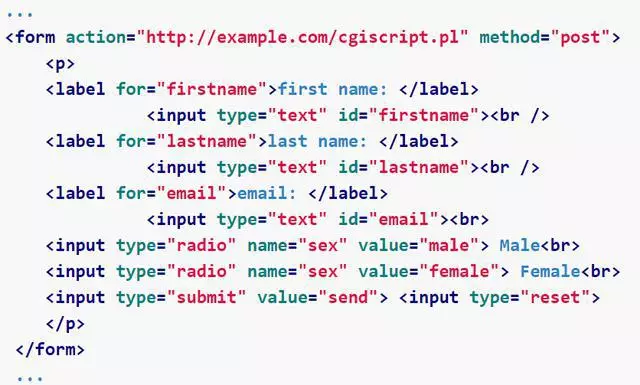
Here is a simple example using callout tags, radio buttons, and submit buttons:

The element in HTML5
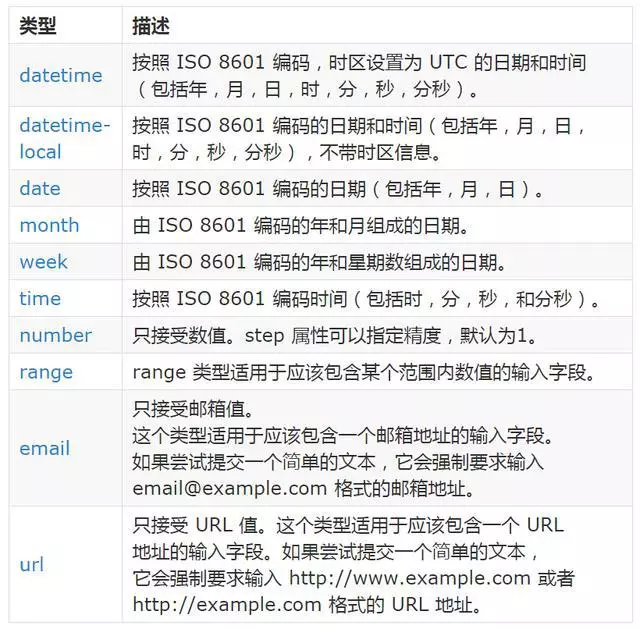
In addition to the attributes mentioned above, HTML5 introduces several new values to the type attribute of the input box element. As listed in the table below.
Note: Please use the latest version of Opera browser to run all examples below.

Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

