Home >Web Front-end >JS Tutorial >Things to note when using v-show and v-if in Vue.js
Things to note when using v-show and v-if in Vue.js
- 高洛峰Original
- 2017-02-06 11:28:041665browse
Regarding the difference between the two, the official website says this:
When switching v-if blocks, Vue.js has a partial compilation/uninstallation process, because the templates in v-if may also Include data binding or subcomponents. v-if is true conditional rendering because it ensures that the event listeners and subcomponents within the conditional block are properly destroyed and rebuilt between switches.
v-if is also lazy: if the condition is false on initial rendering, nothing is done - partial compilation starts only when the condition becomes true for the first time (compilation is cached stand up).
In comparison, v-show is much simpler - elements are always compiled and retained, and are simply switched based on CSS.
Generally speaking, v-if has a higher switching cost and v-show has a higher initial rendering cost. Therefore, v-show is better if you need to switch frequently, and v-if is better if conditions are unlikely to change at runtime.
Let’s take a look at the precautions when using v-show and v-if through examples
1. Use the v-if instruction in Vue.js to determine whether an object in Vue is is empty (this object is bound to the json data transmitted from the background) to determine whether to display the paging bar. In the actual process, it was found that the first time the background data was requested and after the rendering process, the paging bar was not displayed, but subsequent requests The background data is re-rendered and the paging bar can be displayed normally.
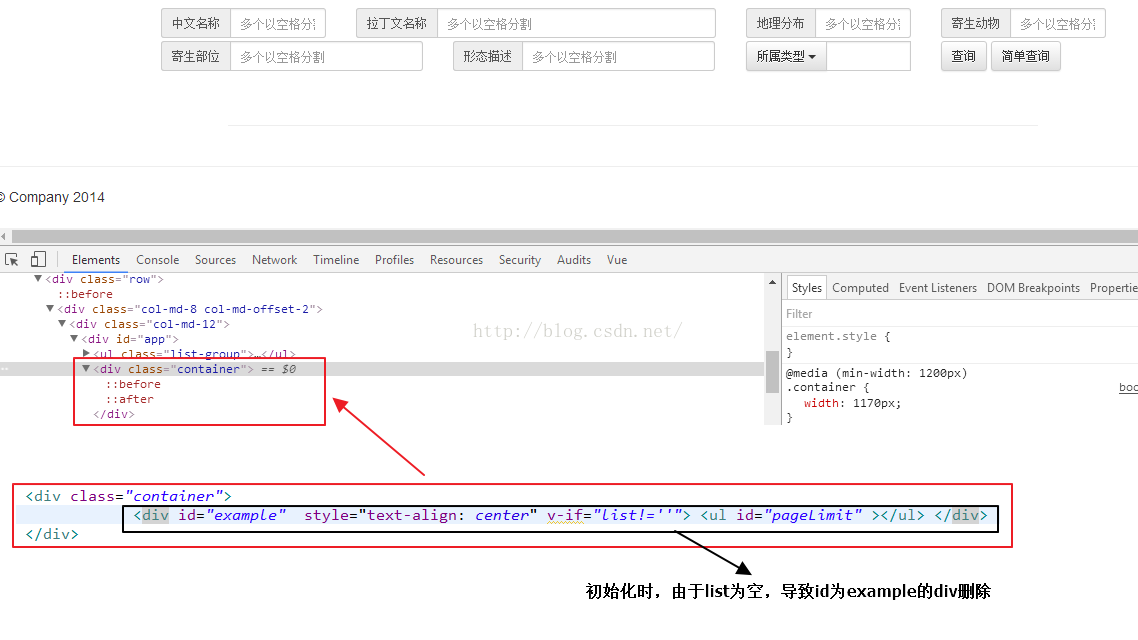
The problem is as shown in the picture:

2. Reason
View the page and find that the dom structure is not rendered and the above paging bar is found The div where it is located does not appear on the page. This is because when the vue component is initialized, the div with the id example is deleted because the list is empty. Therefore, subsequent paging operations target the empty dom object. After the first rendering, due to The list is not empty, and the div is added to the node, so subsequent paging bars can be displayed normally.

3. Solution
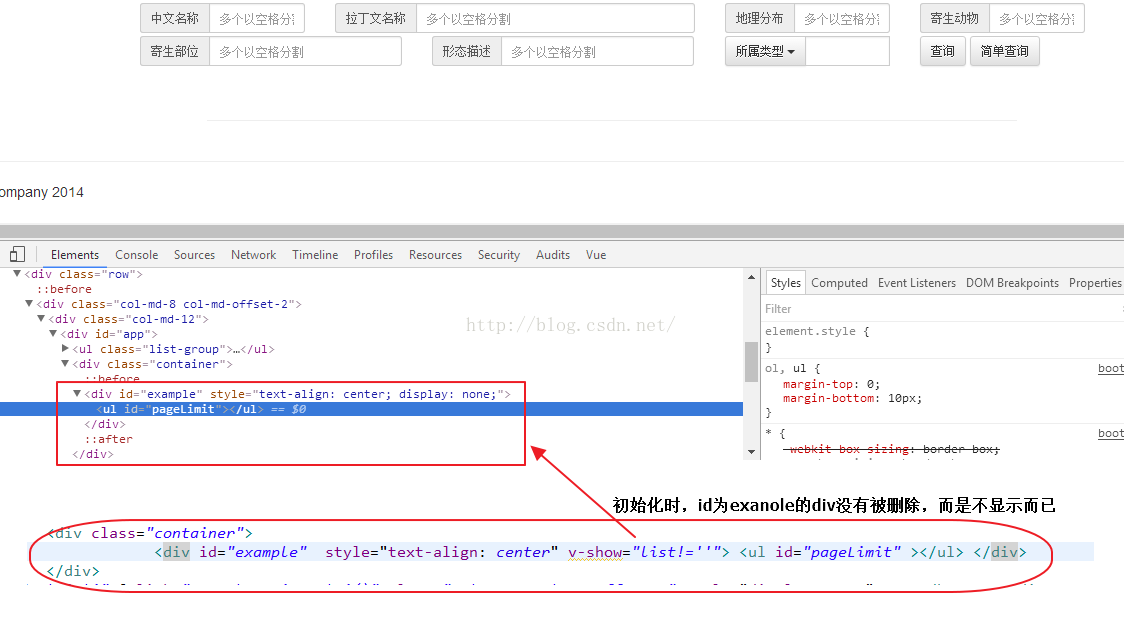
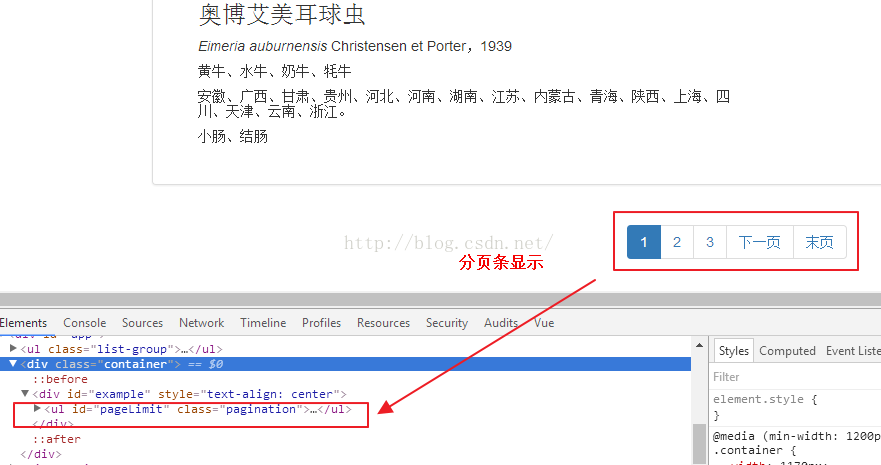
Replace the v-if instruction with the v-show instruction. When the condition is true, v-if Delete the dom and its sub-doms, and v-show adds "display: none" to the dom to hide it. Modify the code and the effect as follows


Usage experience:
How about V-show and V-if Choose, I have the following suggestions:
1. For the display of the permission list of the management system, you can use V-if to render. If you use V-show, for the permissions that the user does not have, in This permission can still be displayed in the source code of the web page. If V-if is used, this permission will not be displayed in the source code of the web page. (In the case of front-end and back-end separation, the back-end is not responsible for rendering page scenes.)
2. For data display on the front-end page, it is recommended to use V-show, which can reduce unnecessary troubles in development.
Summary
The above is the entire content of this article. I hope the content of this article can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more related articles on the precautions for using v-show and v-if in Vue.js, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

