Home >Web Front-end >JS Tutorial >Write a simple shopping cart function in JavaScript
Write a simple shopping cart function in JavaScript
- 高洛峰Original
- 2017-02-04 13:31:462182browse
There are a lot of codes for shopping cart implementation on the Internet. I read some knowledge points today and decided to write it myself, so I wrote a simple shopping cart. Next, I will explain the specific implementation.
1. Use html to implement content;
2. Use css to modify the appearance;
3. Use js (jq) to design animations effect.
The first step is to design the html page. I use a large div to contain all the products, and then use different divs to encapsulate different products. In the product list, I use ul li is implemented. The specific implementation code is as follows (the products involved in the code are all copied casually online and have no reference value):
<div id="goods">
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/1.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/2.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/3.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/1.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/2.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghwm/default1.png" data-src="images/3.png" class="lazy" alt="Write a simple shopping cart function in JavaScript" ></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
</div>
<div id="godcar">
<div class="dnum">0</div>
<div class="dcar">
<img src="/static/imghwm/default1.png" data-src="images/car.jpg" class="lazy" alt="Write a simple shopping cart function in JavaScript" >
</div>
</div>It involves a knowledge point: in
Step 2: Design the appearance. For better display, I set the width, height, and border of the div containing each product list. It is worth noting that in order to fix the shopping cart, A certain position, set its position to fixed, and then set it to the position you want by setting top and left. In addition, you must learn to use margin and padding flexibly to make the display more beautiful.
Note: If you want to set width and height or other block-level element attributes for inline elements, you need to set display:block.
The specific design code is as follows:
* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}The first * indicates setting attributes for all elements. It is a good habit to set margin and padding at the beginning.
The third step: After implementing the static page, you need to implement the specific implementation of the shopping cart through jq, such as adding to the shopping cart, changing the number of shopping carts, etc. I spent some time designing: how to make the image slowly move to the shopping cart, then become smaller, and finally disappear when the product is added to the shopping cart. Among them, I used the animate function to implement this process. The difficulty in realizing this function is: how to move and change the picture.
Next, we will explain how to implement this process:
1) First, you need to obtain the picture of the product, and then copy the obtained picture;
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2) Get the top and left values of the product image, and the top and left values of the shopping cart, so that the movement can be realized through the animate function; var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3) Write animate Function to achieve specific effects;
cimg.appendTo($("body")).css({
"position": "absolute",//绝对定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //图片消失
$(".dnum").text(i); //购物车数量变化
});Simple movement and change can be achieved.
But later I thought it was not true that the quantity in the shopping cart would return to 0 every time I refreshed it, so I thought about how to prevent the quantity in the shopping cart from changing when refreshing the page. I checked the information and summarized three methods:
(1) Save to the database;
(2) Through the cookie method;
(3) Through the localStorage method of h5;
Finally I decided to use the third method method, because I want to try the new method of h5 (out of curiosity~~, and also because I happened to see this method, so I gave it a try). The data stored by the localStorage method has no time limit for the next day, the second week, or the next day. Years later, the data is still available. The specific implementation of my code: localStorage.getItem
Okay, I’ve said all that needs to be said. Attached is all the code of jq. If you like it, give it a like:
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
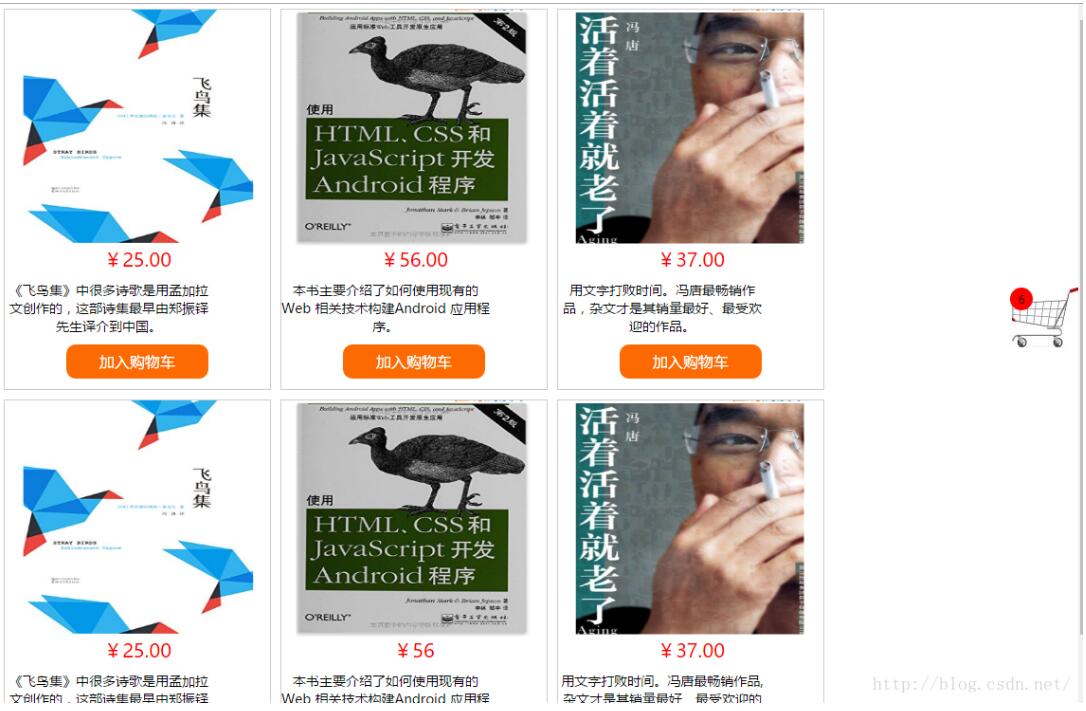
});Rendering:

#For more articles related to writing a simple shopping cart function in JavaScript, please pay attention to the PHP Chinese website
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

