Home >Web Front-end >JS Tutorial >Detailed introduction to the console.group() function in JavaScript
Detailed introduction to the console.group() function in JavaScript
- 高洛峰Original
- 2017-02-03 14:53:191348browse
When using console.log() or other log-level console output functions, the log output has no hierarchical relationship. When there is a lot of log output in the program, this limitation will cause a lot of trouble. To solve this problem, you can use console.group(). Take the following code as an example:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
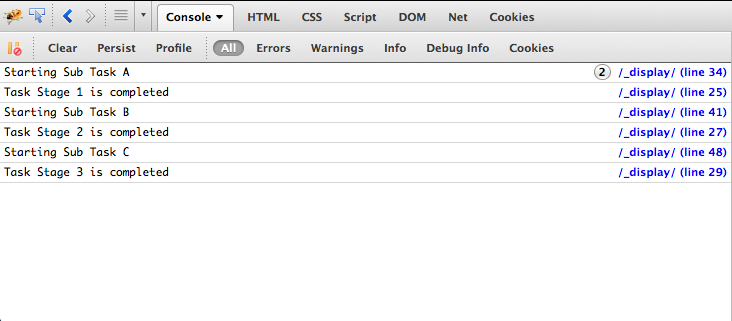
doTask();The output result in the Firebug console is:

You can see that there should be a certain hierarchical relationship between the log output There is no difference in display. In order to add a hierarchical relationship, you can group the log output. Insert console.group() at the beginning of the grouping and console.groupEnd() at the end of the grouping:
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
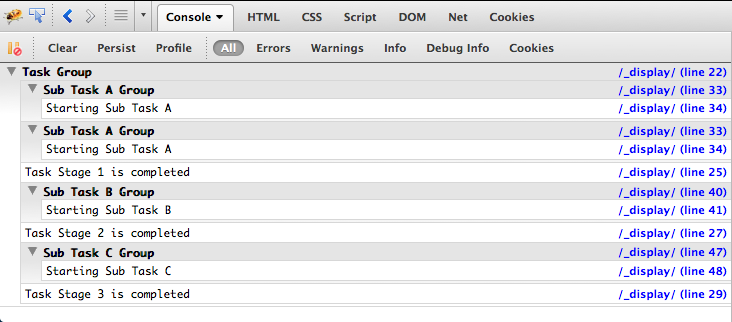
doTask();Insert console.group() statement The output in the Firebug console is:

#Browser support
console.group() is the same as console.log(), with debugging tools The browser has good support, and all major browsers support this function.
For more detailed introduction to the console.group() function in JavaScript and related articles, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

