Home >Web Front-end >JS Tutorial >Summary of deletion methods of DOM nodes in jQuery (super comprehensive)
Summary of deletion methods of DOM nodes in jQuery (super comprehensive)
- 迷茫Original
- 2017-01-24 13:48:201206browse
This article mainly introduces the method of deleting DOM nodes in jQuery. The article introduces it in detail, including the basic usage of empty(), the parameterized and parameterless usage of remove(), the difference between empty and remove, and retention. Friends in need can refer to the data deletion operation detach() and the difference between detach() and remove().
Preface
I believe everyone knows that removing nodes on the page is a common operation for developers. jQuery provides several different methods to deal with this problem. The following article will give a detailed introduction. Friends who are interested can take a look.
1. empty
empty, as the name suggests, is an empty method, but it is a little different from deletion because it only removes all children in the specified element. node.
This method not only removes child elements (and other descendant elements), but also removes the text within the element. Because, according to the description, any text string in an element is regarded as a child node of the element. If we remove all elements of the inner div through the empty method, it only clears the internal html code, but the mark remains in the DOM. Through empty, all p elements under the current div element are removed but the div element with its own id=test is removed. has not been deleted.
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
}) 2. remove
remove is the same as empty, both are ways to remove elements, but remove will remove the element itself and also Removes everything inside the element, including bound events and jQuery data associated with the element.
For example, a node is bound to a click event. It is actually very simple to delete this node without using the remove method, but at the same time, the event needs to be destroyed. This is to prevent "memory leaks", so front-end developers Be sure to pay attention to how many events are tied up, and remember to destroy them when not in use. Remove the div and all the elements inside it through the remove method. The event destruction method will be automatically operated inside remove, so it is very simple to use.
Remove expression parameters:
remove is easier to use than empty The place is that you can pass a selector expression to filter the set of matching elements that will be removed, and you can selectively delete specified nodes. We can select a group of the same elements through $(), and then pass the filter through remove() Rules, such as: $("p").filter(":contains('3')").remove().
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>The difference between empty and remove
When used to remove specified elements, jQuery provides empty() and remove([expr]) Methods, both delete elements, but there are still differences between the two
empty method
Strictly speaking, the empty() method does not delete nodes, but Clear the node, it can clear all descendant nodes in the element
empty cannot delete its own node
- The node and all descendant nodes contained in the node will be deleted at the same time
- Provides a filtering expression to be passed , used to specify the deletion of elements in the selected collection
If we want to temporarily delete the nodes on the page, But we don’t want the data and events on the node to be lost, and we can have the deleted node displayed on the page in the next time period. At this time, we can use the detach method to process detach. The detach is very easy to understand literally. Let a web element be hosted. That is, the element is removed from the current page, but the memory model object of this element is retained.
Official explanation: This method will not delete the matching elements from the jQuery object, so these matching elements can be used again in the future. Unlike remove(), all bound events, attached data, etc. will be retained. The sentence $("div").detach() will remove the object, but the display effect will be gone. But it still exists in memory. When you append, you return to the document flow. It showed up again.
Of course, special attention should be paid here. The detach method is unique to JQuery, so it can only handle events or data bound through JQuery methods.
Through $("p").detach( ) After deleting all P elements, put the deleted p on the page through append, you can test by clicking on the text, the event is not lost
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>Difference between detach() and remove()
JQuery is a very powerful tool library. It is being developed at work, but some methods are still ignored by us because they are not commonly used or have not been noticed. remove() and detach() may be one of them. Maybe we use remove() more, but detach() may be less used.
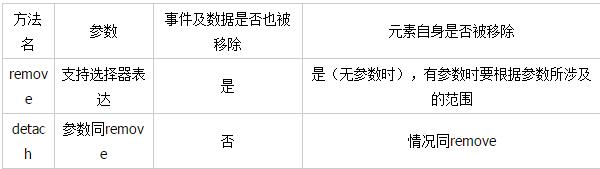
A comparison table is used to explain the difference between the two methods. The difference between
 remove: Remove node
remove: Remove node
- No parameters, remove the entire node itself and all the internal components of the node Node, including events and data on the node
With parameters, remove the filtered node and all nodes inside the node, including events and data on the node
detach: Remove nodes
The processing of removal is consistent with remove
The difference from remove() is that all bound events , additional data, etc. will be retained
For example: $("p").detach() will remove the object, but the display effect will be gone. But it still exists in memory. When you append, you return to the document flow. It showed up again.
Summary
The above is the entire content of this article. I hope that the content of this article can bring certain benefits to everyone’s study or work. Help, if you have any questions, you can leave a message to communicate.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

