Home >Web Front-end >CSS Tutorial >How to achieve centering effect in css
How to achieve centering effect in css
- 迷茫Original
- 2017-01-23 14:08:561585browse
We all know that margin:0 auto; style can center the element horizontally, but margin: auto; cannot center it vertically...until now. However, please note! If you want the element to be absolutely centered, you only need to declare the height of the element and attach the following style:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}I am not the first person to discover this method (but I still dare to call it " perfectly centered"), it's probably a very common technique. But most articles about vertical centering don’t mention this method.
Having never used this method before, I wanted to try it to see how magical this "completely centered" method is. Benefits:
Cross-browser, good compatibility (no hack required, can take into account IE8~IE10)
No special tags, more streamlined style
Adaptive layout, you can use styles such as percentage and maximum and minimum height and width
The padding value of the element is not considered when centering (also not required Use box-sizing style)
The layout block can be freely adjusted in size
Img images can also be used
Also note:
Must declare the element height
It is recommended to set the overflow:auto; style to avoid element overflow and abnormal display Problem
This method does not work on Windows Phone
Browser support: Chrome, Firefox, Safari, Mobile Safari, IE8- 10. "Completely Centered" has been tested and can be perfectly applied in the latest versions of Chrome, Firefox, Safari, Mobile Safari, and can even run on IE8~IE10
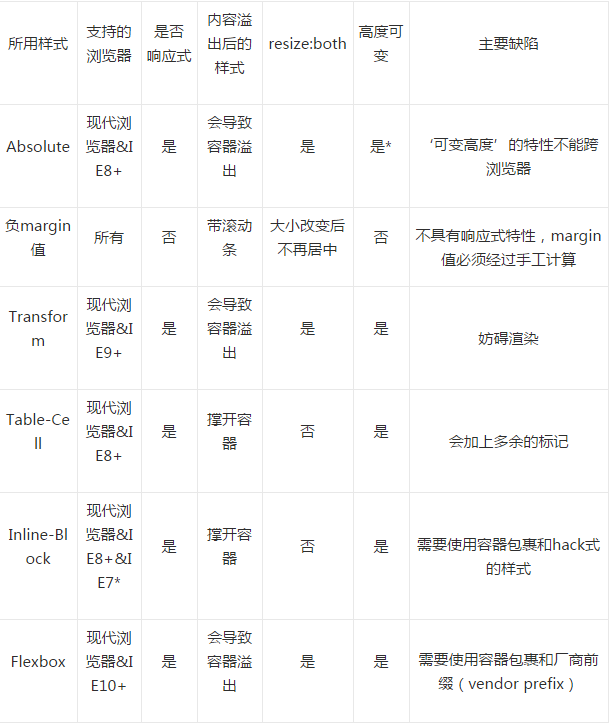
Comparison table
# "Fully centered" isn't the only option in this article. There are other ways to achieve vertical centering, each with its own advantages. The approach you take depends on the browsers you support and the structure of your existing tags. The comparison table below can help you choose the method that best suits your needs.

Description
After studying the specification and documentation, I concluded that " How "Completely Centered" works:
1. In ordinary document flow, margin: auto; means setting the margin-top and margin-bottom of the element to 0.
W3.org:?If 'margin-top', or 'margin-bottom' are 'auto', their used value is 0.
2. Set position: absolute; The element becomes a block element and breaks out of the normal document flow. The rest of the document renders as usual, and the elements appear to be no longer in their original positions. Developer.mozilla.org:?…an element that is positioned absolutely is taken out of the flow and thus takes up no space
3. top: 0; left: 0; bottom: 0; right: The 0;-style block element will cause the browser to wrap a new box around it, so the element will fill the internal space relative to its parent element. This relative parent element can be the body tag, or a position set: relative; style container. Developer.mozilla.org:?For absolutely positioned elements, the top, right, bottom, and left properties specify offsets from the edge of the element's containing block (what the element is positioned relative to).
4. After setting the width and height of an element, the browser will prevent the element from filling all the space, recalculate it according to the requirements of margin: auto;, and wrap it with a new box. Developer.mozilla.org:?The margin of the [absolutely positioned] element is then positioned inside these offsets.
5. Since the block element is absolutely positioned and separated from the normal document flow, the browser Before wrapping the box, margin-top and margin-bottom will be set to an equal value. W3.org:?If none of the three [top, bottom, height] are 'auto': If both 'margin-top' and 'margin-bottom' are 'auto', solve the equation under the extra constraint that the two margins get equal values.?AKA: center the block vertically
Using "fully centered" intentionally complies with the standard margin: auto; style rendering regulations, so it should be enabled in various browsers that are compatible with the standard effect.

