Home >Web Front-end >H5 Tutorial >Xiaoqiang's HTML5 mobile development road (11) - links, pictures, tables, frames
Xiaoqiang's HTML5 mobile development road (11) - links, pictures, tables, frames
- 黄舟Original
- 2017-01-22 11:30:061497browse
1. What is HTML?
HTML (hypertext mark-uplanguage) is a hypertext mark-up language. It is mainly used for making web pages. It can display text, images, videos, sounds on web pages...
HTML can only be used for static purposes. Web page
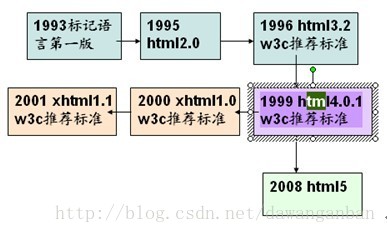
2. History of HTML development

The father of HTML-Tim Berners-Lee
Tim Berners-Lee Lee) was born on June 8, 1955 in London, England
For details, please see: http://blog.csdn.net/chinayaosir/article/details/2982025
3. Introduction to W3C
world wide web consortium Chinese means W3C Council or World Wide Web Alliance. W3C was established in October 1994 at the MIT Computer Science Laboratory by Tim Berners-Lee, the father of html.
The W3C organization is a non-profit organization that develops network standards. Standards such as HTML, XHTML, CSS, and XML are all customized by W3C.
First-rate companies make standards
Second-rate companies make services
Third-rate companies make products
Fourth-rate companies make projects
IV. HTML The basic structure of running
html
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--注释-->
</body>
</html>1. Local operation (open directly with a browser)

2. Remote access
Remote access after installing for example tomcat server.
5. Symbol entities in html

6. Image display and links
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
</body>
</html>
<html>
<head>
<title>html结构</title>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghwm/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>
</html>
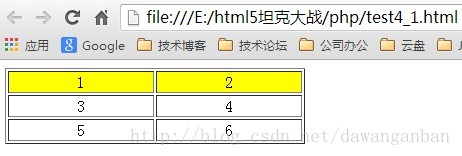
##7. Display table
<html>
<head>
<title>html结构</title>
</head>
<body>
<!--宽度可以用像素,也可以用百分比-->
<table border="1px" width="300px">
<tr align="center" bgcolor="yellow">
<td>1</td><td>2</td>
</tr>
<tr align="center">
<td>3</td><td>4</td>
</tr>
<tr align="center">
<td>5</td><td>6</td>
</tr>
<table>
<!--默认文字靠左-->
</body>
</html>

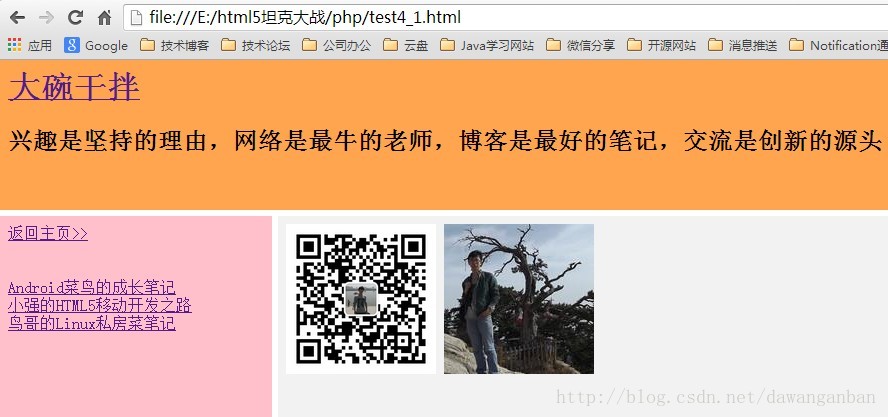
- Frame structure tag (
- Frame structure tag (
- Each frameset defines a series of rows or columns
- The value of rows/columns specifies the area of the screen occupied by each row or column

<html>
<head>
<title>html结构</title>
</head>
<frameset rows="150,*">
<frame name="frame0" src="title.html" frameborder="0">
<frameset cols="20%,*">
<frame name="frame1" src="a.html" noresize frameborder="0"/>
<frame name="frame2" src="b.html" frameborder="0"/>
</frameset>
</frameset>
</html>noresize=The function of "noresize" is that it cannot be stretched Each frame
<body bgcolor="#FFA54F">
<div id="container">
<div id="header">
<div class="header">
<div id="blog_title">
<h1>
<a href="http://blog.csdn.net/dawanganban">大碗干拌</a></h1>
<h2>兴趣是坚持的理由,网络是最牛的老师,博客是最好的笔记,交流是创新的源头</h2>
<div class="clear">
</div>
</div>
<div class="clear">
</div>
</div>
</div>
</body>a.html<body bgcolor="pink"> <!--target表示我们点击后,目标指向谁--> <a href="b.html" target="frame2">返回主页>></a><br><br/><br/> <a href="http://blog.csdn.net/column/details/android-growup.html" target="frame2">Android菜鸟的成长笔记</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-html5.html" target="frame2">小强的HTML5移动开发之路</a><br/> <a href="http://blog.csdn.net/column/details/dawanganban-linux-n.html" target="frame2">鸟哥的Linux私房菜笔记</a><br/> </body>b.html
<body bgcolor="#F2F2F2">
<img src="/static/imghwm/default1.png" data-src="http://img.my.csdn.net/uploads/201401/06/1389011264_6592.jpg" class="lazy" style="max-width:90%" alt="欢迎关注我的官方公众微信"/>
<a href="http://blog.csdn.net/dawanganban">
<img src="/static/imghwm/default1.png" data-src="http://avatar.csdn.net/D/F/D/1_lxq_xsyu.jpg" class="lazy" alt="来点我啊" title="点我啊" style="max-width:90%"/>
</a>
</body>The above is the content of Xiaoqiang’s HTML5 mobile development (11) - links, pictures, tables, and frames. For more related content, please pay attention to the PHP Chinese website (www .php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

