Home >Web Front-end >H5 Tutorial >Canvas Game Development Learning Part 8: Combination
Canvas Game Development Learning Part 8: Combination
- 黄舟Original
- 2017-01-17 09:54:081403browse
In the previous examples, we always drew one shape on top of another. In most cases, this is not enough. For example, it is subject to the drawing order of graphics. However, we can use globalCompositeOperation
In the previous examples, we always drew one shape on top of another. In most cases, this is not enough. For example, it is subject to the drawing order of graphics. However, we can use the globalCompositeOperation
attribute to change these practices.
globalCompositeOperation
We can not only draw new graphics behind existing graphics, but also use them to cover and clear (much more powerful than the clearRect
method) certain areas. .
globalCompositeOperation = type
type
is one of the following 12 string values. Note: In all the examples below, the blue square is drawn first, that is, the "existing canvas content" , the red circle is drawn later, that is, the "new shape".
source-over (default): This is the default setting, and the new graphics will overlay the original content.

destination-over: New graphics will be drawn under the original content.

#source-in: The new graphic will only appear overlapping the original content. All other areas become transparent.

destination-in: The parts of the original content that overlap with the new graphics will be retained, and other areas will become transparent.

#source-out: The result is that only the parts of the new graphic that do not overlap with the original content will be drawn.

destination-out: The parts of the original content that do not overlap with the new graphics will be retained.

source-atop: The part of the new graphic that overlaps with the original content will be drawn and covered with the original content.

destination-atop: The parts of the original content that overlap with the new content will be retained, and new graphics will be drawn under the original content.

#lighter: Add color to the overlapping parts of the two graphics.

#darker: The overlapping parts of the two graphics are subtracted.

#xor: Overlapping parts will become transparent.

#copy: Only the new graphics will be retained, and the others will be cleared.

Clipping paths
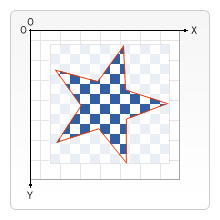
Clipping paths are similar to ordinary canvas graphics, the difference is that Its function is to mask, used to hide the unmasked parts. As shown below. The red-edged five-pointed star is the clipping path, and all parts outside the path will not be drawn on the canvas.

If compared with the globalCompositeOperation attribute introduced above, it can achieve similar effects to source-in and source-atop. The most important difference is that the clipping path does not draw anything on the canvas, and it is never affected by new graphics. These features make it useful for drawing graphics in specific areas. In the chapter on drawing graphics, I only introduced the stroke and fill methods. Here I introduce the third method clip.
clip()
我们用clip方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
clip
的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。首先,我画了一个与 canvas 一样大小的黑色方形作为背景,然后移动原点至中心点。然后用clip
方法创建一个弧形的裁切路径。裁切路径也属于 canvas 状态的一部分,可以被保存起来。如果我们在创建新裁切路径时想保留原来的裁切路径,我们需要做的就是保存一下 canvas 的状态。裁切路径创建之后所有出现在它里面的东西才会画出来。在画线性渐变时这个就更加明显了。然后在随机位置绘制 50 大小不一(经过缩放)的颗,当然也只有在裁切路径里面的星星才会绘制出来。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.translate(75,75);
// Create a circularclipping path
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
// draw background
var lingrad = ctx.createLinearGradient(0,-75,0,75);
lingrad.addColorStop(0, '#232256');
lingrad.addColorStop(1, '#143778');
ctx.fillStyle = lingrad;
ctx.fillRect(-75,-75,150,150);
// draw stars
for (j=1;j<50;j++){
ctx.save();
ctx.fillStyle = '#fff';
ctx.translate(75-Math.floor(Math.random()*150),75-Math.floor(Math.random()*150));
drawStar(ctx,Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx,r){
ctx.save();
ctx.beginPath()
ctx.moveTo(r,0);
for (i=0;i<9;i++){
ctx.rotate(Math.PI/5);
if(i%2 == 0) {
ctx.lineTo((r/0.525731)*0.200811,0);
} else {
ctx.lineTo(r,0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}以上就是canvas游戏开发学习之八:组合的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

