Home >Web Front-end >JS Tutorial >AngularJS implements tree structure (ztree) menu sample code
AngularJS implements tree structure (ztree) menu sample code
- 高洛峰Original
- 2017-01-10 12:54:562006browse
Tree structure
Tree structure has many forms and implementation methods. zTree can be said to be a relatively simple and beautiful one and is relatively simple to implement. zTree is a multi-functional "tree plug-in" implemented with jQuery. Its biggest advantage is flexible configuration. As long as the values of id and pid are the same, a simple parent-child structure can be formed. Coupled with free open source, more and more people are using zTree.
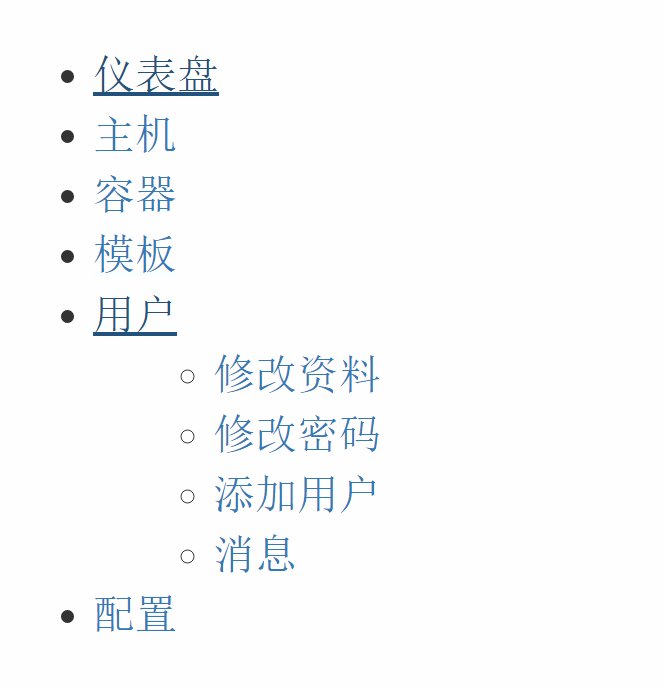
The rendering is as follows

First of all, you need to know what the two-way data binding of AngularJS is before you can better understand the following code. I thought about it for a long time. I came up with the following code to implement the left menu tree structure
To implement the above function, you need to perform the following steps:
Add ng-app in the HTML tag and let AngularJS take charge of the entire HTML document
<html lang="en" ng-app="myApp">
myApp is a module I created myself
The label of the entire menu is as follows
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>The JS code is as follows
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);Summary
The overall idea is to execute a function when the first-level navigation is clicked, and send the name of the first-level navigation to the function, and then the second-level navigation is displayed when the navAction variable is equal to its superior navigation. Otherwise just hide. The above is the entire content of this article. I hope it can bring some help to everyone's study or work. If you have any questions, you can leave a message to communicate.
For more AngularJS implementation of tree structure (ztree) menu sample code related articles, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

