Home >Web Front-end >JS Tutorial >Detailed explanation and simple example of AngularJS ng-blur directive
Detailed explanation and simple example of AngularJS ng-blur directive
- 高洛峰Original
- 2017-01-10 11:18:151509browse
AngularJS ng-blur directive
AngularJS example
Execute expression when the input box loses focus (onblur):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body ng-app="">
<input ng-blur="count = count + 1" ng-init="count=0" />
{{count}}
<p>实例中 "count" 变量记录了失去焦点的次数。</p>
</body>
</html>Running result:

0
The "count" variable in the instance records the number of times the focus is lost .
Definition and Usage
The ng-blur directive is used to tell AngularJS the expression that needs to be executed when the HTML element loses focus.
The ng-blur directive in AngularJS does not override the native onblur event. If this event is triggered, both the ng-blur expression and the native onblur event will be executed.
Syntax
472353a2be00c6b0c4b0e67c228a7fe6a24c0203f0ae689239f065103120aae7
3499910bf9dac5ae3c52d5ede7383485, d5fd7aea971a85678ba271703566ebfd, 221f08282418e2996498697df914ce4e, 4750256ae76b6b9d804861d8f69e79d3, window objects are supported.
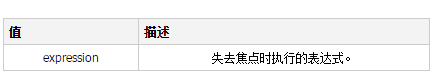
Parameter value

The above is a brief explanation of the AngularJS ng-blur instruction knowledge. I will continue to add more in the future. Thank you for your support!
For more detailed explanations and simple examples of AngularJS ng-blur instructions, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

