Home >Web Front-end >JS Tutorial >Cross-domain requests: jQuery's ajax jsonp usage solution
Cross-domain requests: jQuery's ajax jsonp usage solution
- 高洛峰Original
- 2017-01-09 10:50:011407browse
Directly executing the error method prompts an error - ajax jsonp has not been used before, and the understanding of it is similar to that of ordinary ajax requests, and there is no in-depth understanding of it; this error occurred, after debugging several times (check the background code and js part of the property settings) still doesn't work, which makes me feel very surprised and puzzled. Therefore, I decided to carefully study the use of ajax jsonp, and share the learning experience of the final successful test with everyone!
First, post the code that can be successfully executed:
(page part)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html>(Handler part)
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
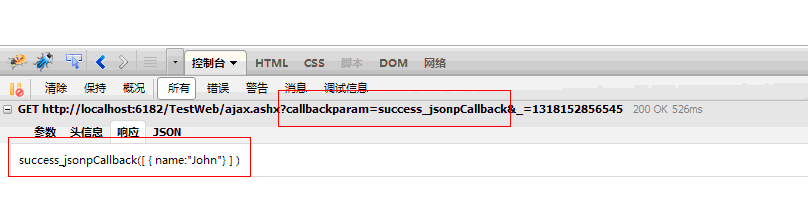
}(Request packet capture screenshot)

function success_jsonpCallback(data)
{
success(data);
}More cross-domain requests Please pay attention to the PHP Chinese website for related articles on the use of jQuery's ajax jsonp!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

