Home >Web Front-end >JS Tutorial >Implement form validation based on Bootstrap+jQuery.validate
Implement form validation based on Bootstrap+jQuery.validate
- 高洛峰Original
- 2017-01-03 17:36:321386browse
This is probably a common practice. The first business you come into contact with when learning the front and backends is user registration and login. Nowadays, society adheres to the people-oriented concept, and the same is true in the website development process. User is the object we face most, and it is also the most core object. The initial user registration and login are particularly important.
User registration and login are often more difficult than we think. For example, form verification actually covers a lot of content. As far as the front desk is concerned, you need to understand:
1. Basic understanding of regular expressions
In fact, regular expressions are not difficult, and It will give you a great sense of accomplishment after learning it, and enjoy the effect of getting twice the result with half the effort.
2.ajax asynchronous request
Provides corresponding prompts when verifying whether the user name exists or when the user logs in with an incorrect account or password.
3. Some convenient validation libraries, such as jQuery.validate
Because of such common needs and certain complexity, some excellent classes such as bootstrap form and jQuery.validate form verification The library is designed to solve UI and form validation problems for people.
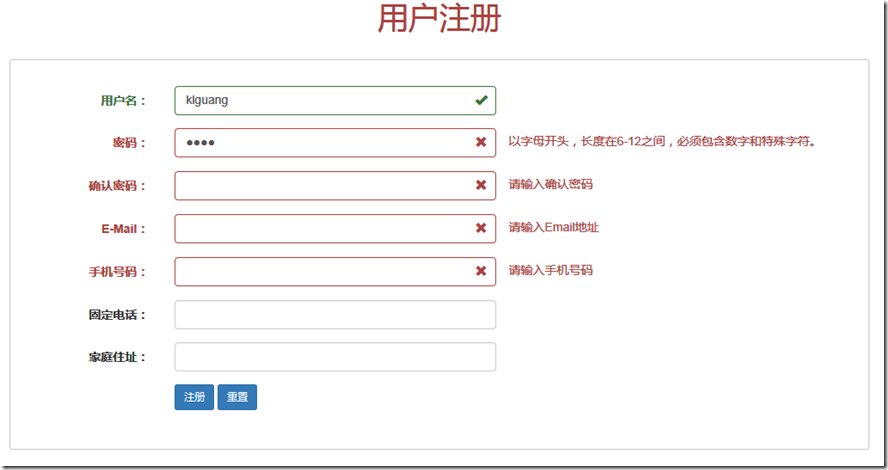
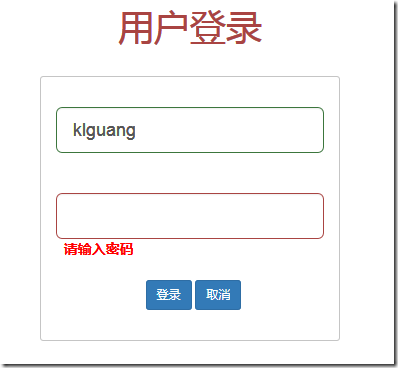
The following is the interface I made using bootstrap+jQuery.validate:


Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

