Home >Web Front-end >JS Tutorial >jQuery EasyUI Tutorial-Resizable (Resize)
jQuery EasyUI Tutorial-Resizable (Resize)
- 黄舟Original
- 2016-12-27 16:30:421804browse
jQuery-Resizable (resize) component is one of the basic components of EasyUI. Resizing means that elements can be dragged and resized. This component does not depend on other components. It is relatively simple to use and has related properties and event methods. This article will introduce it to you next.
Use $.fn.resizable.defaults to override the default value object.
Use case:
Adjust the size of the window through two methods: label and Javascript.
1. Use labels to create variable-size windows.
<div id=”rr” class=”easyui-resizable” data-options=”maxWidth:800,maxHeight:600″ style=”width:100px;height:100px;border:1px solid #ccc;”></div>
2. Use Javascript to create a variable-size window.
<div id=”rr” style=”width:100px;height:100px;border:1px solid #ccc;”></div>
$(‘#rr’).resizable({
maxWidth:800,
maxHeight:600
});Properties:

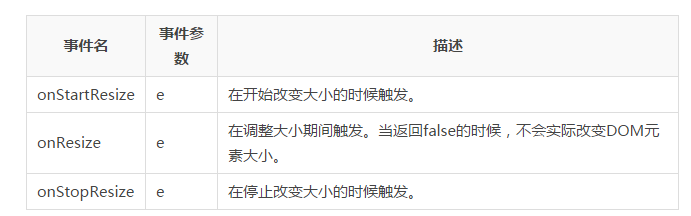
Event:

Method:

The above is the content of the jQuery EasyUI tutorial-Resizable (resize). For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

