Home >Web Front-end >JS Tutorial >js uses regular expressions to check whether the input content is a URL
js uses regular expressions to check whether the input content is a URL
- 高洛峰Original
- 2016-12-26 16:50:221945browse
js regular function of checking whether the input is a URL is also very common in web pages. When filling in the friendly link section and form on the personal homepage, JavaScript is used to verify whether it is a URL.
This test is difficult to write. It is best to use regular expressions for authentication.
stipulates that the input can only start with http:// and https://, and it must be a URL.
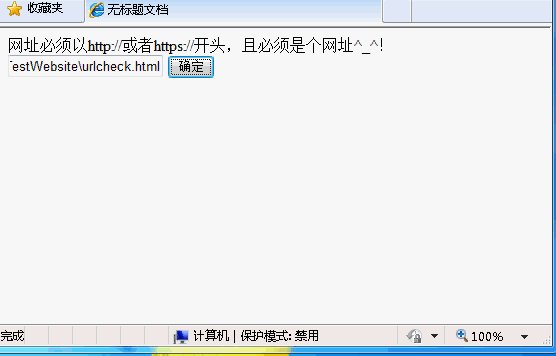
Some people say, why can’t web pages like www.1.com work?
This is to prevent you from using user input to construct a hyperlink. If the href attribute in the a tag does not encounter http:// or https://, then it will be considered It is the root directory. This address will be written after the URL of your website and then jump. Everyone should know this. For example, xxx, my URL is http://localhost, then after clicking the a tag that displays xxx, it will just jump to http:// The location localhost/www.1.com is of course wrong.
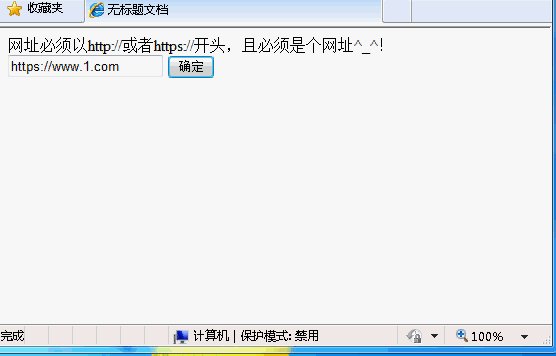
For example, in the text box below, how can we use regular expressions to require the user to enter a URL starting with http:// and https://?

1. The first is a simple layout, which goes without saying:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> 网址必须以http://或者https://开头,且必须是个网址^_^!<br /> <input type="text" id="url" /> <button onclick="CheckUrl()">确定</button> </body> </html>
2. The second is the script, which goes without saying. The key is That regular expression:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
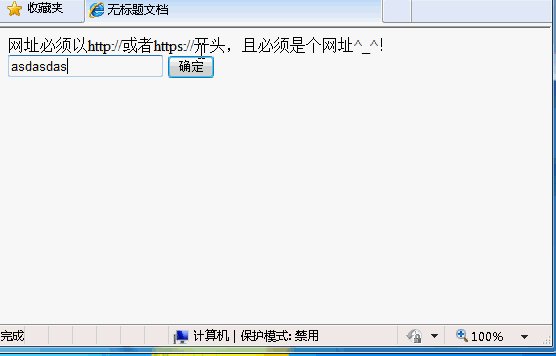
if(!reg.test(url)){
alert("这网址不是以http://https://开头,或者不是网址!");
}
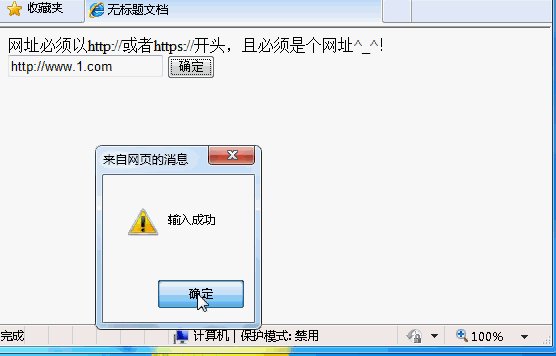
else{
alert("输入成功");
}
}
</script> in: var reg=/^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][ sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/;among them,
1. In Javascript, since all variables are var, the regular expression must be written between two slashes, /.../, and then the slash / in the regular expression must be written as /
2. ^ means It must start with..., [] represents a test unit, which is what a certain character can hold, such as ^([hH][tT]{2}[pP]://|[hH][tT]{2 }[pP][sS]://), which means it is required to start with http:// or https://. | is or, the first character is h or H, the second and third characters are [tT], {2} means that this character and the following character must be [tT], and so on.
3. ([A-Za-z0-9-~]+) means that this character and its subsequent characters must be uppercase letters, lowercase letters, numbers, minus signs - or ~
characters + It means: match the character before the + sign 1 time or n times, for example: /a+/ matches the 'a' in "candy" and all the 'a' in "caaaaaaandy".
4. Therefore (([ A-Za-z0-9-~]+).)+ means XXX. This thing ending with a dot must appear at least 1 before the character ([A-Za-z0-9-~/])+$ Times
5. $ means it must end with uppercase letters, lowercase letters, numbers, minus signs -, ~, /
The above is the entire content of this article, I hope it will be helpful to everyone's study , I also hope that everyone will support the PHP Chinese website.
For more js using regular expressions to check whether the input content is a URL, please pay attention to the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

