Home >Web Front-end >H5 Tutorial >Form attributes in HTML5
Form attributes in HTML5
- 黄舟Original
- 2016-12-22 15:14:401548browse
This chapter introduces the new form attributes of HTML 5.
New form attributes: autocomplete, novalidate.
New input attributes: autocomplete, autofocus, form, form overrides (formaction, formenctype, formmethod, formnovalidate, formtarget), height and width, list, min, max and step, multiple, pattern (regexp), placeholder, required.
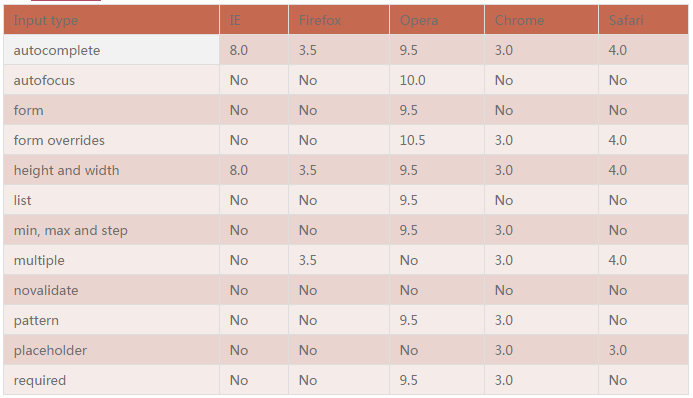
Browser supports

autocomplete attribute
autocomplete attribute stipulates that the form or input field should have auto-complete function.
Example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" autocomplete="on"> First name: <input type="text" name="fname" /> <br /> Last name: <input type="text" name="lname" /> <br /> E-mail: <input type="email" name="email" autocomplete="off" /> <br /> <input type="submit" /> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p>请注意,表单的自动完成功能是打开的,而e-mail 域是关闭的。</p> </body> </html>
Note: In some browsers, you may need to enable autocomplete for this attribute to take effect.
autofocus attribute
The autofocus attribute specifies that when the page loads, the field automatically gains focus.
Note: The autofocus attribute applies to all tag types.
For example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get"> User name: <input type="text" name="user_name" autofocus /> <input type="submit" /> </form> </body> </html>
form attribute
The form attribute specifies one or more forms to which the input field belongs.
Note: The form attribute applies to all tag types.
The form attribute must reference the id of the form it belongs to. For example:
<!DOCTYPE HTML> <html> <body> <form action="demo_form.php" method="get" id="user_form"> First name: <input type="text" name="fname" /> <input type="submit" /> </form> <p>下面的输入域在form 元素之外,但仍然是表单的一部分。</p> Last name: <input type="text" name="lname" form="user_form" /> </body> </html>
The above is the content of the form attributes in HTML5. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

