Home >Web Front-end >JS Tutorial >node.js learning base64 encoding and decoding
node.js learning base64 encoding and decoding
- 高洛峰Original
- 2016-12-09 13:38:451602browse
1. The origin of Base64 encoding
Why is there Base64 encoding? Because some network transmission channels do not support all bytes, for example, traditional mail only supports the transmission of visible characters, and control characters such as ASCII codes cannot be transmitted through mail. In this way, the use is greatly restricted. For example, each byte of the image binary stream cannot be all visible characters, so it cannot be transmitted. The best way is to create an extension solution to support the transmission of binary files without changing the traditional protocol. If non-printable characters can also be represented by printable characters, the problem will be solved. Base64 encoding came into being. Base64 is a representation method based on 64 printable characters to represent binary data.
2. Base64 encoding principle
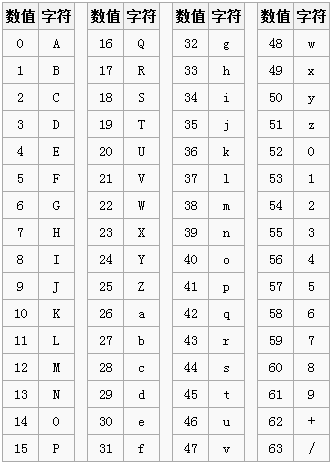
Look at the index table of Base64. The characters are "A-Z, a-z, 0-9, +, /" 64 printable characters. The numerical value represents the index of the character. This is specified by the standard Base64 protocol and cannot be changed. All 64 characters can be represented by 6 bits, and a byte has 8 bits. The remaining two bits are wasted, so some space has to be sacrificed. What needs to be understood here is that a Base64 character is 8 bits, but the effective part is only the 6 bits on the right, and the two left bits are always 0.

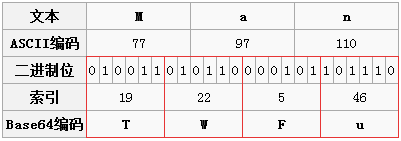
So how do you use 6 effective bits to represent the 8 bits of traditional characters? The least common multiple of 8 and 6 is 24, which means that 3 traditional bytes can be represented by 4 Base64 characters, ensuring that the effective number of digits is the same, so there are 1/3 more bytes to make up for the fact that Base64 only has 6 Lack of valid bits. You can also say that two Base64 characters can also represent a traditional character, but the solution of using the least common multiple is actually the most wasteful. It is easier to understand with the picture below. Man is three characters, with a total of 24 valid bits, so we have to use 4 Base64 characters to get the 24 valid bits. The red box represents the corresponding Base64. The 6 valid bits are converted into the corresponding index value and then correspond to the Base64 character table. It is found that the Base64 character corresponding to "Man" is "TWFU". Speaking of this, there is a principle. I don’t know if you have discovered it. The smallest unit to be converted into Base64 is three bytes. For a string, it is a conversion of three bytes and three bytes every time, which corresponds to Four bytes of Base64. Once you figure this out, it's actually pretty much the same thing.

But what should you do if you find that there are not enough three bytes at the end of the conversion? The wish finally came true. We can use two Base64 to represent one character or three Base64 to represent two characters. As shown in the figure below, the second Base64 corresponding to A has only two binary digits. The following four are filled with 0s. That’s it. So the Base64 character corresponding to A is QQ. As mentioned above, the principle is that the smallest unit of Base64 characters is a group of four characters, so this is only two characters, followed by two "=". In fact, if you don't use "=", it won't delay decoding. The reason why you use "=" may be that the multi-section encoded Base64 strings will not cause confusion when put together. It can be seen that only one or two "=" may appear at the end of a Base64 string, and "=" is impossible to appear in the middle. The encoding process of the character "BC" in the figure below is also the same.
3. Node.js normal string encoding and decoding:
var b = new Buffer('JavaScript'); var s = b.toString('base64'); // SmF2YVNjcmlwdA== var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString(); // JavaScript
Encoding and decoding and converting to hex
var b = new Buffer('SmF2YVNjcmlwdA==', 'base64') var s = b.toString('hex'); // 4a617661536372697074 var b = new Buffer('4a617661536372697074', 'hex') var s = b.toString('utf8'); // JavaScript
4. Node.js encoding and decoding pictures
var fs = require('fs');
// function to encode file data to base64 encoded string
function base64_encode(file) {
// read binary data
var bitmap = fs.readFileSync(file);
// convert binary data to base64 encoded string
return new Buffer(bitmap).toString('base64');
}
// function to create file from base64 encoded string
function base64_decode(base64str, file) {
// create buffer object from base64 encoded string, it is important to tell the constructor that the string is base64 encoded
var bitmap = new Buffer(base64str, 'base64');
// write buffer to file
fs.writeFileSync(file, bitmap);
console.log('******** File created from base64 encoded string ********');
}
// convert image to base64 encoded string
var base64str = base64_encode('kitten.jpg');
console.log(base64str);
// convert base64 string back to image
base64_decode(base64str, 'copy.jpg');
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

