Home >Web Front-end >JS Tutorial >Javascript method to obtain the current position of the mouse
Javascript method to obtain the current position of the mouse
- 高洛峰Original
- 2016-12-08 14:56:161378browse
Sometimes, we need to get the distance of dragging the window or moving the mouse. At this time, we can get the desired result by calculating the position of the mouse before and after the mouse on the page. Here are a few event attributes:
1. Client area coordinate position
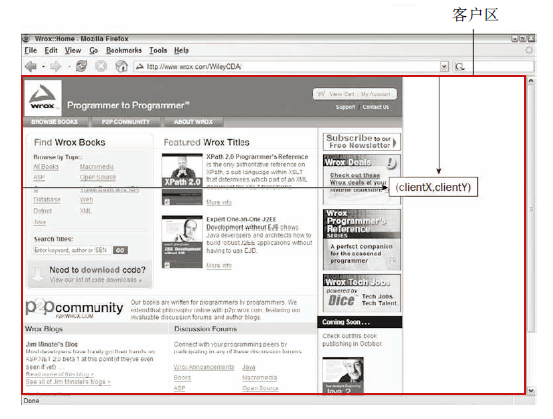
Mouse events occur at specific locations in the browser viewport. This location information is stored in the clientX and clientY properties of the event object. Their values represent the horizontal and vertical coordinates of the mouse pointer in the viewport when the event occurs (not including the distance the page has been scrolled). As shown in the figure below:

var div = document.getElementById("myDiv"); //获取元素
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
Note: Among them, EventUtil.on() means binding events to elements, and EventUtil.getEvent(event) means getting event objects. EventUtil is a custom event object (implemented using JavaScript), which contains some cross-browser methods. For specific implementation, please see another article "Some cross-browser event methods". If the project uses the jQuery plug-in, it can be replaced with the corresponding method accordingly.
2. Page coordinate position
The event object attributes pageX and pageY can tell you where the event occurred on the page. In other words, these two properties represent the position of the mouse cursor in the page (equivalent to the position coordinates of the mouse in the window + the distance of the page scroll).
var div = document.getElementById("myDiv");//获取id为"myDiv"的元素
EventUtil.on(div, "click", function(event){//为元素绑定click事件
event = EventUtil.getEvent(event);//获取event事件对象
var pageX = event.pageX,pageY = event.pageY;
if (pageX === undefined){//IE8及更早版本
pageX = event.clientX + (document.body.scrollLeft || document.documentElement.scrollLeft);
}
if (pageY === undefined){
pageY = event.clientY + (document.body.scrollTop || document.documentElement.scrollTop);
}
alert("Page coordinates: " + pageX + "," + pageY);
});
3. Screen coordinate position
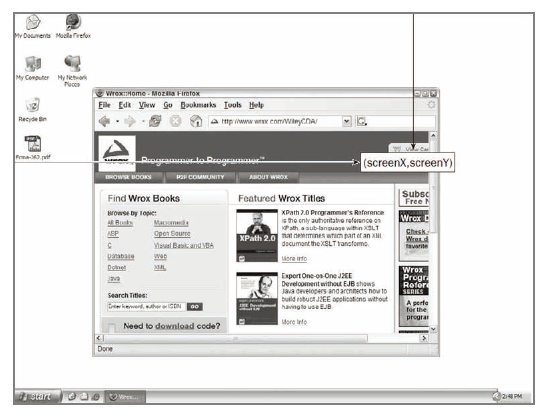
The screenX and screenY attributes can be used to determine the coordinate information of the mouse pointer relative to the entire screen when a mouse event occurs. As shown in the picture below:

var div = document.getElementById("myDiv");
EventUtil.on(div, "click", function(event){
event = EventUtil.getEvent(event);
alert("Screen coordinates: " + event.screenX + "," + event.screenY);
});
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

