Home >Web Front-end >JS Tutorial >JS uses slope to determine the four directions of the mouse entering a DIV
JS uses slope to determine the four directions of the mouse entering a DIV
- 高洛峰Original
- 2016-12-07 14:35:571205browse
Most of the people on the Internet use the following method to determine when the mouse moves into a div:
This method is indeed very unique and very convenient to use.
Later I read some articles and saw that there is another method to determine the direction of mouse movement using slope.

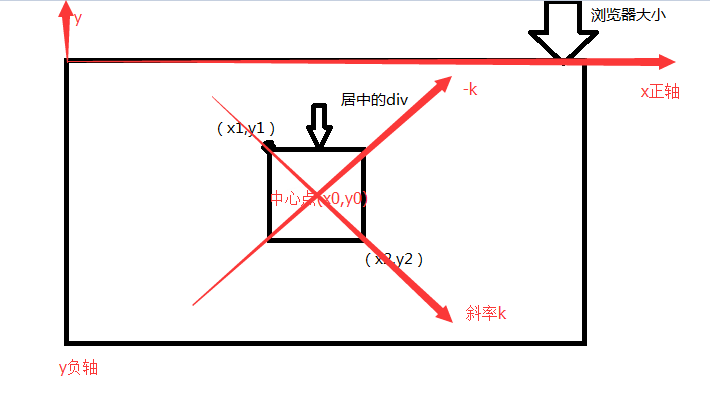
The above picture is a schematic diagram of this method. The upper left corner of the browser is used as the origin, the horizontal axis is used as the x-axis, and the right direction is positive; the vertical axis is used as the y-axis, and the upward direction is positive.
The coordinates of the upper left corner of the middle div (x1, y1), the coordinates of the lower right corner (x2, y2), and the coordinates of the center point (x0, y0).
Suppose the slope of the two points in the figure is k (k
In addition, when the mouse just moves in, the coordinates of the mouse are set to (x, y);
window.onload = function(){
var oDiv = document.getElementById('div1');
var x1 = oDiv.offsetLeft,
y1 = -oDiv.offsetTop, //注意坐标,所有的y坐标都是负数
x2 = x1 + oDiv.offsetWidth,
y2 = y1 - oDiv.offsetHeight, //同样y坐标为负数
x0 = (x1 + x2) / 2,
y0 = (y1 + y2) / 2;
var k = (y2 - y1) / (x2 - x1); //斜率k
// alert(-k)
oDiv.onmouseover = function(e){
var e = e || window.event;
var x = e.clientX, //鼠标刚移入div内,记录下当前的x坐标
y = -e.clientY; //鼠标刚移入div内,记录下当前的y坐标
var K = (y - y0) / (x - x0); //K是鼠标移入点和中心点的斜率
//当K大于k并且小于-k时,则肯定是左右移入,当移入点的x坐标大于中心点 ,则为右移入,小于则是左移入
if(k < K && K < -k){
if(x > x0){
alert('右');
}else{
alert('左');
}
}else{
//注意此处y是负数,判断上下的方法同上
if(y > y0){
alert('上');
}else{
alert('下');
}
}
}
}
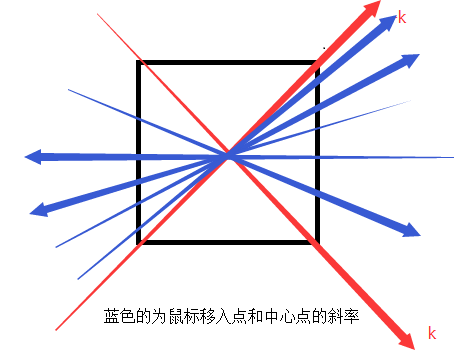
First of all, we calculated the slope k and -k, mainly by using the mouse to enter the space between the coordinates of the div and the center point The slope determines 'left and right' or 'up and down';

It can be seen from this picture that when the slope K of the mouse movement point and the center point is between k and -k, it can be judged that it is moving in left or right. Therefore, K moves up and down in other intervals;
As for how to distinguish left or right, it depends on whether the x coordinate value of the moving point is greater than the x0 value of the center point. If it is greater than the x0 value of the center point, it means moving to the right, and if it is less than it means moving to the left.
The principle of judging up and down is the same as that of left and right, but please note that the y coordinates are all negative, so you cannot misjudge the size.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

