Home >Web Front-end >JS Tutorial >How to obtain position and size in JS
How to obtain position and size in JS
- 高洛峰Original
- 2016-12-06 10:05:191411browse
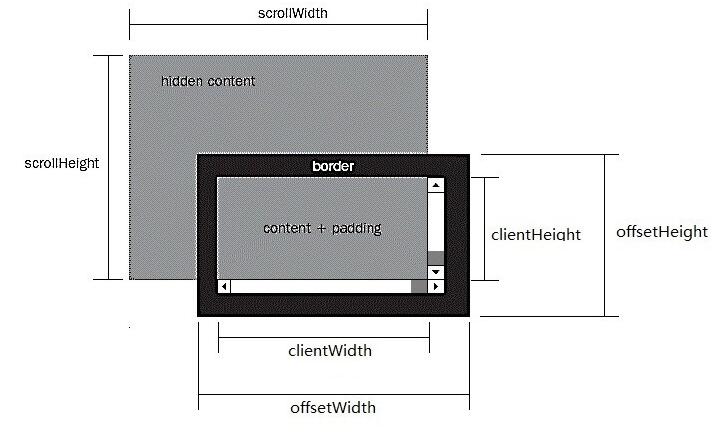
The difference between scrollHeight, clientHeight, and offsetHeight
Explanation:
scrollHeight: The height of the actual content of the DOM element, excluding the height of the border, will increase as the content in the DOM element increases (after exceeding the visual area).
clientHeight: The height of the visible area of the DOM element content, excluding the height of scroll bars and borders.
offsetHeight: The overall height of the DOM element, including scroll bars and borders.

When the scroll bar does not appear
At this time, there is no content in the DOM element or the content does not exceed the visual area
scrollWidth=clientWidth, both of which are the width of the visual area.
scrollHeight=clientHeight, both are the height of the visual area.
offsetWidth and offsetHeight are the overall width and height of the DOM element.
When the scroll bar appears
There is no content in the DOM element or the content does not exceed the visual area
scrollWidth>clientWidth
scrollHeight>clientHeight
scrollWidth and scrollHeight are the width and height of the actual content respectively
clientWidth and clientHeight are respectively The width and height of the content visual area
offsetWidth and offsetHeight are the overall width and height of the DOM element.
Demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的宽度与高度不包括内边距与边框的宽度和高度
box-sizing:border-box表示元素的宽度与高度包括内边距与边框的宽度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏览器测试结果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight对应的是盒模型的宽度和高度
//scrollWidth,与scrollHeight对应的是滚动区域的宽度和高度,但是不包含滚动条的宽度!滚动区域由padding和content组成。
//clientWidth,clientHeight对应的是盒模型除去边框后的那部分区域的宽度和高度,不包含滚动条的宽度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//对于scrollWidth没有发生横向的溢出,同时由于overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是没有包含滚动条的宽度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth与clientHeight分别等于offsetWidth与offsetHeight减掉相应边框(上下共20px,左右共20px)和滚动条宽度后的值(chrome下滚动条宽度为17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth与offsetHeight与chrome审查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>Use JS to get the size of the DOM element
Get the html root element: document.documentElement
Get the body element: document.body
Get the width and height of the visible area of the page, excluding scroll bars
IE, Used in FF and chrome:
Use document.documentElement.clientWidth and document.documentElement.clientHeight
Note: In ie6 standard mode, the above method can be used
In mixed mode:
ie6 uses document.body.clientWidth and document.body. clientHeight
Note: window.innerWidth/Height includes the width and height of the scroll bar. This is also the difference from document.documentElement.clientWidth/Height.
So pay attention to compatible writing when using:
Demo
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面视口宽高</title> </head> <body> <script type="text/javascript"> //标准模式 var w=document.documentElement.clientWidth; var h=document.documentElement.clientHeight; console.log('w宽:'+w+'---'+'h高:'+h); //混杂模式 var width=document.body.clientWidth; var height=document.body.clientHeight; //兼容写法 var ww=document.documentElement.clientWidth||document.body.clientWidth; var hh=document.documentElement.clientHeight||document.body.clientHeight; console.log('ww宽:'+ww+'---'+'hh高:'+hh); </script> </body> </html>
Get the size of a common html element
docE.offsetWidth;
docE.offsetHeight;
Get the scroll bar scroll height (compatibility processing)
var oTop =document.documentElement.scrollTop||document.body.scrollTop;
offsetWidth and offsetHeight
These two properties represent the width and height of the element's visual area. This value includes the element's border, horizontal padding, and vertical The width or height of the scroll bar, the width or height of the element itself, etc.
The values of offsetWidth and offsetHeight are only related to this element and not to surrounding elements (parent and child elements).
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding -bottom)
offsetLeft and offsetTop
offsetLeft and offsetTop are related to offsetParent.
The offsetParent property returns a reference to an object that is closest to the element calling offsetParent (the closest in the containing hierarchy) and is a container element that has been positioned by CSS. If this container element is not CSS positioned, the value of the offsetParent attribute is a reference to the root element (i.e., the body element).
Two rules:
If the parent element of the current element does not have CSS positioning (position is absolute or relative), offsetParent is body.
If the parent element of the current element has CSS positioning (position is absolute or relative), offsetParent takes the nearest parent element.
offsetLeft: The horizontal offset of the upper left vertex of the object element boundary relative to the upper left vertex of offsetParent;
offsetTop: The vertical offset of the upper left vertex of the object element boundary relative to the upper left vertex of offsetParent;
offsetLeft=(offsetParent's padding-left)+(middle element's offsetWidth)+(current element's margin-left)
offsetTop=(offsetParent's padding-top)+(middle element's offsetHeight)+(current element's margin- top)
The situation is special when offsetParent is body:
In IE8/9/10 and Chrome:
offsetLeft = (body's margin-left)+(body's border-width)+(body's padding-left )+(margin-left of the current element).
In FireFox:
offsetLeft = (body's margin-left)+(body's padding-left)+(current element's margin-left)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

