Home >Web Front-end >JS Tutorial >Detailed explanation of JavaScript constructor_javascript skills
Detailed explanation of JavaScript constructor_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:23:111767browse
The constructor is to initialize an instance object, and the prototype attribute of the object is to inherit an instance object.
Constructor Notes:
1. The first letter of the default function is capitalized
2. The constructor does not return anything. The new operator automatically creates the given types and returns them. When the constructor is called, new automatically creates the this object, and the type is the constructor type.
3. You can also call return explicitly in the constructor. If the returned value is an object, it will be returned instead of the newly created object instance. If the returned value is a primitive type, it is ignored and a newly created instance is returned.
function Person( name){
this.name =name;
}
var p1=new Person('John');
is equivalent to:
function person(name ){
Object obj =new Object();
obj.name =name;
return obj;
}
var p1= person("John");
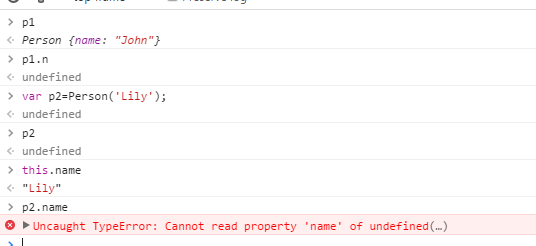
4. Because the constructor is also a function, it can be called directly, but its return value is undefined. At this time, the this object in the constructor is equal to the global this object. this.name actually creates a global variable name. In strict mode, an error occurs when you call the Person constructor via new.

5. You can also use the Object.defineProperty() method in the constructor to help us initialize:
function Person( name){
Object.defineProperty(this, "name"{
get :function(){
return name;
},
set:function (newName){
name =newName;
},
enumerable :true, //可枚举,默认为false
configurable:true //可配置
});
}
var p1=new Person('John');
6. Use prototype objects in the constructor
//比直接在构造函数中写的效率要高的多
Person.prototype.sayName= function(){
console.log(this.name);
};
But if there are many methods, most people will adopt a simpler method: directly replace the prototype object with an object literal, as follows:
Person.prototype ={
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};

Person.prototype ={
constructor :Person,
sayName :function(){
console.log(this.name);
},
toString :function(){
return "[Person "+ this.name+"]" ;
}
};
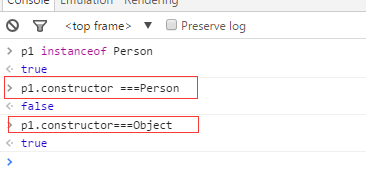
p1.constructor===Person
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

