Home >Web Front-end >JS Tutorial >How to upload images using JavaScript
How to upload images using JavaScript
- 高洛峰Original
- 2016-11-28 11:58:231412browse
Before the introduction of XMLHttpRequest Level2, most asynchronous uploads of images were implemented using iframes.
As for the specific implementation details, I am not here. There is an article on Google about this thing.
This time I mainly talk about how to use the new API to upload images.
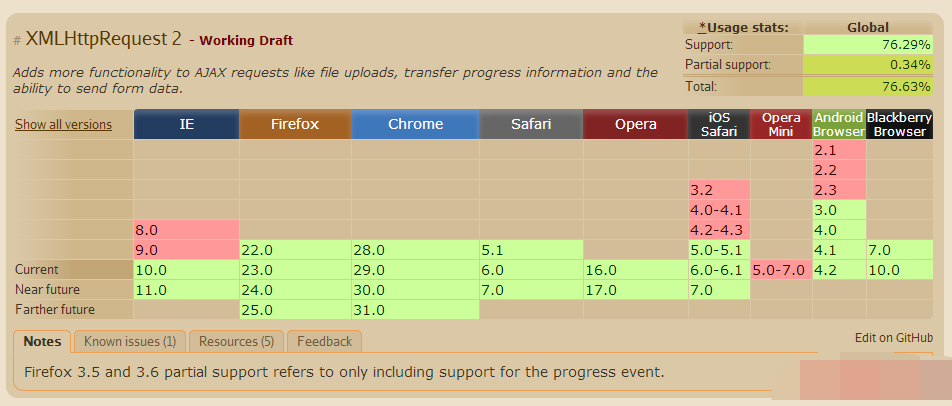
First of all, some new features of XMLHttpRequest Level2 are indispensable.
The most practical one is the FormData object, which directly converts the Dom object of the form into a FormData object and then sends it to the server.
There is also support for the Progress event. You can finally view the progress bar for asynchronous upload!
I won’t talk nonsense here, because most people should have read Ruan Yifeng’s "XMLHttpRequest Level 2 User Guide", just paste the code directly.
1 var formData= new FormData(form),
2 xhr= new XMLHttpRequest();
3
4 xhr.open("POST", url);
5 xhr.send(formData) ;
The interface part is also very simple, such as PHP, you can get the relevant data directly using $_POST and $_FILES.
Yes, it’s that simple.
By monitoring the Progress time, you can determine the progress of the current data upload/download.
1 xhr.upload.onprogress = function (e) {
2 console.log(e.loaded / e.total * 100); // Upload progress
3 }
4
5 xhr.onprogress = function (e) {
6 console.log(e.loaded / e.total * 100); // Download progress
7 }
As for the support of XMLHttpRequest Level2, it is still on the mobile side More ideal.

For a long time, countless front-end browsers can provide APIs for JavaScript to access local files.
In fact, IE has been able to use ActiveX to operate local files for a long time, but because it is not a W3C standard, only IE has been playing.
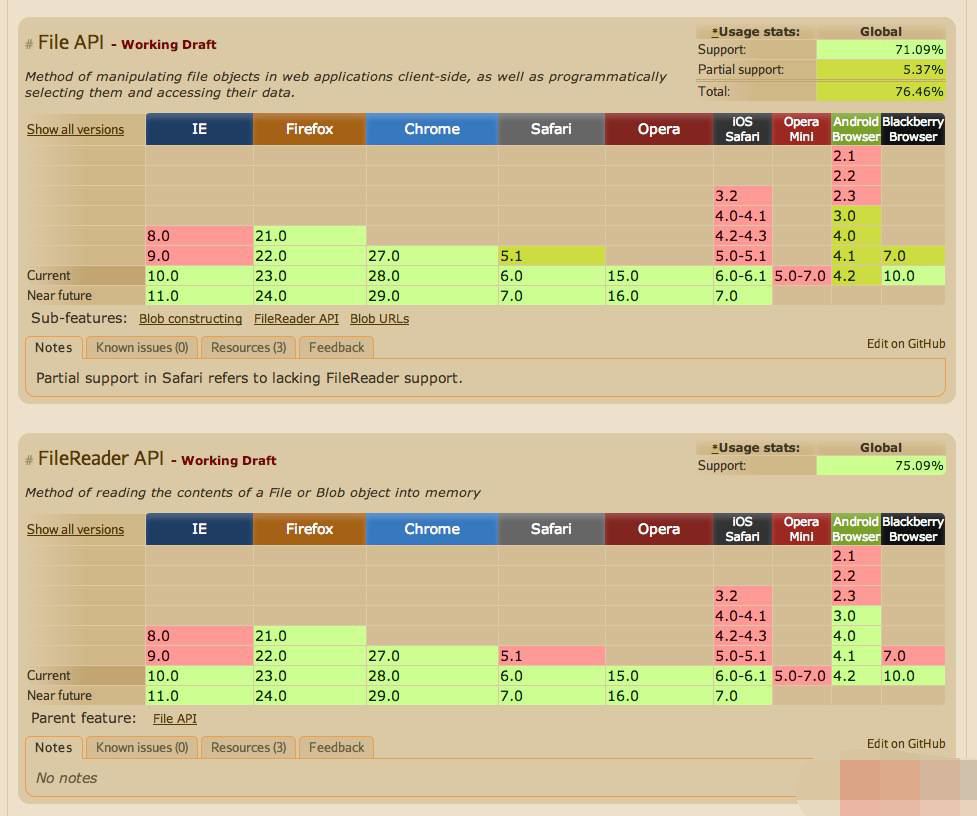
On 25 October 2012, W3C established a draft of the File API.
In addition, the FileReader object is used in conjunction with the File object. The specific use will be discussed later.
The following is the support of the two of them, the situation is relatively average. But just learn it first and that’s it, ha~

Let’s talk about the File object first.
File object is a FileList object returned after the user selects a file on an element, or it can be a DataTransfer object generated by a drag-and-drop operation.
is as follows:
1 //File object of input:file
2 document.querySelector("input[type=file]").files; // return FileList
3
4 //File object of drop event
5 elem. ondrop = function (e) {
6 e.preventDefault();
7 return e.dataTransfer.files; // return FileList
8 };
are all returned as a FileList object. This FileList object is similar to NodeList. There is a length attribute, but it is not an array.
The following is the FileList object printed by Chrome Console:
Let’s take a look at the properties of the File object:
I won’t talk nonsense about what those properties mean. . But we can notice that the File object inherits from the Blob object. As for what a Blob object is, we will mention it later.
At the beginning, we also mentioned a FileReader object, saying that it is used together with the File object.
Using the FileReader object, the web application can asynchronously read the contents of the file (or raw data buffer) stored on the user's computer. You can use the File object or Blob object to specify the file or data to be read.
How to use it specifically, let’s take a look at the following code:
1 // Create a FileReader object
2 var reader = new FileReader();
3
4 // Bind the load event
5 reader.onload = function(e) {
6 console.log(e.target.result);
7 }
8
9 // Read the data of the File object
10 reader.readAsDataURL( document.querySelector("input[type=file]").files[0]);
When the FileReader object successfully reads data through readAsDataURL, the load event will be triggered. The value of the result attribute in the target is the base64 data of the file. Of course, the FileReader object does not only have one method: readAsDataURL.
1 /**
2 * Abort the read operation. When returning, the value of the readyState attribute is DONE.
3 */
4 reader.abort();
5
6
7 /**
8 * Start reading the contents of the specified Blob object or File object.
9 * When the read operation is completed, the value of the readyState attribute will become DONE. If the onloadend event handler is set, call it.
10 * At the same time, the result attribute will contain a data: string in URL format to represent the content of the read file.
11* /
12 reader.readAsDataURL(file);
13
14
15 /**
16 * Same as above, the result attribute will contain a string to represent the read file content.
17 * encoding is optional, the type is string, indicating the encoding used to return the data. If not specified, Default is UTF-8.
18*/
19 reader.readAsText(file[, encoding]);
20
21
22 /**
23 * Same as above, the result attribute will contain an ArrayBuffer object to represent the content of the read file.
24*/
25 reader.readAsArrayBuffer(file);
26
27
28 /**
29 * Same as above, the result attribute will contain the original binary data of the read file.
30*/
31 reader.readAsBinaryString(file);
Now that we have the base64 of the file, it is much easier to do things.
For example, we can directly post the base64 string to the server.
1 var reader = new FileReader();
2
3 reader.onload = function(e) {
4 var xhr = new XMLHttpRequest(),
5 fromData = new FormData() ;
6
7 fromData.append("base64", e.target.result);
8 xhr.open("post",url, true);
9 xhr.send(fromData);
10 }
11
12 reader.readAsDataURL(document.querySelector("input[type=file]").files[0]);
Do you think something is wrong?
Now that we are using FormData, why not convert it to base64?
After converting to base64, the biggest advantage is that you can draw it on Canvas and then edit the picture!
Do cropping, graffiti, etc. on the client side. After editing is completed, use the toDataURL method of the Canvas object to output the base64 data of the edited image.
I won’t go into details of the implementation here.
Let’s take a look at the new support provided by the HTML5 file form element:
1
2
accept attribute, which can be used to restrict user uploads The type of file. This property is well supported by iOS and OSX.
In addition, there is a multiple attribute, which means that multiple files can be selected. After adding this attribute, combined with the FormData object, batch upload can be achieved.
1 (function (W, D) {
2 var fileForm = document.getElementById("file_form"),
3 fileImage = document.getElementById("file_image");
4
5 function testAjax(files, i) {
6 pRequest(),
11 data = new FormData( );
12
13
17 data.append("file_image", files[i]);
18 xhr.open("post", "test/demo2.php", true);
19 xhr.send(data);
20 }
21
22 fileForm. addEventListener("submit", function (e) {
23 e.preventDefault();
24 var files = fileImage.files;
25
26 testAjax(files, --files.length);
27 }, false);
28
29 })(window, document);
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

