Home >Web Front-end >JS Tutorial >Compress JavaScript files for the entire project using r.js
Compress JavaScript files for the entire project using r.js
- 高洛峰Original
- 2016-11-26 09:22:451549browse
r.js is part of RequireJS (optimizer). It depends on UglifyJS, which is based on nodejs. Most of the time, r.js is combined and compressed with the modular (AMD) writing method. If your code does not use AMD, you can also use it for compression. This article discusses compressing the js files of the entire project when the AMD method is not used to organize the code.
Assume that all js files in the project are in the scripts directory

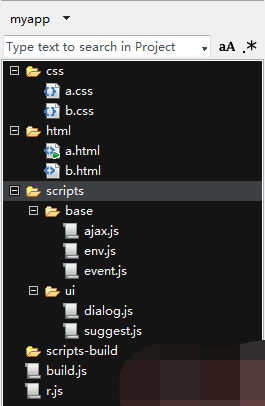
There are three directories in the project: css, html, and scripts, which correspond to css, html, and js files respectively. The downloaded r.js is placed parallel to myapp.
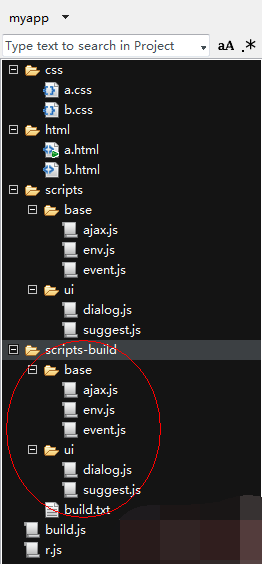
The scripts-build directory places compressed js files. The structure is the same as scripts, but an additional build.txt file will be generated.
The build.js file needs to be configured by ourselves. r.js will use it to find the compressed directory and the compressed placement directory. It's roughly as follows
({
appDir: "scripts",
baseUrl: "scripts",
dir: "scripts-build"})
The following is the project I tested (before compression)

You can see that scripts-build is currently empty. Okay, let's start compressing.
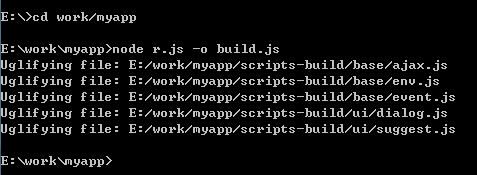
1, cmd to enter the command line console, my project is in e:/work/myapp
2, cd to the current project (enter e drive, cd work/myapp)
3, execute the command: node r .js -o build.js The effect is as shown in the figure

At this time, the compression is successful. Look at the scripts-build directory again. It has the same structure as scripts, and there is an additional build.txt.

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

