Home >Web Front-end >JS Tutorial >Understanding some concepts in JavaScript:
Understanding some concepts in JavaScript:
- 高洛峰Original
- 2016-10-12 13:08:571234browse
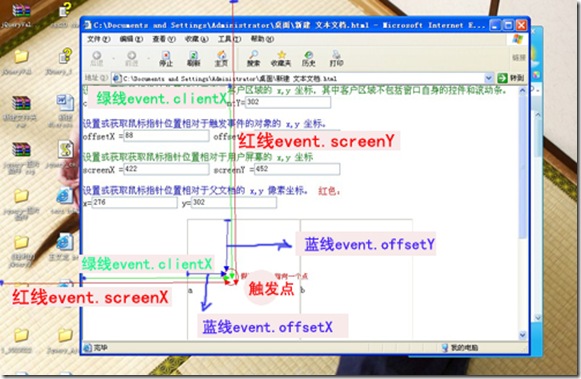
clientX sets or gets the x-coordinate of the mouse pointer position relative to the client area of the window, where the client area does not include the window's own controls and scroll bars.
clientY sets or gets the y coordinate of the mouse pointer position relative to the client area of the window, where the client area does not include the window's own controls and scroll bars.
offsetX sets or gets the x coordinate of the mouse pointer position relative to the (this) object that triggered the event.
offsetY sets or gets the y coordinate of the mouse pointer position relative to the (this) object that triggered the event.
screenX Sets or gets the x coordinate of the mouse pointer position relative to the user's screen.
screenY sets or gets the y coordinate of the mouse pointer position relative to the user's screen.
x Sets or gets the x pixel coordinate of the mouse pointer position relative to the parent document.
y Sets or gets the y pixel coordinate of the mouse pointer position relative to the parent document.
As shown in the picture: The picture comes from the Internet

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

