Home >Web Front-end >CSS Tutorial >center vertically horizontally
center vertically horizontally
- 高洛峰Original
- 2016-10-09 13:46:211692browse
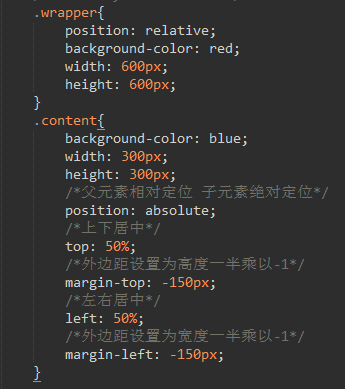
Vertical and horizontal centering

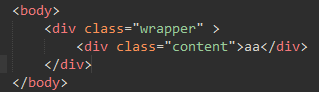
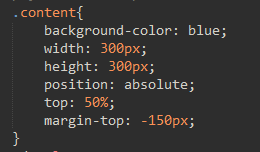
This is the body code
-
Vertical and horizontal centering

Analysis: parent element relative child element absolute, child element sets width and height, top and left settings is 50%, margin-top and margin-left are set to half the height and width multiplied by -1.
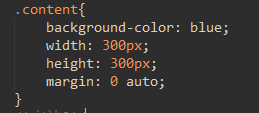
2. Horizontal centering:
Method 1: margin: 0 auto;

Method 2:

Analysis: parent element relative, child element absolute, child element set width, left: 50%; margin-left: half of the width multiplied by -1;
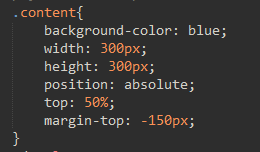
3. Vertical centering:

Analysis: parent element relative, child element absolute, child element set height, top: 50%; margin-top: half the width multiplied by -1;
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Sprite applicationNext article:Sprite application