Home >Web Front-end >JS Tutorial >The relationship between JavaScript, jQuery and Ajax_javascript skills
The relationship between JavaScript, jQuery and Ajax_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:301482browse
在上篇文章给大家介绍了javascript jquery ajax的小结,今天接着给大家介绍javascript jquery与ajax的关系,感兴趣的朋友一起学习吧
简单总结:
1、JS是一门前端语言。
2、Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新。
3、jQuery是一个框架,它对JS进行了封装,使其更方便使用。jQuery使得JS与Ajax的使用更方便
详细情况:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript is a scripting language that is executed on the client side. Ajax is a technology based on JavaScript. Its main purpose is to provide asynchronous refresh (only refresh part of the page, rather than refreshing the entire page). One is language and the other is technology. There is an essential difference between the two.
2.Javascript is a scripting language executed on the browser side. Ajax is a development technology for creating interactive web applications. It uses a series of related technologies, including JavaScript.
3.
What can JavaScript do?
You can do a lot with JavaScript to make web pages more interactive and provide users of your site with a better, more exciting experience. JavaScript allows you to create active user interfaces that provide feedback to users as they navigate between pages.
Use JavaScript to ensure users enter valid information into forms, which can save your business time and money.
Using JavaScript, customized HTML pages can be created based on user operations.
JavaScript can also handle forms, set cookies, build HTML pages on the fly, and create web-based applications.
What can’t JavaScript do?
JavaScript is a client-side language. (In fact, there is also a JavaScript version implemented on the server side). That is, it is designed to perform tasks on the user's machine, not on the server. Therefore, JavaScript has some inherent limitations, which are mainly for security reasons:
1.JavaScript does not allow reading and writing files on the client machine. This is beneficial because you don't want a web page to be able to read files on your hard drive, or be able to write viruses to your hard drive, or be able to manipulate files on your computer. The only exception is that JavaScript can be written to the browser's cookie file, but there are some restrictions.
2.JavaScript does not allow writing files on the server machine. Although writing files on the server is convenient in many ways (such as storing data about page clicks or users filling out forms), JavaScript does not allow this. Instead, a program on the server is required to process and store the data. This program can be a CGI program written in Perl or PHP and other languages that runs on the server, or a Java program
3.JavaScript cannot close a window that it did not open by itself. This is to avoid one site monopolizing the browser by closing the window of any other site.
4.JavaScript cannot read information from an already opened web page from another server. In other words, the web page cannot read information in other windows that are already open, so it cannot detect which other sites the surfer visiting this site is also visiting.
What is Ajax?
Ajax is a way of creating interactive web applications. Ajax is the abbreviation of ASynchronous JavaScript and XML (asynchronous JavaScript and xml). This term was first coined by web developer Jesse James Garrett in early 2005. Strictly speaking, Ajax is only a small part of JavaScript (although this part is particularly popular). However, with frequent use, the term no longer refers to a technology itself (such as Java or JavaScript).
In most cases, Ajax generally refers to a combination of the following technologies:
XMTML;
CSS (CaScading Style Sheet, cascading style sheet);
DOM (Document Object Model, Document Object Model) accessed using JavaScript;
XML, which is the data format transmitted between the server and the client;
XMLHttpRequeSt, used to obtain data from the server.
The benefits of Ajax are:
Most of the application's processing happens in the user's browser, and data requests to the server tend to be short. So you can use Ajax to build feature-rich applications that rely on web-based data, but whose performance far exceeds the old-fashioned approach, which required the server to send back the entire HTML page in response to user actions.
Some companies have invested heavily in Ajax, especially Google. Google has built several well-known Ajax applications, including Gmail (web-based email), Google calendar, Google docS, and Google maps. Another big Ajax supporter is Yahoo! , which uses Ajax to enhance personalized MY Yahoo portal, Yahoo home page, Yahoo Mail, and more. Both companies have opened up access to their web applications to the public, which people can use to get maps and add interesting, useful or fun information to the map, such as the location of all Japanese restaurants in the Los Angeles area or the movie Shepeng. location.
1. JavaScript
Definition:
The abbreviation of javaScript is JS. It is a scripting language developed by Netscape. It is a scripting language widely used in client-side Web development. It is often used to add dynamic functions to HTML web pages (the programs written by it can be embedded into HTML or XML pages and interpreted and executed directly in the browser).
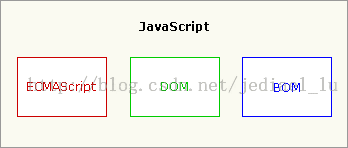
Components:

核心(ECMAScript)、文件物件模型(Document Object Model,簡稱DOM)、瀏覽器物件模型(Browser Object Model,簡稱BOM)
描述:
Javascript就是適應動態網頁製作的需要而誕生的一種新的程式語言,如今越來越廣泛地使用於Internet網頁製作上。
Javascript是由 Netscape公司開發的腳本語言(scripting language),或稱為描述語言。在HTML基礎上,使用Javascript可以開發互動式Web網頁。
Javascript的出現使得網頁和使用者之間實現了一種即時性的、動態的、互動性的關係,使網頁包含更多活躍的元素和更精彩的內容。
Javascript短小精悍,又是在客戶機上執行的,大大提高了網頁的瀏覽速度和互動能力。同時它又是專門為製作Web網頁而量身訂做的一種簡單的程式語言。
主流的javaScript框架有:YUI ,Dojo,Prototype,jQuery...
2、Ajax
定義:
AJAX即「Asynchronous JavaScript and XML」(非同步JavaScript和XML),AJAX並非縮寫詞,而是由Jesse James Gaiiett創造的名詞,是指一種創建互動式網頁應用的網頁開發技術。
AJAX不是一種技術,它實際上是幾種技術,每種技術都有其獨特之處,合在一起就成了一個功能強大的新技術。
組成:
基於XHTML和CSS標準的表示;
使用Document Object Model進行動態顯示與互動;
使用XML和XSLT做資料互動和操作;
使用XML HttpRequest與伺服器進行非同步通訊;
使用JavaScript綁定一切。
描述:
Ajax是結合了Java技術、XML以及JavaScript等程式設計技術,可以讓開發人員建立基於Java技術的網路應用,並打破了使用頁面重載的管理。
Ajax技術使用非同步的HTTP請求,在Browser和Web Server之間傳遞數據,使Browser只更新部分網頁內容而不重新載入整個網頁.
Ajax是使用客戶端腳本與Web伺服器交換資料的Web應用開發方法。這樣,Web頁面不用打斷互動流程進行重新加裁,就可以動態更新。使用Ajax,使用者可以建立接近本機桌面應用程式的直接、高可用、更豐富、更動態的網路使用者介面。
3、jQuery
定義:
jQuery是一個快速的,簡潔的javaScript庫,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動。
特點:
輕量級、鍊式語法、CSS1-3選擇器、跨瀏覽器、簡單、易擴充;
jQuery是一種獨立於伺服器端程式碼的框架,獨立於ASP.NET或JAVA;
jQuery是目前很受歡迎的一個JavaScript框架,使用類似CSS的選擇器,可以方便的操作HTML元素,擁有很好的可擴充性,擁有不少插件。
描述:
對於程式設計師來說,簡化javascript和ajax編程,能夠使程式設計師從設計和書寫繁雜的JS應用中解脫出來,將關注點轉向功能需求而非實現細節上,從而提高專案的開發速度。
對於使用者來說,改善了頁面的視覺效果,增強了與頁面的互動性,體驗更絢麗的網頁物資。
javaScript框架其實是一系列工具和函數。
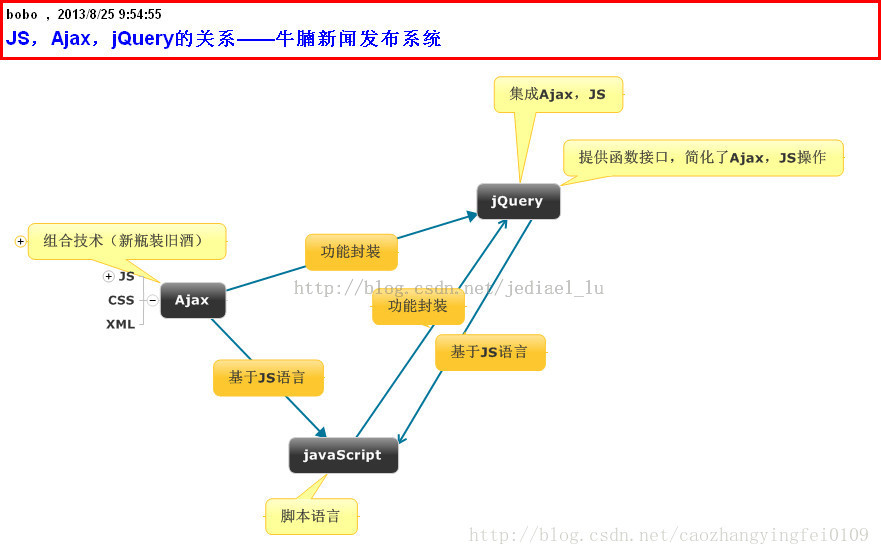
二、三者的關係
下面我用一張導圖來闡述這三者的關係:

解釋:
javaScript是用於Web客戶端開發的腳本語言,Ajax是基於JS語言,主要組合JS、CSS、XML三種技術的新技術,是用於創建互動式網頁應用的網頁開發技術。 jQuery是JS的框架,基於JS語言,集合Ajax技術開發出來的JS庫,封裝JS和Ajax的功能,提供函數接口,大大簡化了Ajax,JS的操作。
簡單總結:
1、JS是一門前端語言。
2、Ajax是一門技術,它提供了非同步更新的機制,使用客戶端與伺服器間交換資料而非整個頁面文檔,實現頁面的局部更新。
3、jQuery是一個框架,它對JS進行了封裝,使其更方便使用。 jQuery使得JS與Ajax的使用更方便
詳細情況:
Actually only one of them is a programming language.
Javascript is a programming language which is used mainly in webpages for making websites interactive. When a webpage is parsed by the browser, it creates an in-memory representation of the page. It is a tree structure, which contains all elements on the page. So there is a root element, which contains the head and the body elements, which contain other elements, which contain other elements. So it looks like a tree basically. Now with javascript you can manipulate elements in the page using this tree. You can pick elements by their id (getElementsById), or their tag name (getElementsByTagName), or by simply going through the tree (parentNode, firstChild, lastChild, nextSibling, previousSibling, etc.). Once you have element(s) to work with you can modify them by changing their look, content or position on the page. This interface is also known as the DOM(Document Object Model). So you can do everything with Javascript that another programming language can do, and by using it embedded into wepages you also get an in-memory Object of the current webpage by which you can make changes to the page interactively.
AJAX is a technique of communication between the browser and the server within a page. Chat is a good example. You write a message, send a message and recive other messages without leaving the page. You can manage this interaction with Javascript on the client side, using an XMLHTTP Object provided by the browser.
jQuery is a library which aims to simplify client side web development in general (the two other above). It creates a layer of abstracion so you can reuse common languages like CSS and HTML in Javascript. It also includes functions which can be used to communicate with servers very easily (AJAX). It is written in Javascript, and will not do everything for you, only makes common tasks easier. It also hides some of the misconceptions and bugs of browsers.
To sum up:
Javascript is a programming language (objects, array, numbers, strings, calculations)
AJAX and jQuery uses Javascript
jQuery is for simplifing common tasks with AJAX and page manipulation (style, animation, etc.)
Finally, an example just to see some syntax:
// page manipulation in javascript
var el = document.getElementById("box");
el.style.backgroundColor = "#000";
var new_el = document.createElement("div");
el.innerHTML = "
some content
";el.appendChild(new_el);
// and how you would do it in jQuery
$("#box")
.css({ "background-color": "#000" })
.append("
some content
1.javascript是一種在客戶端執行的腳本語言。 ajax是基於javascript的一種技術,它主要用途是提供非同步刷新(只刷新頁面的一部分,而不是整個頁面都刷新)。一個是語言,一個是技術,兩者有本質區別.
2.javascript是一種在瀏覽器端執行的腳本語言,Ajax是一種創建交互式網頁應用的開發技術 ,它是利用了一系列相關的技術其中就包括javascript。
3.
JavaScript可以做什麼?
用JavaScript可以做很多事情,讓網頁更具互動性,提供網站的使用者更好、更令人興奮的體驗。 JavaScript讓你可以創建活躍的使用者介面,當使用者在頁間導航時向他們回饋。
使用JavaScript來確保使用者以表單形式輸入有效的訊息,這可以節省你的業務時間和開支。
使用JavaScript,依照使用者的操作可以建立客製化的HTML頁面。
JavaScript也可以處理表單,設定cookie,即時建立HTML頁面以及建立基於Web的應用程式。
JavaScript不能做什麼?
JavaScript是一種客戶端語言。 (實際上,也存有伺服器端實作的JavaScript版本)。也就是說,設計它的目的是在使用者的機器上執行任務,而不是在伺服器上。因此,JavaScript有一些固有的限制,這些限制主要出於以下安全性原因:
1.JavaScript不允許讀寫客戶機器上的檔案。這是有好處的,因為你肯定不希望網頁能夠讀取自己硬碟上的文件,或能夠將病毒寫入硬碟,或是能夠操作你的電腦上的檔案。唯一例外是,JavaScript可以寫到瀏覽器的cookie文件,但也有一些限制。
2.JavaScript不允許寫伺服器機器上的檔案。儘管寫伺服器上的檔案在許多方面是很方便的(例如儲存頁面點擊數或使用者填寫表單的資料),但是JavaScript不允許這麼做。相反,需要用伺服器上的一個程式處理和儲存這些資料。這個程式可以是Perl或PHP等語言寫的CGI運行在伺服器上的程式或是Java程式
3.JavaScript不能關閉不是它自己打開的視窗。這是為了避免一個網站關閉其他任何網站的窗口,從而獨佔瀏覽器。
4.JavaScript不能從另一個伺服器的已經開啟的網頁中讀取資訊。換句話說,網頁不能讀取已經打開的其它視窗中的信息,因此無法探查訪問這個站點衝浪者還在訪問其它哪些站點。
Ajax是什麼?
Ajax是一種建立互動式web應用程式的方式。 Ajax是ASynchronouS JavaScript and XML(非同步JavaScript和xml)的縮寫,這個字是由web開發人員JeSSe JameS Garrett在2005年初首創的。嚴格地說,Ajax只是JavaScript的一小部分(儘管這一部分特別流行)。但是,隨著頻繁的使用,這個詞不再指某種技術本身(例如Java或JavaScript)。
在大多數情況下,Ajax一般是指以下這些技術的組合:
XMTML;
CSS(CaScading Style Sheet,層疊樣式表);
使用JavaScript存取的DOM(Document Object Model,文件物件模型);
XML,這是在伺服器和客戶端之間傳輸的資料格式;
XMLHttpRequeSt,用來從伺服器取得資料。
Ajax的好處是:
應用程式的大多數處理在使用者的瀏覽器中發生,而且對伺服器的資料請求往往很短。所以可以使用Ajax建立功能豐富的應用程序,這些應用程式依賴基於web的數據,但是其性能遠遠超過老式的,因為老式方法要求伺服器傳回整個HTML頁面來響應用戶操作。
一些公司已經在Ajax方面投入大量資金,尤其是Google。 Google已經建立了幾個著名的Ajax應用程序,包括Gmail(基於web的電子郵件),Google calendar,Google docS和Google mapS。另外一個大型的Ajax支持者Yahoo! ,它使用Ajax增強個性化的MY Yahoo門戶,Yahoo首頁,Yahoo Mail,等等。這兩家公司都向公眾開放了其web應用程序的接口,人們可以使用這些程序會獲得地圖並且在地圖上加上有意思,有用或者好玩的信息,比如洛杉磯地區所有日本餐館的位置或者電影射鵬的位置。
1、JavaScript
定義:
javaScript的簡寫形式就是JS,是由Netscape公司開發的一種腳本語言,一種廣泛用於客戶端Web開發的腳本語言,常用於為HTML網頁添加動態功能(其編寫的程式可以被嵌入到HTML或XML頁面中,並直接在瀏覽器中解釋執行)。
組成:
核心(ECMAScript)、文件物件模型(Document Object Model,簡稱DOM)、瀏覽器物件模型(Browser Object Model,簡稱BOM)
描述:
Javascript is a new programming language born to meet the needs of dynamic web page production. It is now more and more widely used in Internet web page production.
Javascript is a scripting language developed by Netscape, or a description language. Based on HTML, interactive Web pages can be developed using Javascript.
The emergence of Javascript enables a real-time, dynamic, and interactive relationship between web pages and users, making web pages contain more active elements and more exciting content.
Javascript is short and concise, and is executed on the client machine, which greatly improves the browsing speed and interactive capabilities of web pages. At the same time, it is a simple programming language specifically tailored for making Web pages.
Mainstream javaScript frameworks include: YUI, Dojo, Prototype, jQuery...
2. Ajax
Definition:
AJAX stands for "Asynchronous JavaScript and XML". AJAX is not an abbreviation, but a noun created by Jesse James Gaiiett. It refers to a web development technology for creating interactive web applications.
AJAX is not a technology, it is actually several technologies. Each technology has its own unique features. Together they become a powerful new technology.
Composition:
Representation based on XHTML and CSS standards;
Use Document Object Model for dynamic display and interaction;
Use XML and XSLT for data interaction and manipulation;
Use XML HttpRequest for asynchronous communication with the server;
Bind everything using JavaScript.
Description:
Ajax is a combination of Java technology, XML, JavaScript and other programming technologies, which allows developers to build web applications based on Java technology and breaks the management of page reloading.
Ajax technology uses asynchronous HTTP requests to transfer data between the Browser and the Web Server, so that the Browser only updates part of the web page content without reloading the entire web page.
Ajax is a web application development method that uses client-side scripts to exchange data with web servers. In this way, the Web page can be dynamically updated without interrupting the interaction process and re-editing it. Using Ajax, users can create direct, highly available, richer, and more dynamic Web user interfaces that are close to native desktop applications.
3.jQuery
Definition:
jQuery is a fast, concise javaScript library that allows users to more easily process HTML documents and events, achieve animation effects, and easily provide AJAX interaction for websites.
Features:
Lightweight, chain syntax, CSS1-3 selector, cross-browser, simple, easy to expand;
jQuery is a framework independent of server-side code, independent of ASP.NET or JAVA;
jQuery is a very popular JavaScript framework. It uses selectors similar to CSS to conveniently operate HTML elements. It has good scalability and has many plug-ins.
Description:
For programmers, simplifying javascript and ajax programming can free programmers from designing and writing complex JS applications and turn their attention to functional requirements rather than implementation details, thereby increasing the development speed of projects.
For users, it improves the visual effect of the page, enhances the interactivity with the page, and experiences more gorgeous web page materials.
The javaScript framework is actually a series of tools and functions.
The relationship between the second and third parties
I will use a map below to illustrate the relationship between the three:
Explanation:
javaScript is a scripting language used for Web client development. Ajax is a new technology based on the JS language and mainly combines JS, CSS, and XML technologies. It is a web development technology used to create interactive web applications. jQuery is a JS framework. It is a JS library developed based on the JS language and Ajax technology. It encapsulates the functions of JS and Ajax and provides functional interfaces, which greatly simplifies the operations of Ajax and JS.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

