Home >Web Front-end >JS Tutorial >Optional parameter object of ajaxForm() and ajaxSubmit() of jQuery form plug-in_jquery
Optional parameter object of ajaxForm() and ajaxSubmit() of jQuery form plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:301641browse
The Form Plugin API provides many useful methods that allow you to easily handle the data in the form and the form submission process.
Test environment: deployed to web project in Tomcat.
This article demonstrates: the optional parameter objects of ajaxForm() and ajaxSubmit() of the jQuery form plug-in
Optional parameter objects of ajaxForm() and ajaxSubmit()
Both ajaxForm and ajaxSubmit support a large number of optional parameters, which are passed in through optional parameter item objects. The optional parameter object is just a simple JavaScript object that contains some properties and some values:
target
Replace the content of the specified page element with the content returned by the server. This value can be represented by a jQuery selector, a jQuery object, or a DOM element.
Default value: null
url
The address for form submission.
Default value: The value of the form's action
type
Method of form submission, 'GET' or 'POST'.
Default value: The value of the form's method (if not specified, it is assumed to be 'GET')
beforeSubmit
Method executed before form submission. This can be used for pre-processing before form submission, or form validation. If the function specified by 'beforeSubmit' returns false, the form will not be submitted. The 'beforeSubmit' function requires three parameters when called: form data in the form of an array, a form object in the form of a jQuery object, and an optional object to be passed to ajaxForm/ajaxSubmit.
The form data in array form is in the following format: [ { name: 'username', value: 'jresig' }, { name: 'password', value: 'secret' } ]
Default value: null
success
Function executed when the form is submitted. If the 'success' callback function is specified, this method will be executed when the server returns a response to the form submission. The values of responseText and responseXML will be passed into this parameter (this depends on the type of dataType).
Default value: null
dataType
Specify the data type returned by the server response. One of them: null, 'xml', 'script', or 'json'. This dataType option is used to indicate how you handle the data returned by the server. This corresponds directly to the jQuery.httpData method.
Here are the options available:
'xml': If dataType == 'xml', the data returned by the server is treated as XML. In this case, the callback function specified by 'success' will be passed in the responseXML data
'json': If dataType == 'json', the data returned by the server will be executed and passed into the 'success' callback function
'script': If dataType == 'script', the data returned by the server will be executed in the context
Default value: null
semantic
A Boolean value used to indicate whether the order of data submitted in the form needs to strictly follow the semantic order. Generally, form data is serialized in semantic order, unless there is a type="image" element in the form. So you only need to specify this when the form must require strict order and there is type="image" in the form.
Default value: false
resetForm
Boolean value indicating whether the form needs to be reset after successful submission.
Default value: null
clearForm
Boolean value indicating whether the form needs to be cleared after successful submission.
Default value: null
iframe
Boolean value used to indicate whether the form needs to be submitted to an iframe. This is used when there is a file field in the form to upload files. For more information, see the File Uploads documentation on the Code Examples page.
Default value: false
1. Introducing dependent js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
Network disk download: https://yunpan.cn/crjzfmXqaTu9e Access password e3bc
2. Writing page
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. Calling method
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script>
4. Detailed code:
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
Create a new ajax2.jsp file:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>
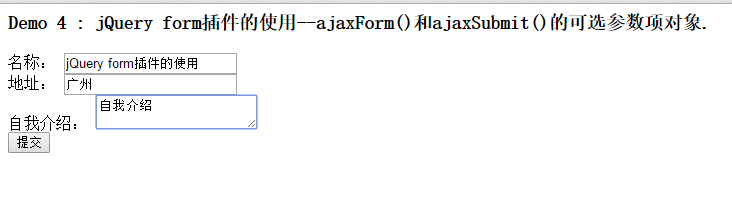
5. Test results:
Fill in the data:
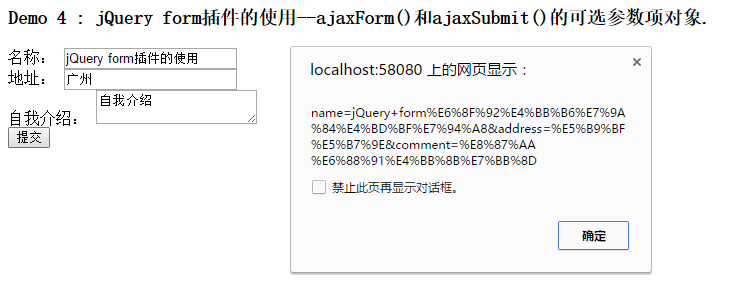
Content of submission form:

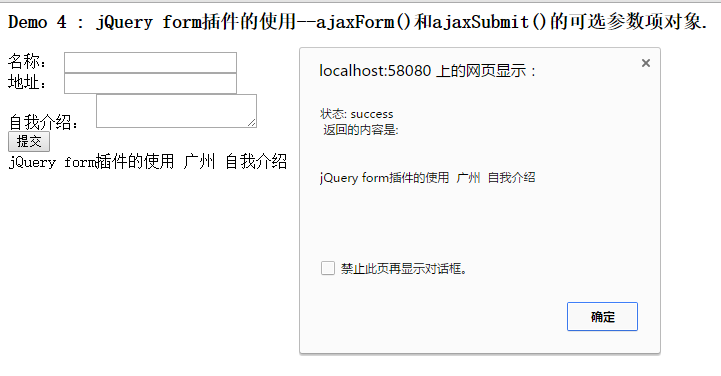
Data returned from server:


The above content is the entire description of the optional parameter objects of ajaxForm() and ajaxSubmit() of the jQuery form plug-in that the editor has shared with you. I hope that sharing this article will be helpful to everyone.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

