Home >Web Front-end >JS Tutorial >Application of formSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields of jQuery Form form submission plug-in_jquery
Application of formSerialize, fieldSerialize, fieldValue, resetForm, clearForm, clearFields of jQuery Form form submission plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:18:291414browse
1. Other APIs of jQuery Form
1. formSerialize
Serialize the form into a query string. This method will return a string of the form: name1=value1&name2=value2.
Whether it can be called serially: No, this method returns a string.
Example:
var queryString = $('#myFormId').formSerialize();
// the data could now be submitted using $.get, $.post, $.ajax, etc
$.post('myscript.jsp', queryString);
2. fieldSerialize
Serialize the elements in the form into strings. This method can be used when you only need to serialize some elements of the form. This method will return a string of the form: name1=value1&name2=value2.
Whether it can be called serially: No, this method returns a string.
Example:
var queryString = $('#myFormId .specialFields').fieldSerialize();
3. fieldValue
Retrieve all values matching the required fields and return them in array form. Starting with version 0.91, this method always returns an array. If there are no matching fields, the array will be empty, otherwise it will contain at least one value.
Whether it can be called serially: No, this method returns an array.
Example:
// get the value of the password input
var value = $('#myFormId :password').fieldValue();
alert('The password is: ' + value[0]);
4. resetForm
Reset the form to its original state by calling methods on the form element's intrinsic DOM.
Whether serial calls can be made: Yes
Example:
$('#myFormId').resetForm();
5. clearForm
Clear the values of all elements in the form. This method will clear the values in all text boxes, password boxes, and text fields, remove all selected items in the drop-down list, and make the selected items in all check boxes and radio boxes no longer selected.
Whether serial calls can be made: No
$('#myFormId').clearForm();
6. clearFields
Clear the value of a form field. This can be used when you only need to clear the values of some elements in the form.
Whether serial calls can be made: No
$('#myFormId .specialFields').clearFields();
2. Detailed code for testing:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用.</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- 引入依赖的js -->
<script src="jquery-1.3.1.js" type="text/javascript"></script>
<script src="jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#test').click(function(){
var queryString = $('#myForm').formSerialize();
alert(queryString);
// 组装的数据可以用于 $.get, $.post, $.ajax ...
$.post('demo.jsp', queryString ,function(data){
$('#output1').html("提交成功!欢迎下次再来!").show();
});
return false;
})
//demo2
$('#test2').click(function(){
var queryString = $('#myForm2 *').fieldValue();
alert(queryString);
return false;
})
//重置表单
$('#test3').click(function(){
$('#myForm').resetForm();
$('#myForm2').resetForm();
})
//清除表单
$('#test4').click(function(){
$('#myForm').clearForm();
$('#myForm2').clearForm();
})
});
</script>
</head>
<body>
<h3> Demo 3 : jQuery Form 表单提交插件-----formSerialize,fieldSerialize,fieldValue,resetForm,clearForm,clearFields的 应用. </h3>
<!-- demo1 -->
<form id="myForm" action="demo.jsp" method="post">
名称: <input type="text" name="name" /> <br/>
地址: <input type="text" name="address" /><br/>
自我介绍: <textarea name="comment"></textarea> <br/>
<input type="submit" id="test" value="提交" /> <br/>
<div id="output1" style="display:none;"></div>
</form>
<br/><br/><br/>
<!-- demo2 -->
<form id="myForm2" action="demo.jsp" method="post">
名称: <input type="text" name="name2" class="special"/> <br/>
地址: <input type="text" name="address2" /><br/>
自我介绍: <textarea name="comment2" class="special"></textarea> <br/>
单选:男<input type="radio" name="a" value="男" checked/>
女<input type="radio" name="a" value="女"/><br/>
<input type="submit" id="test2" value="提交" /> <br/>
</form>
<br/><br/><br/>
<input type="button" id="test3" value="重置所有表单" /> <br/>
<input type="button" id="test4" value="清除所有表单" /> (提示:发现单选框以前选中的,也被清除了,跟重置有点区别!)<br/>
</body>
</html>
demo.jsp code
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
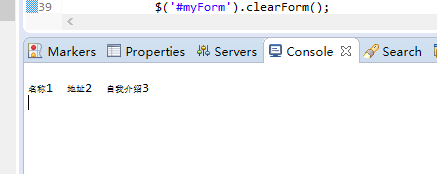
System.out.println(name + " " +address + " " +comment);
%>
3. Test results:
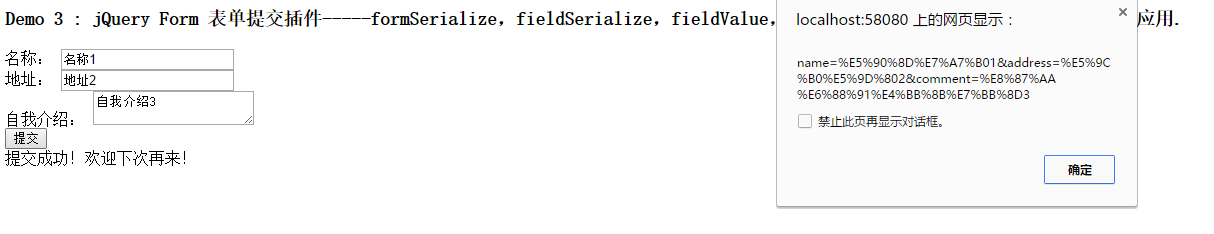
1. formSerialize() test effect:
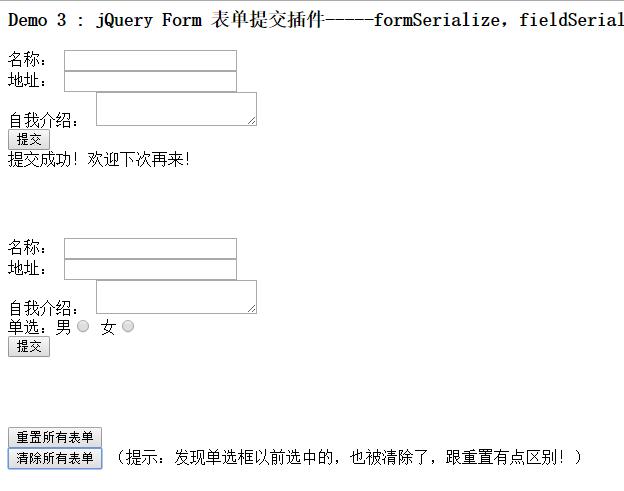
When empty:

When filling in English:

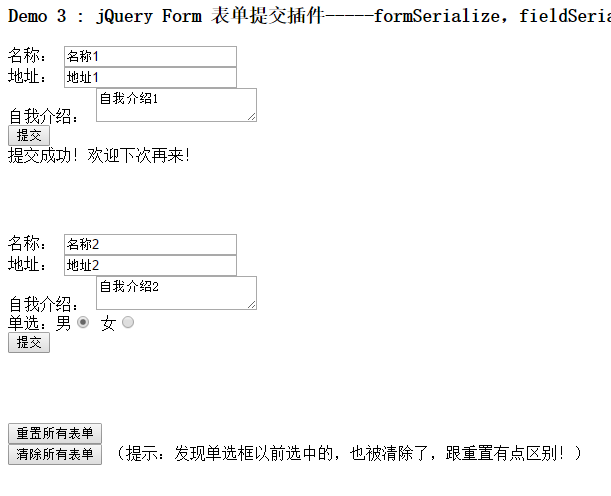
When filling in Chinese:


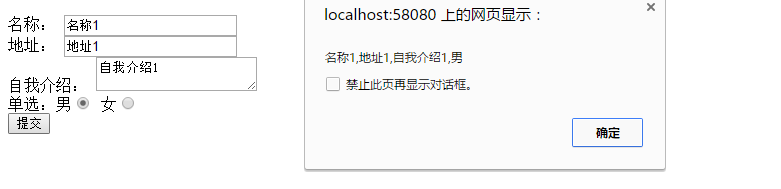
2. fieldValue() test effect:
When the value is empty:

When filling in English:

When filling in Chinese:

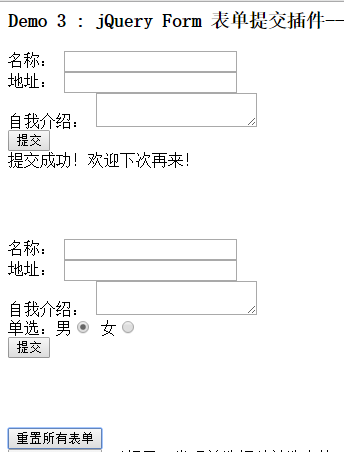
3. Test effect of resetForm()

Before reset:

After reset:

4. Effect of clearForm() method:
Effect before clearing:

Effect after clearing:

Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

