Home >Web Front-end >JS Tutorial >Analysis and solutions to the causes of errors in obtaining the internal content of DIV_javascript skills
Analysis and solutions to the causes of errors in obtaining the internal content of DIV_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:17:041471browse
1. Error description

2. Error reason
To add elements to the div, use append();
$("#divStyle").append("<div><label>_data[i].name</label></div>");
Append contains dynamic data. When the request data is empty, obtain and determine the content in the div:
var divContent = $("#divStyle").html();
if(divContent == null || divContent.length == 0)
{
$("#divStyle").append("<div><img src='/images/head.png'></div>");
}
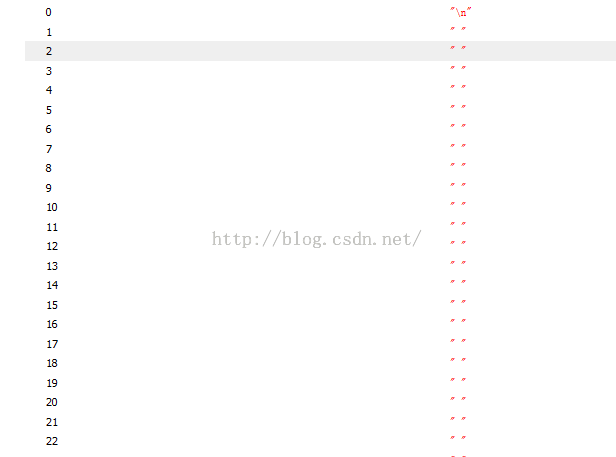
I never entered the if during judgment. Later, I used the console to debug and found that even if there was no data, there were a lot of spaces and line breaks inside the div
3. Solution
(1) Use JS hiding method
When the requested data is judged to be empty, the no-data prompt image will be displayed, otherwise the no-data prompt image will be hidden;
(2) Use JsViews to request data method
As mentioned above, this article introduces to you the analysis and solutions to the causes of errors in obtaining the internal content of DIV. I hope it will be helpful to you.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

