Home >Web Front-end >JS Tutorial >Thoughts on the design of image verification code_advertising code
Thoughts on the design of image verification code_advertising code
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 19:20:031233browse
Since reading the book "Website Refactoring", my thinking about website design has been fundamentally changed. More and more domestic media are also paying close attention to the progress of WEB standards, and many portal websites have begun to use standards-compliant design methods to redesign their pages, such as NetEase.
I was making an interview system during this period, using a layout method that complies with W3C standards. It was tested in the environments of IE5.5, IE6.0, IE7.0, Firefox 2.0, and Opera 9.0. Various manufacturers The understanding of CSS has also been further improved, which has reduced a certain amount of workload for the front-end page producers.
Okay, back to the topic, let’s talk about the design of image verification code.
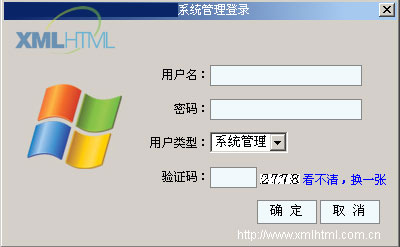
More and more websites now use image verification code options to prevent some malicious programs on their registration, publishing and other pages. I wonder if you have encountered such a situation. A registration form fills in account information, personal information, etc. Information, the verification code of the last item is too blurry to be seen clearly. The only way is to refresh the entire page to refresh the content of the image verification code. This is a poor interaction design.
After referring to some portal website methods, my improved design ideas are as follows:
We generally use the![]() tag to insert verification codes, such as
tag to insert verification codes, such as  , where inc/code.asp is a program file that generates images. . In order to update the content of the verification code, you can add an updated link next to the image, click to trigger the image reload event, and complete the replacement of the image verification code. The specific code is as follows:
, where inc/code.asp is a program file that generates images. . In order to update the content of the verification code, you can add an updated link next to the image, click to trigger the image reload event, and complete the replacement of the image verification code. The specific code is as follows:
HTML:
 Look Not sure, please change one
Look Not sure, please change one
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'inc/code.asp?' Math.random ();
}
This is my first time writing an original article. I welcome your comments and suggestions.
I was making an interview system during this period, using a layout method that complies with W3C standards. It was tested in the environments of IE5.5, IE6.0, IE7.0, Firefox 2.0, and Opera 9.0. Various manufacturers The understanding of CSS has also been further improved, which has reduced a certain amount of workload for the front-end page producers.
Okay, back to the topic, let’s talk about the design of image verification code.
More and more websites now use image verification code options to prevent some malicious programs on their registration, publishing and other pages. I wonder if you have encountered such a situation. A registration form fills in account information, personal information, etc. Information, the verification code of the last item is too blurry to be seen clearly. The only way is to refresh the entire page to refresh the content of the image verification code. This is a poor interaction design.
After referring to some portal website methods, my improved design ideas are as follows:
- Put the verification code input item on the first line of the form;
- The client can update the content of the image verification code without refreshing the entire page.
We generally use the
HTML:
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'inc/code.asp?' Math.random ();
}

One of my design interfaces
This is my first time writing an original article. I welcome your comments and suggestions.
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Js soft keyboard implementation (js source code)_javascript skillsNext article:Js soft keyboard implementation (js source code)_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

