Home >Web Front-end >JS Tutorial >Summary of javascript this usage_javascript skills
Summary of javascript this usage_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:57:28981browse
This is an important concept in object-oriented languages. In large languages such as JAVA and C#, this fixedly points to the current object at runtime. But in javascript, due to the dynamic nature of javascript (interpretation and execution, of course, there is also a simple pre-compilation process), the point of this is determined only at runtime. This feature not only brings confusion to us, but also brings freedom and flexibility in programming. Combined with the apply (call) method, it can make JS extremely powerful.
2. Changed this
In JavaScript, this usually points to the function itself we are executing, or to the object to which the function belongs (runtime). When we define the function doSomething() in the page, its owner is the page, or the window object (or global object) in JavaScript. For an onclick attribute that is owned by the HTML element it belongs to, this should point to that HTML element.
2.1 Changes of this in several common scenarios
Function examples
function doSomething ()
{
alert(this.navigator); //appCodeName
this.value = " I am from the Object constructor";
this.style.backgroundColor = "# 000000";
}
1. (A) When called directly as a normal function, this points to the window object.
2 . (B) When triggered as a control event
1) inline event registration Inline event registration. Write the event directly in the HTML code (
2) Traditional event registration Traditional event registration (DHTML method).
Form like element.onclick = doSomething; At this time, this points to the element object
3)
3. (C) When used as an object, this points to the current object. In the form: new doSomething();
4. (D) When using the apply or call method, this points to the passed object.
Form: var obj={}; doSomething.apply(obj,new Array("nothing"); //thisàobj
Let me explain how to use this in event processing , I will attach some examples related to this later.
Owner
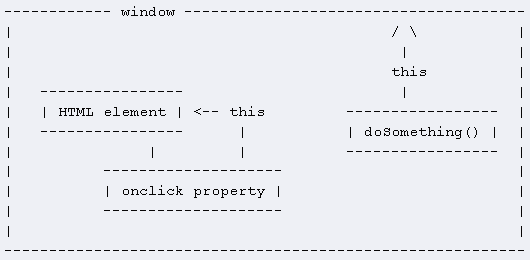
The question we will discuss in the next article is: What does this refer to in the function doSomething()
Javascript code?
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
In JavaScript, this usually points to the function itself that we are executing (Translator’s Note: Use owner to represent what this points to), or to the object to which the function belongs when we are on the page. When the function doSomething() is defined, its owner is the page, or the window object (or global object) in JavaScript. For an onclick attribute, it is owned by the HTML element to which it belongs, and this should point to the HTML element.
This kind of "ownership" is a way of being object-oriented in JavaScript. You can see some more information in Objects as associative arrays 
If we don't have any more information. When doSomething() is executed, the this keyword will point to window, and this function attempts to change the style.color of window. Because window does not have a style object, this function will unfortunately fail and generate a JavaScript error
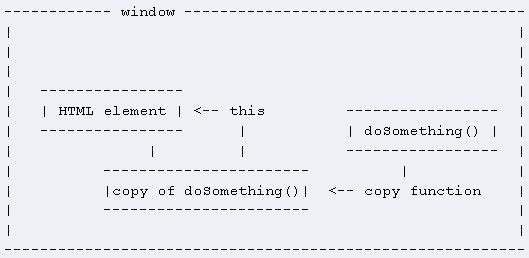
Copying <.> So if we want to take full advantage of this, we have to pay attention that the function using this should be owned by the correct HTML element. In other words, we should copy this function to our onclick attribute to take care of it. 🎜>Javascript code
element.onclick = doSomething;
element.onclick = doSomething;
This function is completely copied to the onclick attribute (now a function) so if this event handler is executed, this will be. Points to an HTML element and changes the element's color.
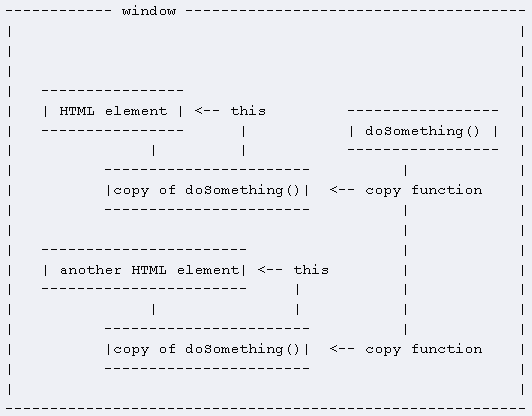
This method allows us to copy this function to multiple event handlers. Each time this will point to the correct HTML element: 
This way you can maximize the use of this. Whenever this function is executed, the HTML elements pointed to by this respond to the event correctly, and these HTML elements have a copy of doSomething().  Referring
Referring
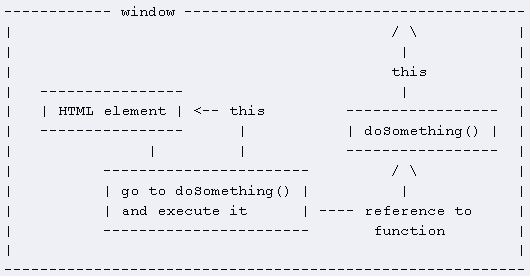
However, if you use inline event registration (inline event registration)
Javascript code
You will not be able to copy the function! On the contrary, this difference is very critical. The onclick attribute does not contain an actual function, it is just a function call.
doSomething();
doSomething();
So, it will state "go to doSomething() and execute it".When we reach doSomething(), the this keyword points to the global window object again, and the function returns an error message. 
The difference
If you want to use this to point to the event that the HTML element responds to, you must ensure that the this keyword is written in the onclick attribute. Only in this case does it point to the HTML element registered by the event handler.
Javascript code
element.onclick = doSomething;
alert(element.onclick)
element.onclick = doSomething;
alert(element.onclick)
You will get
Javascript code
function doSomething() {
this.style.color = '#cc0000';
}
function doSomething() {
this.style.color = '#cc0000';
}
As you can see, the this keyword is displayed in the onclick function, so it points to the HTML element.
But if you execute
Javascript code
alert(element.onclick)
alert(element.onclick)
you will get
Javascript code
function onclick() {
doSomething()
}
function onclick() {
doSomething()
}
This is just to the doSomething() function A quote. The this keyword does not appear in the onclick function, so it does not point to the HTML element.
Example--Copy
In the following example, this is written into the onclick function:
Javascript code
element.onclick = doSomething
element.addEventListener('click', doSomething, false )
element.onclick = function() {this.style.color = '#cc0000';}
element.onclick = doSomething
element.addEventListener('click', doSomething , false)
element.onclick = function() {this.style.color = '#cc0000';}
Example--Quote
In the following case, this points to window :
Javascript code
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
element.onclick = function() {doSomething()}
element.attachEvent('onclick', doSomething)
Note the appearance of attachEvent(). The main drawback of the Microsoft event registration model is that attachEvent() creates a reference to the function instead of copying it. So sometimes it's impossible to know which HTML is handling the event.
Combined use
When using inline event registration, you can send this to the function so that it can be used normally:
Javascript code
function doSomething(obj) {
//This appears in the event handler and is sent to the function
//obj points to the HTML element, so it can be like this:
obj.style.color = '#cc0000';
}
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

