Home >Web Front-end >JS Tutorial >_javascript tricks thought of by document.body and document.documentElement
_javascript tricks thought of by document.body and document.documentElement
- PHP中文网Original
- 2016-05-16 18:54:201045browse
For document.compatMode, many friends may have little contact with it like me. They know its existence but don’t know its purpose. In fact, this is very helpful for us to develop compatible web pages. We all know that the rendering of the box model is very different between Standards Mode and Quirks Mode. Without declaring Doctype, the browser defaults to Quirks Mode. . So for compatibility reasons, we may need to obtain the current document rendering method.
document.compatMode comes in handy, it has two possible return values: BackCompat and CSS1Compat, which are explained as follows:
BackCompat Standards-compliant mode is not switched on. (Quirks Mode)
CSS1Compat Standards-compliant mode is switched on. (Standards Mode)
When a document has a standards declaration, the value of document.compatMode is equal to "CSS1compat". Therefore, we can judge whether the document has been added based on the value of document.compatMode Standard declaration
var height = document.compatMode=="CSS1Compat" ? document.documentElement.clientHeight : document.body.clientHeight;
When the document has a standard declaration, Firefox's style.top and other settings must be added Enter units such as "px", otherwise it will not recognize it. Now that I’ve said this, let’s expand on it. For Firefox:
1. offsetTop returns a number, while style.top returns a string. In addition to the number, it also has the unit: px.
2. offsetTop is read-only, while style.top is read-writeable.
3. If the top style is not specified for the HTML element (even if it is set in CSS), style.top returns an empty string.
The same is true for offsetLeft and style.left, offsetWidth and style.width, offsetHeight and style.height.
Let’s talk about their differences:
You may have seen the following paragraph, which has been reprinted many times on the Internet. I will also borrow it here:
.Kfk428 { display:none; }
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth; 
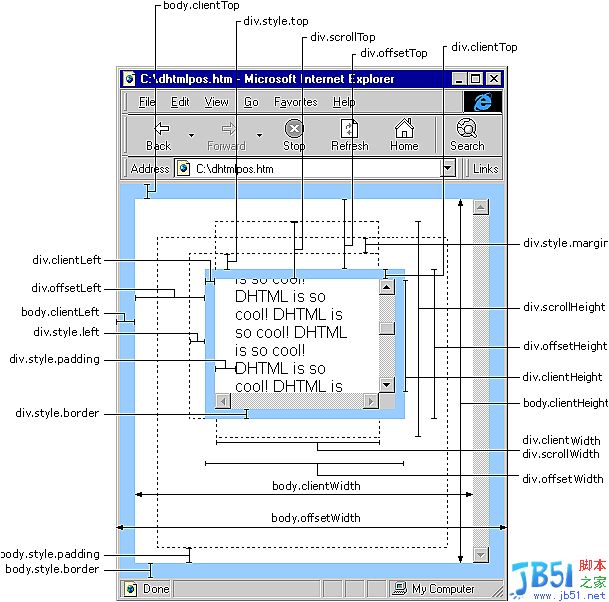
scrollHeight: Get the scroll height of the object.
scrollLeft: Sets or gets the distance between the left edge of the object and the leftmost end of the currently visible content in the window
scrollTop: Sets or gets the distance between the topmost edge of the object and the topmost end of the visible content in the window
scrollWidth: Get the scroll width of the object
offsetHeight: Get the height of the object relative to the layout or the parent coordinate specified by the offsetParent property
offsetLeft: Get the height of the object relative to the layout or the parent coordinate specified by the offsetParent property Calculate the left position
offsetTop: Get the calculated top position of the object relative to the layout or the parent coordinate specified by the offsetTop attribute
event.clientX The horizontal coordinate relative to the document
event.clientY The vertical coordinate relative to the document
event.offsetX The horizontal coordinate relative to the container
event.offsetY The vertical coordinate relative to the container
document.documentElement.scrollTop The value of vertical scrolling
event.clientX document.documentElement.scrollTop relative The amount of vertical scrolling of the horizontal coordinate of the document
The above mainly refers to IE, the difference in FireFox is as follows:
IE6.0、FF1.06+: clientWidth = width + padding clientHeight = height + padding offsetWidth = width + padding + border offsetHeight = height + padding + border IE5.0/5.5: clientWidth = width - border clientHeight = height - border offsetWidth = width offsetHeight = height
(It needs to be mentioned: the margin attribute in CSS, It has nothing to do with clientWidth, offsetWidth, clientHeight, and offsetHeight)
There may be differences after setting the document type. The above is for reference only.
The above is composed of document.body and document. DocumentElement thinks of _javascript skills. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

