Home >Web Front-end >JS Tutorial >ExtJS GTGrid simple user management_extjs
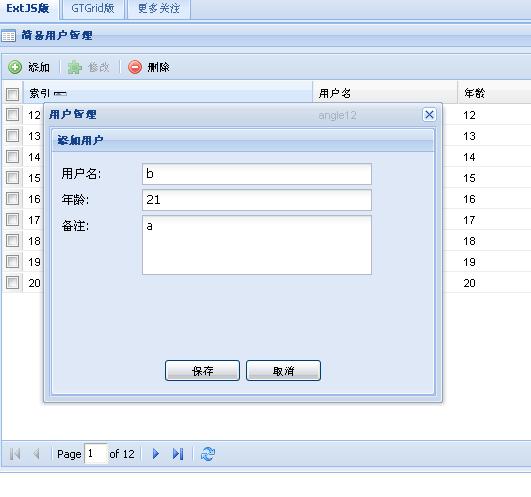
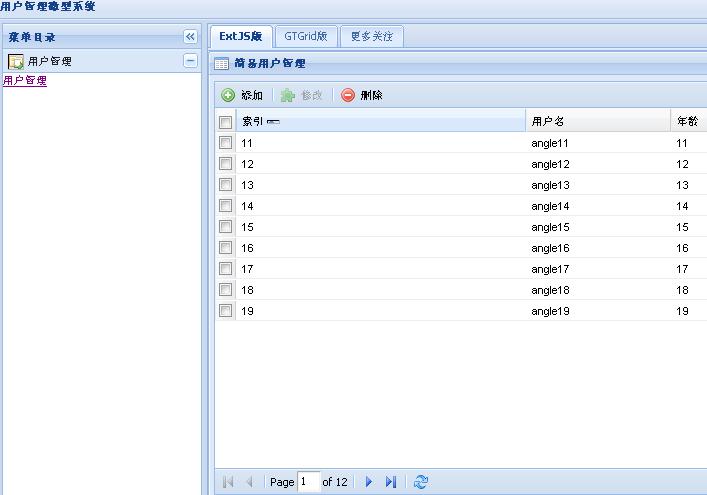
ExtJS GTGrid simple user management_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:50:531178browse



Part of the source code:
Copy code The code is as follows:
<%@ page language="java" pageEncoding="GBK"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
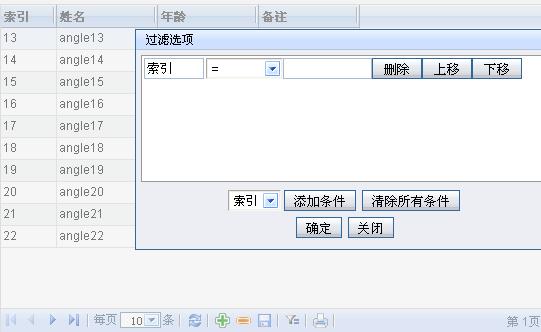
<script> <br><!-- <BR>Ext.onReady(function() <BR>{ <BR>/**//**Grid related**/ <BR>Ext.QuickTips.init(); <BR>Ext.form.Field.prototype.msgTarget='side'; <BR>var newFormWin; //form窗口容器 <BR>var form1; //添加用户的form <BR>var form2;; //修改用户的form <br><br>//侧边栏状态的记录 <BR>Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider, { <BR>readCookies : function(){ <BR>if(this.state){ <BR>for(var k in this.state){ <BR>if(typeof this.state[k] == 'string'){ <BR>this.state[k] = this.decodeValue(this.state[k]); <BR>} <BR>} <BR>} <BR>return Ext.apply(this.state || {}, Ext.state.SessionProvider.superclass.readCookies.call(this)); <BR>} <BR>}); <br><br>var xg = Ext.grid; <br><br>var jsonReader = new Ext.data.JsonReader( { <BR>root : 'list', //返回的数据集合 <BR>totalProperty : 'totalCount', //总记录数 <BR>successProperty : '@success' //成功标记 <BR>}, [ { <BR>name : 'id', //grid中的dataIndex <BR>mapping : 'id', //返回的数据中的字段名 <BR>type : 'int' //类型,默认为string类型 <BR>}, { <BR>name : 'username', <BR>mapping : 'username' <BR>}, { <BR>name : 'age', <BR>mapping : 'age', <BR>type : 'int' <BR>}, <BR>{ <BR>name : 'ramark', <BR>mapping : 'remark' <BR>}]); <br><br>// Store <BR>var ds = new Ext.data.Store( { <BR>proxy : new Ext.data.HttpProxy( { <BR>url : '${ctx}/UserServlet?method=getAll' <BR>}), <BR>reader : jsonReader <BR>}); <BR>ds.setDefaultSort('id', 'asc'); <br><br><BR>/**//** <BR>***CRUD Grid <BR>****/ <br><br>//自定义的checkbox列选择 <BR>var sm = new xg.CheckboxSelectionModel({ <BR>listeners: //添加监听器 <BR>{ <BR>//行选择事件 <BR>rowselect : function (sm, rowIndex, keep, rec) //行选中事件 <BR>{ <BR>//得到ext组件用Ext.getCmp('id') <BR>var btn = Ext.getCmp('tbar1'); <BR>//选择数量大于2,禁用修改按钮 <BR>if(sm.getCount() != 1) <BR>{ <BR>btn.disable(); <BR>} <BR>else <BR>{ <BR>btn.enable(); <BR>} <BR>}, <BR>//取消选择事件 <BR>rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件 <BR>{ <BR>//得到ext组件用Ext.getCmp('id') <BR>var btn = Ext.getCmp('tbar1'); <BR>//数量等于1启动修改按钮 <BR>if(sm.getCount() == 1) <BR>{ <BR>btn.enable(); <BR>} <BR>else <BR>{ <BR>btn.disable(); <BR>} <BR>} <BR>} <br><br><BR>}); <br><br>//初始化Grid <BR>var grid = new xg.GridPanel({ <BR>id:'user-grid', <BR>width:780, <BR>height:450, <BR>frame:true, <BR>title:'简易用户管理', <BR>iconCls:'icon-grid', <BR>hidden: true, <BR>store: ds, //数据仓库 <BR>renderTo: document.body, <BR>//列 <BR>cm: new xg.ColumnModel([ <BR>sm, <BR>{id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'}, <BR>{header: "用户名", width: 20, sortable: true, dataIndex: 'username'}, <BR>{header: "年龄", width: 20, sortable: true, dataIndex: 'age'}, <BR>{header: "备注", width: 20, sortable: true, dataIndex: 'remark'} <BR>]), <br><br>sm: sm, <br><br>viewConfig: { <BR>forceFit:true <BR>}, <BR>//分页工具栏 <BR>bbar : new Ext.PagingToolbar({ <BR>pageSize : 10, <BR>store : ds, <BR>displayInfo : true, <BR>displayMsg : '显示 {0}-{1}条 / 共 {2} 条', <BR>emptyMsg : "无数据。" <BR>}), <br><br> // Built-in toolbar (button) <BR>tbar:[{ <BR>text:'Add', <BR>tooltip:'Add a row of new data ', <BR>iconCls:'add', <BR>handler : function() <BR>{ <BR>add(); <BR>} <BR>}, '-', { <BR>text:' Modify', <BR>tooltip:'Modify a piece of data', <BR>iconCls:'option', <BR>id : 'tbar1', <BR>handler : function() <BR>{ <BR>modify() ; <BR>} <BR>},'-',{ <BR>text:'delete', <BR>tooltip:'delete data', <BR>iconCls:'remove', <BR>handler: function( ) <BR>{ <BR>remove(); <BR>} <BR>}] <br><br>}); <br><br>//Load data<BR>ds.load({params: {start:0, limit:10}}); <BR>//Render Grid <BR>grid.render(); <br><br>//Add user’s function<BR>var add = function() <BR>{ <BR>newFormWin = new Ext.Window({ <BR>layout : 'fit', <BR>width : 400, <BR>height : 300, <BR>closeAction : 'hide', <BR>plain : true, <BR>title : 'User Management', <BR>items : form1 <br><br>}); <BR>newFormWin.show(); <BR>} <br><br>//Modify User's function <BR>var modify = function() <BR>{ <BR>var _record = grid.getSelectionModel().getSelected(); <BR>if (!_record) <BR>{ <BR>Ext.Msg .alert('Please select an item to modify!'); <BR>} <BR>else <BR>{ <BR>myFormWin(); <BR>form2.form.load <BR>({ <BR> url : '${ctx}/UserServlet?method=getById&id=' _record.get('id'), <BR>waitMsg : 'Loading data', <br><br>failure : function() { <BR>Ext.Msg.alert('Loading failed'); <BR>}, <BR>success : function() { <BR>//Ext.Msg.alert('Loading successful! '); <BR>} <BR>}); <BR>} <BR>} <BR>//Modify the user's form <BR>var myFormWin = function() { <BR>newFormWin = new Ext.Window ({ <BR>layout : 'fit', <BR>width : 400, <BR>height : 300, <BR>closeAction : 'hide', <BR>plain : true, <BR>title : 'Modify user' , <BR>items : form2 <BR>}); <BR>newFormWin.show(''); <BR>} <br><br>/**//*Note that JsonReader should be placed on the Form, and the loading order of the data is a problem*/ <BR>var jsonFormReader = new Ext .data.JsonReader( { <BR>root : 'list', <BR>totalProperty : 'totalCount', <BR>successProperty : '@success' <BR>}, [ <BR>{ <BR>name : 'id ', <BR>mapping : 'id', <BR>type : 'int', <BR>}, <BR>{ <BR>name : 'username', <BR>mapping : 'username' <BR>} , { <BR>name : 'age', <BR>mapping : 'age', <BR>type : 'int' <BR>}, { <BR>name : 'remark', <BR>mapping : 'remark ' <BR>}]); <br><br>//Add user's Form <BR>form1 = new Ext.FormPanel({ <BR>labelWidth : 75, <BR>frame : true, <BR>title : 'Add user', <BR>bodyStyle : 'padding:5px 5px 0', <BR>width : 350, <BR>waitMsgTarget : true, <BR>url : '${ctx}/UserServlet?method=save', <BR>defaults : <BR>{ <BR>width : 230 <BR>}, <BR>defaultType : 'textfield', <BR>items : [ <BR>{ <BR>fieldLabel : 'username', <BR>name : 'username', //To get data in the background, use <BR>allowBlank : false, <BR>blankText : 'Username cannot be blank' <BR>}, { <BR>xtype : 'numberfield', <BR>maxValue : 100, <BR>maxText : 'Age cannot be more than 100 years old', <BR>minValue : 1, <BR>minText : 'Age cannot be less than 1 year old', <BR>fieldLabel : 'Age', <BR> name : 'age', <BR>allowBlank : false, <BR>blankText : 'Age cannot be blank' <BR>}, new Ext.form.TextArea( { <BR>fieldLabel : 'Remarks', <BR>name : 'remark', <BR>growMin : 234, <BR>maxLength : 50, <BR>maxLengthText : 'The maximum length cannot exceed 50 characters!' <BR>})], <br><br>buttons : [ { <BR>text : 'Save', <BR>disabled : false, <BR>handler : function() <BR>{ <br><br>if(form1.form.isValid()) <BR>{ <BR>form1.form.submit( <BR>{ <BR>url : '${ctx}/UserServlet?method=save', <BR>success : function(from, action) <BR>{ <BR>Ext. Msg.alert('Add user successfully! '); <BR>ds.load({ <BR>params : { <BR>start : 0, <BR>limit : 10 <BR>} <BR>}); <BR>}, <BR>failure : function(form, action) { <BR>Ext.Msg.alert('Failed to add user!'); <BR>}, <BR>waitMsg : 'Saving data, later' <BR>}); <BR>newFormWin.hide(); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('Please confirm whether your information has been filled in successfully!'); <BR>} <BR>} <BR>}, { <BR>text : 'Cancel', <BR>handler : function() <BR>{ <BR>form1.form.reset(); <BR>} <BR>}] <BR>}); <br><br>//Modify the user’s Form <BR>form2 = new Ext.FormPanel({ <BR>labelWidth : 75, <BR>frame : true, <BR>title : 'Modify user', <BR>bodyStyle : 'padding:5px 5px 0', <BR>width : 350, <BR>waitMsgTarget : true, <BR>url : '${ctx}/UserServlet?method=update', <BR>reader : jsonFormReader, //Specify reader for Form, modify with <BR>defaults : <BR>{ <BR>width : 230 <BR>}, <BR>defaultType : 'textfield', <BR>items : [ <BR>{ <BR>xtype: 'hidden', <BR>name : 'id' <BR> }, <BR>{ <BR>fieldLabel : 'username', <BR>name : 'username', //To get data in the background, use <BR>allowBlank : false, <BR>blankText : 'Username cannot be empty' <BR>}, { <BR>xtype : 'numberfield', <BR>maxValue : 100, <BR>maxText : 'Age cannot exceed 100 years old', <BR>minValue : 1, <BR>minText : 'Age cannot be Less than 1 year old', <BR>fieldLabel : 'age', <BR>name : 'age', <BR>allowBlank : false, <BR>blankText : 'Age cannot be blank' <BR>}, new Ext.form .TextArea( { <BR>fieldLabel : 'remark', <BR>name : 'remark', <BR>growMin : 234, <BR>maxLength : 50, <BR>maxLengthText : 'The maximum length cannot exceed 50 characters! ' <BR>})], <br><br>buttons : [ { <BR>text : 'Modify', <BR>disabled : false, <BR>handler : function() <BR>{ <br><br>if(form2.form.isValid()) <BR>{ <BR>form2.form.submit( <BR>{ <BR>success : function(from, action) <BR>{ <BR>Ext.Msg .alert('Modify user successfully! '); <BR>ds.load({ <BR>params : { <BR>start : 0, <BR>limit : 10 <BR>} <BR>}); <BR>}, <BR>failure : function(form, action) { <BR>Ext.Msg.alert('Failed to modify user!'); <BR>}, <BR>waitMsg : 'Saving data, later' <BR>}); <BR>newFormWin.hide(); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('Please confirm whether your information has been filled in successfully!'); <BR>} <BR> } <BR>}, { <BR>text : 'Cancel', <BR>handler : function() <BR>{ <BR>form2.form.reset(); <BR>} <BR>}] <BR>}); <br><br>//Delete event<BR>var remove = function() <BR>{ <br><br>var _record = grid.getSelectionModel().getSelected(); <BR>if (_record) <BR>{ <BR>Ext.MessageBox.confirm('Confirm deletion', 'Are you sure you want to delete the selected data?', function(btn) <BR>{ <BR>if (btn == " yes") { <BR>var m = grid.getSelections(); <BR>var jsonData = ""; <BR>for (var i = 0, len = m.length;i < len; i ) <BR>{ <BR>var ss = m[i].get("id"); //User id, "id" field name<BR>if (i == 0) { <BR>jsonData = jsonData ss; <BR>} else { <BR>jsonData = jsonData "," ss; <BR>} <BR>//Delete in the data source <BR>ds.remove(m[i]); <BR>//Delete the database Corresponding record <BR>Ext.Ajax.request({ <BR>url: '${ctx}/UserServlet?method=remove&id=' ss <BR>}); <BR>} <br><br>ds.load ({ <BR>params : { <BR>start : 0, <BR>limit : 10, <BR>delData : jsonData <BR>} <BR>}); <br><br><BR>} <BR>}); <BR>} <BR>else <BR>{ <BR>Ext.Msg.alert('Please select the data item to be deleted! '); <BR>} <BR>}; <BR>/**//***/ <BR>Ext.state.Manager.setProvider <BR>( new Ext.state.SessionProvider({state: Ext.appState })); <br><br>// tabs for the center <BR>var tabs = new Ext.TabPanel({ <BR>region : 'center', <BR>margins : '3 3 3 0', <BR>activeTab : 0, <BR>defaults : { <BR>autoScroll : true <BR>}, <BR>items : [{ <BR>title : 'ExtJS version', <BR>contentEl: 'user-grid' //HTML id to be filled <BR>},{ <BR>title : 'GTGrid version', <BR>html : 'GTGrid does not currently support integration with Extjs (window),<a href="${ctx }/gt.jsp">Click here to show the example I made</>' <br>},{ <br>title: 'More attention', <br>html: 'More content can be followed< ;a href="http://www.blogjava.net/supercrsky">My blog</a>' <br>}] <br>}); <br><br>// Panel for the west <br>var nav = new Ext.Panel({ <br>title : 'Menu Directory', <br>region : 'west', <br>split : true, <br>width : 200, <br>collapsible : true, <br>margins : '3 0 3 3', <br>cmargins : '3 3 3 3', <br>layout: 'accordion', <br>layoutConfig:{ <br>animate:true <br>}, <br>items: [{ <br>html: Ext.example.shortBogusMarkup, <br>title:'User Management', <br>autoScroll:true, <br>border:false, <br>iconCls: 'nav' <br>},{ <br>title:'User Configuration', <br>html: Ext.example.shortBogusConfig, <br>border:false, <br>autoScroll:true, <br>iconCls:' settings' <br>}] <br>}); <br><br>var win = new Ext.Window({ <br>title : 'User Management Micro System', <br>closable : true, <br> maximizable : true, <br>minimizable : true, <br>width : '100%', <br>height : '100%', <br>plain : true, <br>layout : 'border', <br> closable : false, <br>items : [nav, tabs] <br>}); <br><br>win.show(); <br>win.maximize(); <br><br>}); <br>--> <br></script>
Complete source code downloadClick here to download
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Multiple identities of Javascript function objects_javascript skillsNext article:Multiple identities of Javascript function objects_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

