Home >Web Front-end >JS Tutorial >JavaScript dynamically adds table rows using templates and tags_javascript skills
JavaScript dynamically adds table rows using templates and tags_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:43:381509browse
For complex operation situations, such as: after adding a row, it will be a bit difficult to perform related operations on this row; I prefer the method of using templates and tags to fill in data in the presentation layer, so I made a small component by myself. , share it with everyone.
Screenshot of component running:


Design idea:
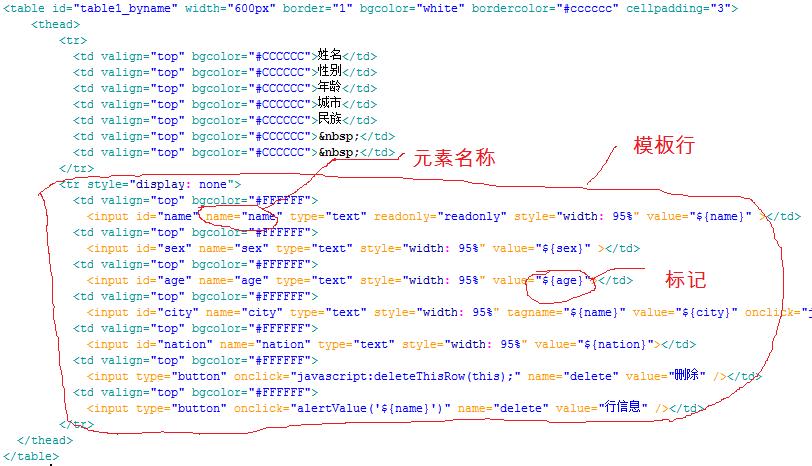
Add a hidden row to the thead of the Table. When you want to add a row, copy the hidden row once. Then fill the instance data into the corresponding position in this row. After the filling is completed, add this row to the table, and the entire operation is completed.
Template: The hidden row is equivalent to the template. Copy the template when needed.
tag: After copying the template row, how to fill in the data?
The method used by many components on the Internet is to pass in two arrays, one is a list of element names, and the other is a list of corresponding values, and then perform a search on the copied rows and find that the names of the elements are in For elements in the list of names, let value=the corresponding value. This can meet general needs, because text boxes are generally placed in Tables, and the task is completed by placing the value in them. For complex situations that require data to be filled in other locations, this method is insufficient.
My approach is to regard the copied template line as a String, search for tags in this String, and then fill the data into the corresponding tags. In this case, no matter where you want to fill in data, just put A mark is enough, which is much more flexible than the above method.
Code implementation (key points explained)
The flag I defined is ${attribute}, and the data passed is an entity. When ${city} is found in String, it means that entity.city Replace ${city} with the content. When entity.city is NULL, replace ${city} with (the space in the web page).
Dynamic add row method
function addInstanceRow (tableId,names,values,functionName){
var tableObj=getTargetControl(tableId);
var tbodyOnlineEdit=getTableTbody(tableObj);
var theadOnlineEdit=tableObj.getElementsByTagName("THEAD")[0];
var elm=theadOnlineEdit.rows[theadOnlineEdit.rows.length-1].cloneNode(true);
elm.style.display="";
if(typeof(names)!="undefined" ){
if(typeof(functionName)=="undefined") functionName="setObjValueByName";
if(typeof(values)!="undefined"&&values!=null){
var entity=ArrayToObj (names,values);
setInputValue(elm,entity,functionName);
}
else
setInputValue(elm,names,functionName);
}
tbodyOnlineEdit.appendChild(elm );
}
var entity=ArrayToObj(names,values);
setInputValue(elm,entity,functionName);
}
else
setInputValue(elm,names,functionName);
1. Get Tbody. There is a difference between IE and Firefox. IE adds tbody to the table by default, but Firefox does not, so you need to make corresponding judgments
The code is as follows:
//Get the tbody control in the table, pay attention to compatibility with firefox
function getTableTbody(tableObj){
2. When filling, two situations are realized, one is Use the name of the element, the other is to fill in the
Code
Copy the code
The code is as follows:
// Dynamically add table rows
// functionname is "setObjValueByName" based on the element name,
//requires names to be element names and value to be the corresponding value
//
//functionname is "" to fill in the mark
//requires names to be an object and value to be null
function addInstanceRow(tableId,names,values,functionName)
3, When filling in the mark, use regular expressions to search for the mark. After finding the mark, go to the entity to get the value of the corresponding attribute. After taking out the value of the attribute, replace the spaces in the string with , otherwise there will be problems when displaying. When the attribute value is empty, replace the mark symbol with , the code is in the following function.
Code
//Add value according to flag setting
function setObjValueByFlag(obj,entity){
var objTemp=obj.parentNode;
var arrMatches=objTemp.innerHTML.match(/${w }/g);
if(typeof(arrMatches) ==="undefined"||arrMatches==null||typeof(arrMatches.length)=="undefined"||arrMatches.length==null)
return;
var tempValue="";
var propertyValue="";
for(var i=0;i
propertyValue=getEntityPropertyValue(entity,tempValue);
if(propertyValue!=null){
if(typeof(propertyValue)=="string"){
if(propertyValue!="")
propertyValue=propertyValue.replace(/s/g," ");
else
propertyValue=" ";
}
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i] ,propertyValue);
}
else{
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i]," ");
}
}
}
4. Regarding the method of filling the logo, the initial idea is to directly use the content under tr in the template line as text to replace the logo. However, there is no content when displayed, so we can only fill in the td one by one. I replaced the logo with the content and found that it was displayed correctly. This place confused me a bit. It is obvious that the former method is more efficient, but it is inexplicably not shown, so we can only settle for the next best thing.
Function call description
Code
// See the above description, this is the most basic external function for adding rows
function addInstanceRow(tableId,names,values,functionName)
//Add entity list Add a table, if there are several entities, add a few rows
//tableId ID value of the Table to dynamically add rows
//entityList object array Array type,
function addRowByEntityList(tableId,entityList)
//Add an entity to a row
function addRowByEntity( tableId,entity)
//Delete the row where the trigger event control is located
function deleteThisRow(targetControl)
//Delete all rows under the table
function deleteAllRow(tableId)
Tested in IE6, 7, firefox2, 3 with no problem. If you have any questions, leave a message or email badwps@163.com, thank you
Package and download
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

