Home >Web Front-end >JS Tutorial >js array implements a ruby-like iterator_javascript skills
js array implements a ruby-like iterator_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:43:091506browse
分为如下几节:
·基本实现
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
·向迭代传入无限多的参数
·基本实现
今天突然发现js的数组处理起来真是麻烦,代码一些就是一大堆,相比起ruby的迭代器来真是逊色不少,主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧.
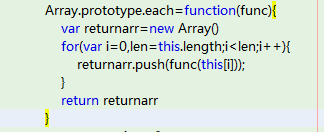
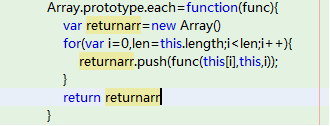
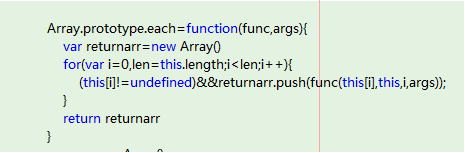
真的应该庆幸js是动态语言啊,如果是静态语言,实现起来很不方便(别说要我重新定义一个继承自array的类),不过用js实现起来就简单多了,直接给Array对象加一个方法即可,如下:

额呵呵,迭代器其实已经实现了......好简单啊,是啊,不过这样的确方便了不少哦,看下面的用法就知道了:
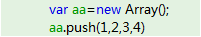
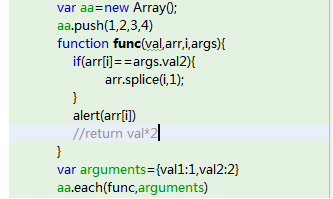
首先我们定义一个数组:

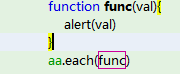
1:用法一:
迭代使用每个数组元素:

声明:这里可以缩写成:aa.each(function(val){alert(val)});,以下的也同理,为了清晰,分开写的
执行结果是依次弹出每个数组元素的值,哦呵,就是这么简单,不用写可恶的for,如果代码很多的时候,这点节省也会省出不少的代码量哦
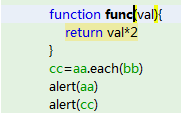
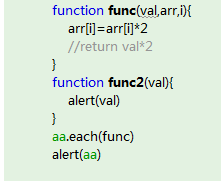
2:用法二:
迭代处理每个数组元素并返回一个处理后哦数组:

结果如何?如你所想,首先弹出的是"1,2,3,4",之后弹出的是"2,4,6,8",每个元素都被处理了,并且作为新数组返回,额呵呵,很简单的功能,如果你觉得没什么用的话,那好吧,还是去写for循环吧,如果你喜欢这种写法,那好吧,还有很多可以改进的地方,也留给大家去探索,反正这样目前对我来说已经足够用来节省很多代码了.
3:更多:
还可以给数组增加更多有用的方法,例如:随机打乱顺序(棋牌游戏?)等,不过真希望js可以在方法名中包含更多的标点符号,那样就可以定义 each?或者each!这种警示性方法了,可惜可惜
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
我这里有一个可以说是改进版的迭代器,因为我突然要在func函数里引用原来的迭代对象,于是做了如下修改

变化并不大,也兼容前面所讲的所有功能,而且增加了对数组对象的引用

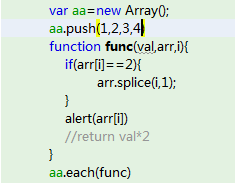
我们可以在func函数里引用原来的数组对象,和当前元素的索引位置,这样可以增加很多功能哦,首先可以直接修改原来数组的值,!!!不过如果你在func函数里删除了某个数组元素,可能会出现不可预料的错误哦!!!,下面来做个试验,看看会出现什么结果:

哦,我们在func函数里删除了值为2的元素,结果呢,依次弹出1,3,4,undefined,也就是迭代函数无法知道你的数组长度改变了,多循环了一次,如何解决这个问题呢?

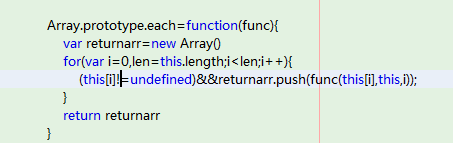
The initial idea is to determine whether the element is empty. If it is empty, no operation will be performed. If the front of the && operator is false, the following statements will not be executed. Today I found that this method is not considered well , because I missed processing an element. If you think about it carefully, you will know, so you need to add an offset variable to the processing function to guide the current offset. Every time When an element is deleted, the offset variable is decremented by one, and the index is based on the index offset. This can solve the problem of deleting elements, but it cannot solve the problem of adding elements. Therefore, array elements cannot be dynamically added in this iterator, otherwise There will be errors, please pay attention
Let’s stop here.
·Pass unlimited parameters to the iteration
is back again. This time we want this iteration to pass more useful custom parameters instead of system-defined parameters. Of course, all previous operations are compatible and all modifications Neither will destroy the compatibility of the previous operations.
We modify the main method as follows:

OK, added a parameter, just one parameter, no fuss, but it can already complete all parameter transfers, see example:

Still the example just now, we want to delete an element in the array, we determine which value to delete by passing in the parameter, we pass in an object as a parameter, this object is a json object, Oye, json can carry as many parameters as you want. Isn’t it very simple? It seems that we have implemented many functions. But it is not finished yet. More needs to be explored by yourself.
Just use Just expand IE's forEach, it is already supported under ff, and your writing method seems to be very inefficient
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

