Home >Web Front-end >JS Tutorial >Performance comparison analysis code for JavaScript parsing Json string_json
Performance comparison analysis code for JavaScript parsing Json string_json
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:39:131049browse
The methods used during parsing are generally eval or new function, and currently IE8 and Firefox3.1 have built-in native JSON objects (it is said that there will be a certain performance improvement). So how do we choose from these three methods (due to performance issues, parsing implemented in JavaScript is not considered) when we actually use it? Faced with numerous browsers, which method has the best performance?
1. Testing method
1. First specify the number of tests and JSON string
Copy the code The code is as follows:
var count = 10000, o = null, i = 0, jsonString = '{"value":{"items": [ {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y" :2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}] },"error":null}';
2. Loop analysis and record time
eval
Copy code The code is as follows:
var beginTime = new Date();
for ( i = 0; i < count; i ) {
o = eval( "(" jsonString ")" );
}
Console.output( "eval:" ( new Date() - beginTime ) );
new Function
Copy code The code is as follows:
var beginTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function( "return " jsonString )();
}
Console.output( "new Function:" ( new Date() - beginTime ) );
native
Copy code The code is as follows:
if ( typeof JSON !== "undefined" ) {
var beginTime = new Date();
for ( i = 0; i < ; count; i ) {
o = JSON.parse( jsonString ); }
Console.output( "native:" ( new Date() - beginTime ) );
} else {
Console .output( "native:not support!" );
}
2. Test object
Choose the current mainstream browser (not considered Maxthon and other shells), including IE6, 7, 8, Firefox2, 3, 3.1, Chrome, Opera and Safari3, 4.
3. Test environment
T9300 CPU 4G RAM Windows2003, IE8 uses Vista environment, IE7 is in another working machine (2G CPU 2G RAM Windows2003 ), considering that the main purpose is to test the performance of the browser client, the error in the results should be acceptable.
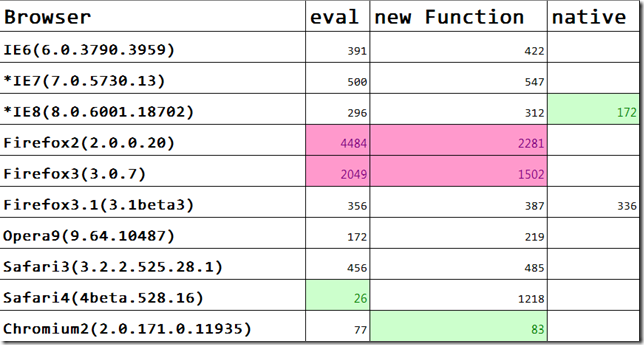
4. Test results
 Copy code The code is as follows:
Copy code The code is as follows: var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " text )();
}
return eval( "(" text ")" )
}
};
var beginTime = new Date ();
for ( i = 0; i < count; i ) {
o = JSON.parse( jsonString ); }
Console.output( "wrapper:" ( new Date() - beginTime ) );
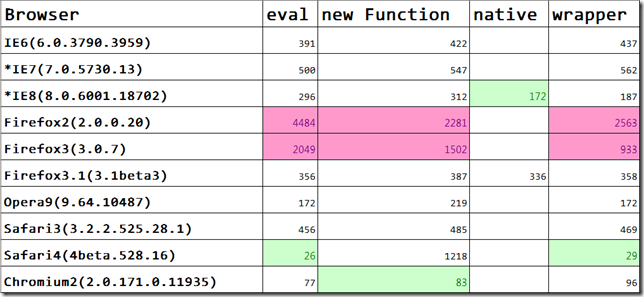
Result after adding Wrapper:


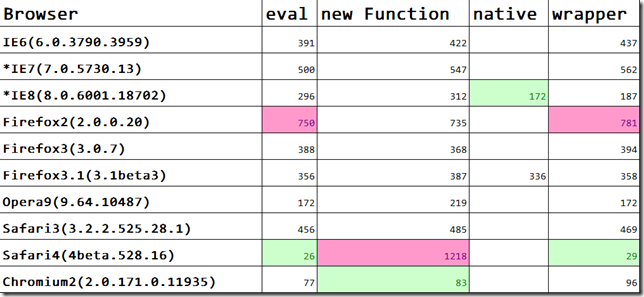
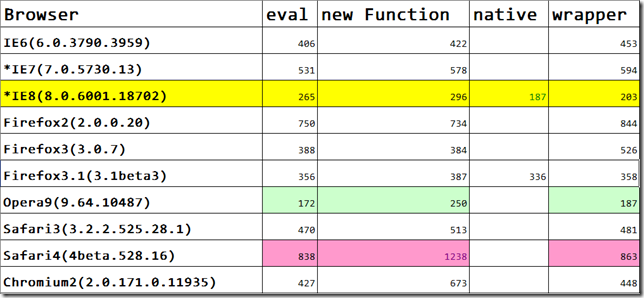
2009.03.31: Use a new json string each time in the loop
According to Oliver's description, he guessed that it was because Safari4 and Chrome cached the results of eval, which caused their test scores to be "falsely" high. , the test results proved his speculation:
 Copy code The code is as follows:
Copy code The code is as follows://eval 2: var beginTime = new Date();
for ( i = 0; i < count; i ) {
o = eval("(" '{"value":{" items": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x" :1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2," z":3}]},"error":null}' ")");
}
Console.output( "eval:" ( new Date() - beginTime ) );
// new Function
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function("return " '{"value":{"items" : [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1 ,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z" :3}]},"error":null}')();
}
Console.output( "new Function:" ( new Date() - beginTime ) );
//native
if ( typeof JSON !== "undefined" ) {
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = JSON.parse( '{"value":{"items": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z" :3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1 ,"y":2,"z":3}]},"error":null}');
}
Console.output( "native:" ( new Date() - beginTime ) );
} else {
Console.output( "native:not support!" );
}
//wrapper
var __json = null;
if ( typeof JSON !== "undefined" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " text )();
}
return eval( "(" text ")" )
}
};
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = JSON.parse('{"value":{"items": [{"x":' i ',"y":2,"z":3}, {"x":1,"y" :2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}]},"error":null}');
}
Console.output( "wrapper:" ( new Date( ) - beginTime ) );
Attach: All codes
Copy code The code is as follows:
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

