Home >Web Front-end >JS Tutorial >Personalized navigation menu written with JQuery_jquery
Personalized navigation menu written with JQuery_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:38:191169browse
(一):XHTML:
(二):JQuery
$(document).ready(function(){
$('#navigationMenu li .normalMenu').each(function(){
// create a duplicate hyperlink and position it above the current one
$(this).before($(this).clone().removeClass().addClass('hoverMenu'));
});
$('#navigationMenu li').hover(function(){
// we assign an action on mouse over
$(this).find('.hoverMenu').stop().animate({marginTop:'0px'},200);
// the animate method provides countless possibilities
},
function(){
// and an action on mouse out
$(this).find('.hoverMenu').stop().animate({marginTop:'-25px'},200);
});
});
(三)CSS
/* Page styles */
body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{
margin:0px;
padding:0px;
}
body{
margin-top:20px;
font-family:Arial, Helvetica, sans-serif;
color:#51555C;
height:100%;
font-size:12px;
}
/* Navigation menu styles */
ul{
height:25px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
ul li{
border:1px solid #444444;
display:inline-block;
float:left;
height:25px;
list-style-type:none;
overflow:hidden;
}
ul li a, ul li a:hover,
ul li a:visited{
text-decoration:none;
}
.normalMenu, .normalMenu:visited,
.hoverMenu, .hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
outline:none;
padding:5px 10px;
display:block;
}
.hoverMenu,.hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
margin-top:-25px;
background:url(img/grey_bg.gif) repeat-x #eeeeee;
color:#444444;
}
.selectedMenu,.selectedMenu:visited {
margin:0;
}
.normalMenu, .normalMenu:visited{
color:white;
background:url(img/dark_bg.gif) repeat-x #444444;
}
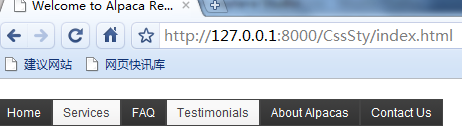
(四) 效果图

复制代码 代码如下:
(二):JQuery
复制代码 代码如下:
$(document).ready(function(){
$('#navigationMenu li .normalMenu').each(function(){
// create a duplicate hyperlink and position it above the current one
$(this).before($(this).clone().removeClass().addClass('hoverMenu'));
});
$('#navigationMenu li').hover(function(){
// we assign an action on mouse over
$(this).find('.hoverMenu').stop().animate({marginTop:'0px'},200);
// the animate method provides countless possibilities
},
function(){
// and an action on mouse out
$(this).find('.hoverMenu').stop().animate({marginTop:'-25px'},200);
});
});
(三)CSS
复制代码 代码如下:
/* Page styles */
body,h1,h2,h3,p,td,quote,small,form,input,ul,li,ol,label{
margin:0px;
padding:0px;
}
body{
margin-top:20px;
font-family:Arial, Helvetica, sans-serif;
color:#51555C;
height:100%;
font-size:12px;
}
/* Navigation menu styles */
ul{
height:25px;
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
}
ul li{
border:1px solid #444444;
display:inline-block;
float:left;
height:25px;
list-style-type:none;
overflow:hidden;
}
ul li a, ul li a:hover,
ul li a:visited{
text-decoration:none;
}
.normalMenu, .normalMenu:visited,
.hoverMenu, .hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
outline:none;
padding:5px 10px;
display:block;
}
.hoverMenu,.hoverMenu:visited,
.selectedMenu,.selectedMenu:visited {
margin-top:-25px;
background:url(img/grey_bg.gif) repeat-x #eeeeee;
color:#444444;
}
.selectedMenu,.selectedMenu:visited {
margin:0;
}
.normalMenu, .normalMenu:visited{
color:white;
background:url(img/dark_bg.gif) repeat-x #444444;
}
(四) 效果图

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Summary of using javascript Array object_javascript skillsNext article:Summary of using javascript Array object_javascript skills
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

