Home >Web Front-end >JS Tutorial >js monitoring form value modification synchronization problem, cross-browser support_form special effects
js monitoring form value modification synchronization problem, cross-browser support_form special effects
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:37:451704browse
The function you want to achieve is roughly as follows:
There are two text boxes, one of which is read-only and the other can be input. When you are required to enter text in an input text box, the read-only text box can obtain the entered value, and a prompt message appears next to the read-only text box, displaying the content of the read-only text box in real time.
This function seems simple, but it is not as simple as imagined. (Note that there is nothing to discuss about the processing of the input box, the key is the processing of the read-only box)
At the beginning, we usually think of using the onchange event on the read-only text box. After trying it, I found that onchange is useless at all. This event is triggered after the text box gains focus and then the content changes and loses focus. Now there is no such thing at all on the read-only text box, and its content is changed through js. Therefore, another method needs to be found.
At this time, the onpropertychange event was found online. This event is triggered when the text box property changes, no matter how it is changed. Note that the properties change, not just the value. After giving it a try, it really works. However, this event is exclusive to IE. In WEB development, browser compatibility issues must be considered. So I continued to explore...
I saw another event on the Internet: oninput. It's everywhere on the Internet: this event in fireFox is equivalent to the onpropertychange event in IE. However, when I tried it, I found that it was not the same at all. The oninput event doesn't seem to work in fireFox. After a period of testing, I finally realized that oninput is not the same as onpropertychange (it was reposted everywhere on the Internet without serious testing). oninput is only triggered when the user input value changes (i.e. value changes), not when all attributes change. Moreover, oninput will not trigger when the value is changed through js. Now I am depressed. After finally seeing some hope, I fell into disappointment again. Fortunately, I didn't despair... Hey, the browser compatibility issue is really troublesome.
Thinking about it, something comes up. For browsers such as fireFox, you can use a timer to check whether the content of the read-only text box has changed. After testing, it was finally done. Post the code below to share with everyone.
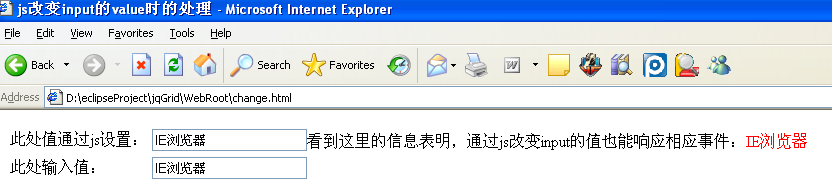
Effect in IE:

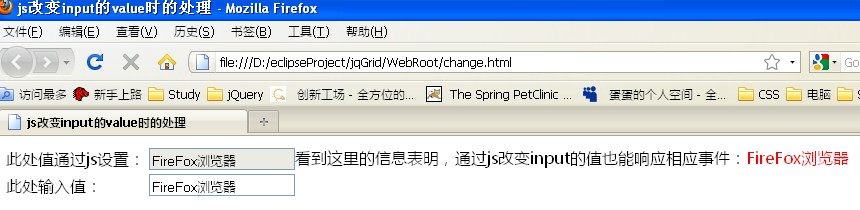
Rendering in FireFox:

In addition, I also tested it successfully on Google Chrome (the same as fireFox).
HTML code:

