Home >Web Front-end >JS Tutorial >firefox firebug Chinese introductory tutorial Script House New Year Special Edition_javascript skills
firefox firebug Chinese introductory tutorial Script House New Year Special Edition_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:37:351297browse
Let all friends who have never used firebug come and get started with it thoroughly. Script House will prepare some advanced usage skills for everyone in the future. I hope everyone will support us and Script Home.
1. What is firebug used for?
FireBug is the most powerful debugging plug-in under FireFox. For web developers, Firebug is one of the best plug-ins in Firefox browsers. .
This seems to be the main reason why people use some JavaScript settings.
2. How to get firebug
Because firebug needs to run under the firefox browser, you must install a firefox browser. Then use firefox to open the https://addons.mozilla.org/zh-CN/firefox/addon/1843 page and add it to firefox. After installation, you can see it in the toolbar 
means the installation is successful
3. How to use it after installation
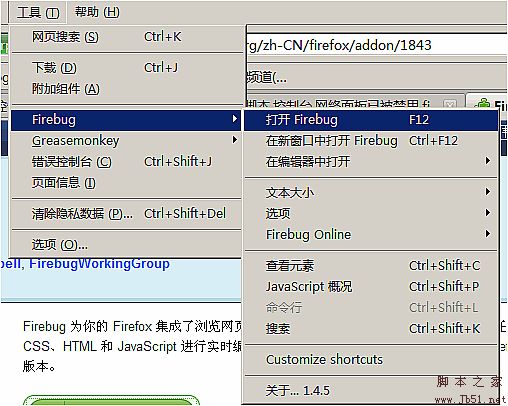
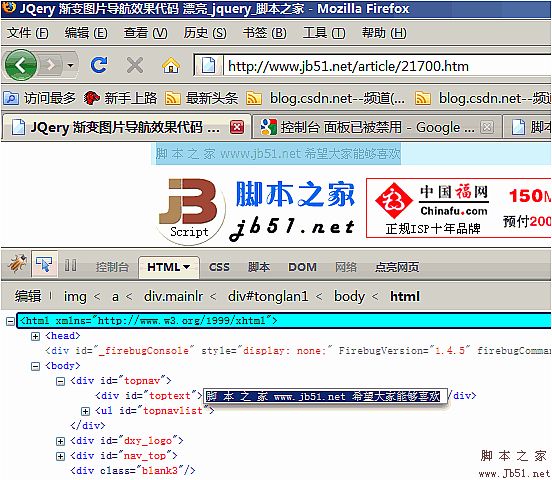
We take the Script House website as an example and enter www.jb51.net, then Tools-firebug-open firebug (or directly F12 after opening the web page)  The above can be modified by modifying the following code, and the above content is displayed synchronously, which seems to be used to solve some editing problems. Not bad.
The above can be modified by modifying the following code, and the above content is displayed synchronously, which seems to be used to solve some editing problems. Not bad.
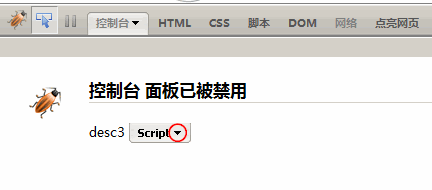
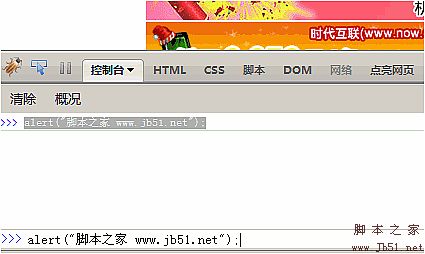
The following is for everyone to see if you debug js code, you use the "console". By default, it is like this  It is for this reason that I have never used it. Yes, I later found out that this is all it takes. Look at the picture
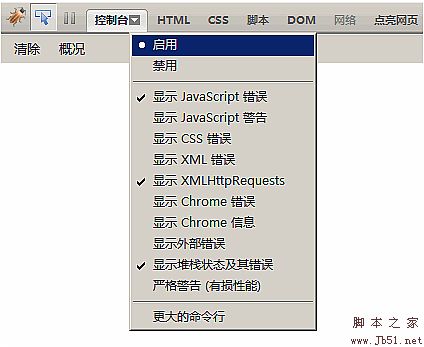
It is for this reason that I have never used it. Yes, I later found out that this is all it takes. Look at the picture  is the small triangle number behind the console, select it to enable.
is the small triangle number behind the console, select it to enable. 
For other tips, please check the previous and next articles of Script House.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

