Home >Web Front-end >JS Tutorial >Extjs study notes one: First introduction to Extjs: MessageBox_extjs
Extjs study notes one: First introduction to Extjs: MessageBox_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 18:37:16927browse

Create a new my directory in it, and all future sample files will be created in this directory.
1.Hello world!
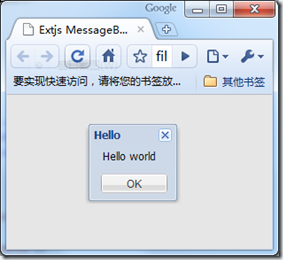
First look at the entire code of an Extjs version of the Hello World webpage:
Copy the code The code is as follows:
< /head>
After running, the results are as follows:

Note that the order of introducing js files above cannot be reversed, otherwise you will not get Correct result. 2.Ext.MessageBox
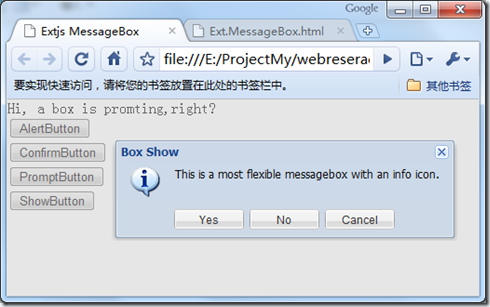
Ext.MessageBox implements common prompt box functions. Ext.Msg is exactly the same object as him, but the name is different. Ext.Msg has common alert, confirm, promt, show and other methods, which are all very simple. This is illustrated below with examples. Extjs function parameters can be separated by the usual comma list, or an object with parameter name: parameter value can be passed in. The following examples will also be reflected.
Copy code The code is as follows:
< button id='Button3' onclick='promptClick()'>PromptButton
The parameters of each method of Msg are similar, mainly setting the title and prompts, and setting the buttons. It should be noted that the message box of Msg is different from the default prompt box of javascript. Its pop-up will not prevent the execution of the rest of the code. To execute some code after the pop-up box is closed, a function, fn, must be passed to it. The last example clearly shows this. After the prompt box pops up, the following code is still executed. After the pop-up box is closed, the showOutput function is executed:

Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:12 Ways to Solve Common Browser Compatibility Issues with Javascript_Javascript TipsNext article:12 Ways to Solve Common Browser Compatibility Issues with Javascript_Javascript Tips
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

